Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
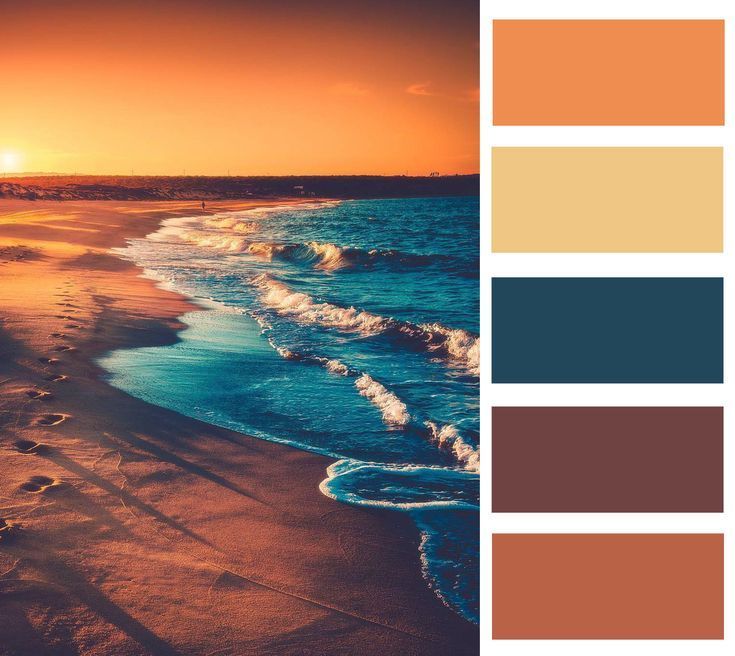
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
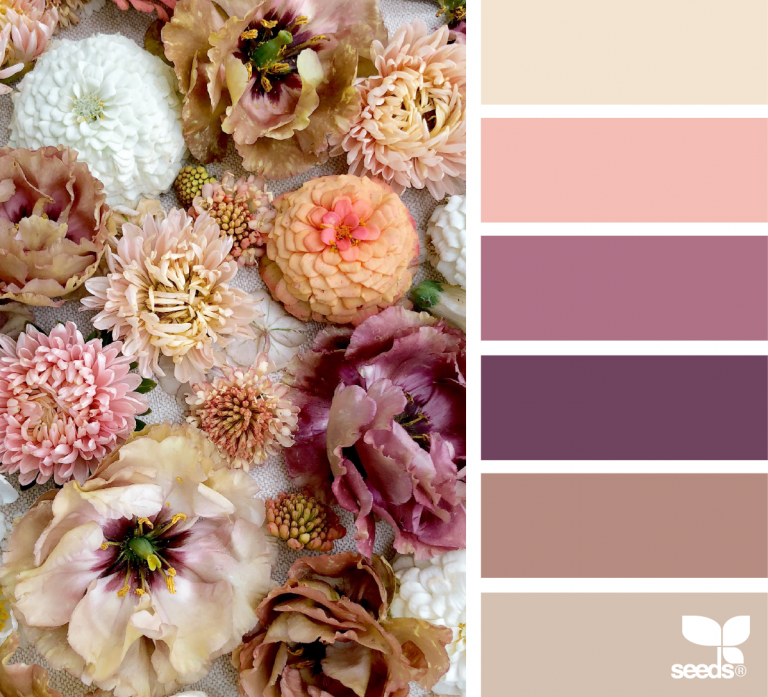
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
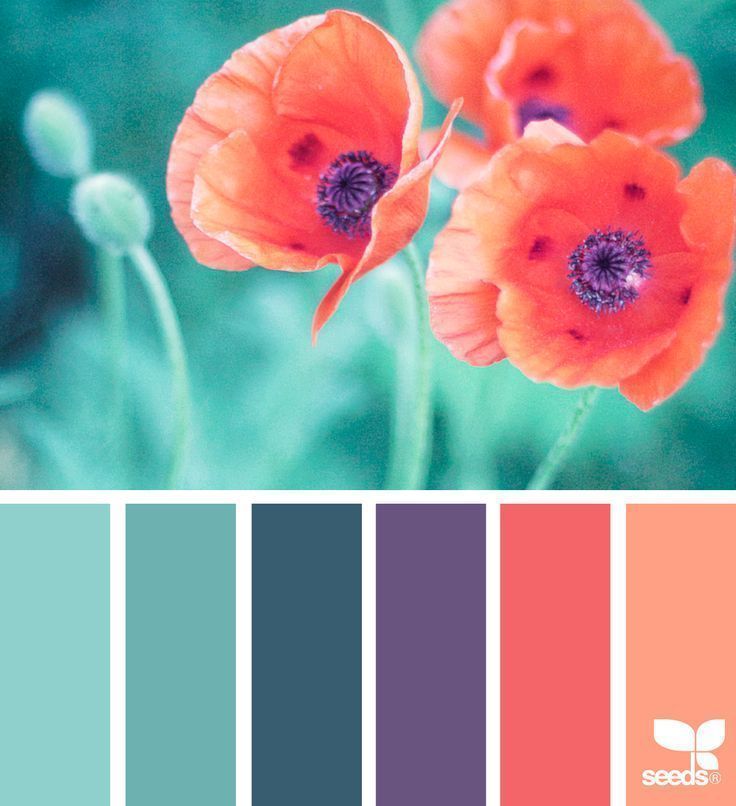
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
цветовых схем
❮ Предыдущая Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.

Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Руководство по созданию цветовых схем
Борьба с цветами и цветовыми схемами? В этой статье художник комиксов Энн Маулина объясняет, как использовать местные цвета и цвета окружающей среды, а также дает другие советы по созданию гармоничных иллюстраций!
Введение
Цветовые схемы — это схемы или комбинации цветов, используемые в иллюстрациях и дизайне. При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом. Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комикс-панелях?
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми. Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, что цветовые схемы состоят не только из комбинаций оттенков , но также из комбинаций различных значений и интенсивностей . Эти три переменные известны как три свойства цвета .
ОТТЕНОК — традиционное «название» цвета, например «синий» или «желтый». Оттенки спектра традиционно обозначаются как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
Оттенки спектра традиционно обозначаются как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка. Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты. Каждый цвет имеет значение, например. красный с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивен)
Теперь с этими тремя переменными, кажется, существует бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на теории цвета на графике выше.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета. Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда составляю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну. Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее. Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, не обязательный:
«Изменив значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения. Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более прохладной тенью ИЛИ более холодный свет с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона до увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить Light Tone и Highlight Color
● С Halfone , нижнее значение, сдвинув хлет. темный полутон .
●Проделайте остальные действия таким же образом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же цветом полутонов . Цветовые схемы с более холодным светом больше подходят для темных помещений.
● Дополнительные цвета. Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема. Дополнением к зеленому является пурпурный.
● Пробелы между значениями: я использую промежутки с постоянными значениями для шага за шагом выше, но не стесняйтесь добавлять вариации в промежутках, чтобы получить другое настроение.
СОВЕТЫ
#1 Используйте цветовой круг RYB при выборе цветовой схемы. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
RYB цвета создаются путем смешивания трех основных цветов: красного, желтого и синего. Этот цветовой круг используется в традиционной живописи для смешивания цветов.
Цвета RGB создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Образцы:
#3 Воспринимайте цвета как голоса в комнате, если все они будут громкими и многочисленными, это не будет гармонично.

 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: