Картинка, от которой бомбит у всех дизайнеров — Дизайн на vc.ru
{«id»:13784,»url»:»\/distributions\/13784\/click?bit=1&hash=40c2ccc916d8ee0082a0fb0b960545cb246f93ee777072c81d07302e815fad27″,»title»:»\u041a\u0430\u043a \u0440\u0430\u0431\u043e\u0442\u0430\u0435\u0442\u0441\u044f \u043d\u0430 \u0437\u0430\u043a\u0440\u044b\u0442\u044b\u0445 \u0430\u0442\u043e\u043c\u043d\u044b\u0445 \u043f\u0440\u0435\u0434\u043f\u0440\u0438\u044f\u0442\u0438\u044f\u0445?»,»buttonText»:»\u0423\u0437\u043d\u0430\u0442\u044c»,»imageUuid»:»6567c19c-41ab-5554-a133-59d3b51830d6″,»isPaidAndBannersEnabled»:false}
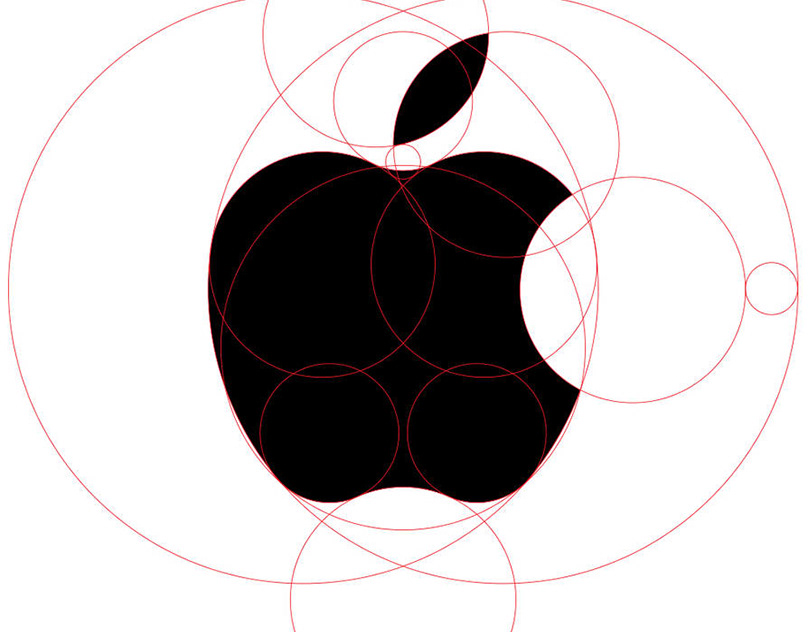
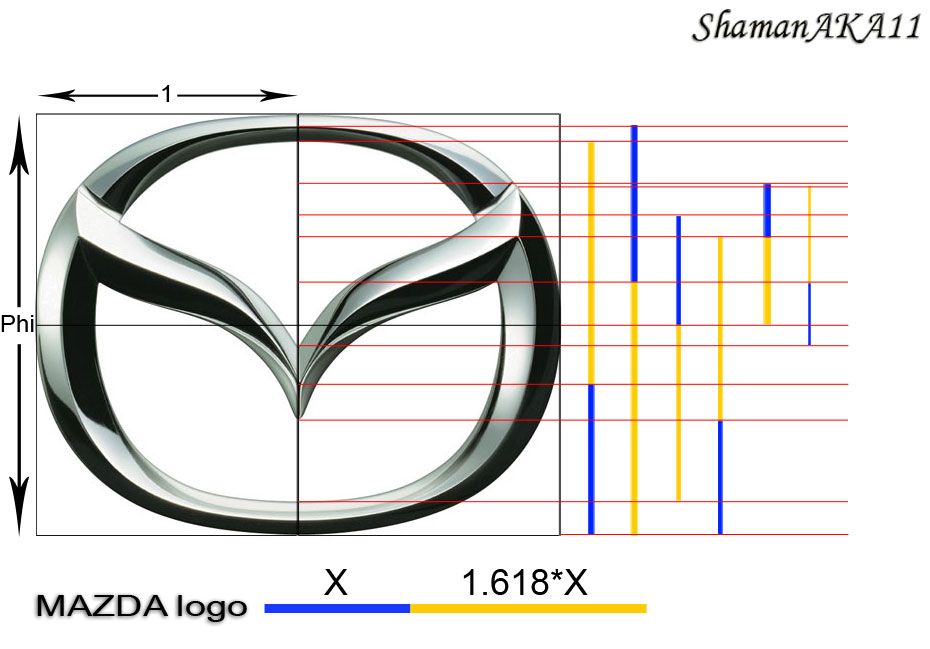
Когда я был дизайнером, частенько попадался такой клиент: «Все отлично, но вы же знаете — логотип должен быть построен по Золотому Сечению, тогда он подсознательно будет лучше восприниматься». И кидал эту картинку.
92 585 просмотров
Тут у дизайнера дилемма: объяснять клиенту, что не так на этой картинке, или также криво приляпать «золотое сечение» к своему лого. Теперь вы можете просто отправить такому клиенту этот пост.
Теперь вы можете просто отправить такому клиенту этот пост.
Что не так с этой картинкой
Если коротко — тут не так почти всё. Не нужно быть дизайнером, нужно просто внимательно посмотреть картинку и позадавать вопрос: «Почему этот кружок стоит именно так?». Станет понятно, что большинство кругов стоят как попало, а другие могли быть чуть больше или меньше — разницы нет. Это подробно разбирал «Business Insider», а я остановлюсь на главном.
Хочу поговорить про то самое «золотое сечение» (точнее, спираль Фибоначчи), на которое молятся некоторые заказчики — я обвел его жирным. Присмотритесь — ни одна его линия не совпадает с логотипом, как нарочно. Его просто налепили поверх как попало. Оно начинается в случайном месте, расположено под случайным углом, не повторяет форму ни одного контура, не строится ни по центру, ни по диаметру. Мне кажется, это просто стеб.
Тем не менее, многие клиенты присылают эту картинку, как образец утонченности форм и пропорций эпохи Возрождения.
Что не так с «Золотым сечением» в дизайне
Раз уж начал, расскажу, что не так с подходом: «В дизайне все должно быть построено по «Золотому сечению», это приятно глазу».
«Золотое сечение» можно разглядеть где угодно
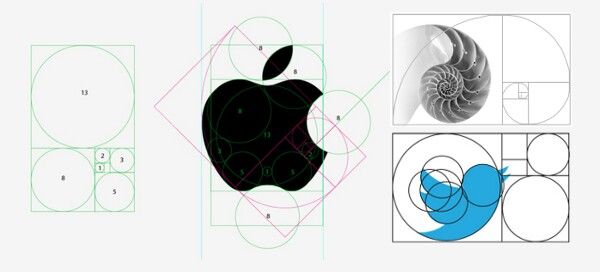
Ту самую «спираль» можно приляпать куда угодно — на красивое и не красивое. Не обязательно даже, чтобы линии совпадали — пример с Apple доказывает, люди видят совпадение там, где его и близко нет.
Можно нарисовать по «Золотому сечению» полный шлак
Есть клиенты, которые уверены, что все великие логотипы, от «Nike» до «Shell» построены по «сечению». Это далеко не так. Хотя прилепить его туда можно, если постараться — см. пункт выше.
Пропорции «Золотого сечения» сами по себе не гарантируют красивый дизайн и, тем более, какое-то подсознательное влияние на аудиторию. Посмотрите, какой «превосходный» дизайн получился бы у Айфона в пропорциях «сечения». Гармония в каждой детали:
Резюме для заказчиков дизайна
1. Нет, в вашем логотипе не обязательно должны быть «золотые пропорции» — есть куча прекрасных симметричных лого и логотипов с другими пропорциями.
Нет, в вашем логотипе не обязательно должны быть «золотые пропорции» — есть куча прекрасных симметричных лого и логотипов с другими пропорциями.
2. Нет, логотип «Apple» не построен по «Золотому сечению» — по интернету просто ходит картинка построения логотипа с как попало приляпаной сверху спиралью. Присмотритесь.
3. Нет, секрет успеха фирмы «Apple» не в этом.
4. Да, ваш логотип могут любить и узнавать и без «волшебных пропорций». Наймите хороших дизайнеров и вложитесь в маркетинг — узнаваемость логотипа зависит прежде всего от него.
Золотое сечение в дизайне
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное. Другими словами, оно просто “чувствует” то, что нам нужно.
Итак, что такое золотое сечение?
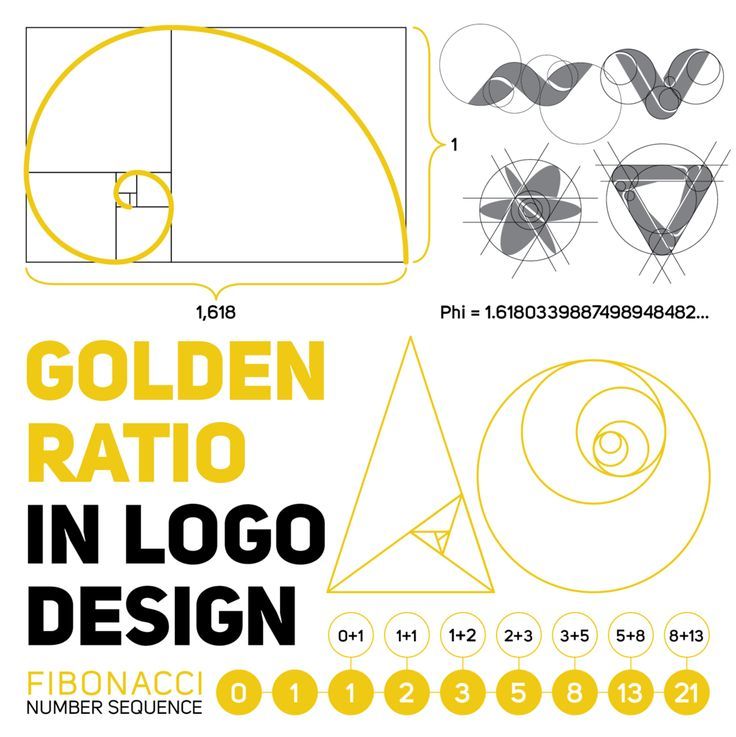
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т. е. 1, 1, 2, 3, 5, 8, 13, 21 …)
е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали. Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
Где мы можем увидеть его в природе
Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!).
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
- Как создать логотип в Photoshop: пошаговая инструкция
Как вы можете применить его в своих проектах?
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника. Вы можете добиться этого начертанием кругов, пропорциональных числам Фибоначчи. Создайте золотой прямоугольник, используя только круги (это означает, что самый большой круг будет иметь диаметр 8, а у круга поменьше будет диаметр 5, и так далее). Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:
Вот пример логотипа Twitter:
Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Спираль
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:
Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
- 15 золотых принципов визуальной иерархии на лендинге
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.
В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi
Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified
Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
- Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких конверсий!
12-03-2016
Золотое сечение и как его использовать в графическом дизайне
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Искусство и дизайн крайне субъективны. Мусор одного человека может стать шедевром для другого. Но, к счастью, существует старинное число, которое может помочь превратить ваши проекты в научно доказанную красоту: золотое сечение.
Золотое сечение Моны Лизы через Simply.ScienceЗадумывались ли вы когда-нибудь втайне: «Что такого замечательного в Моне Лизе?» Ответ — золотое сечение.
Золотое сечение, также известное как «золотое сечение», «золотая середина» или греческая буква «фи», — это очень удобное число, которое помогает создавать красивые, идеально сбалансированные конструкции, которые эстетически удовлетворяют на глубоком мозговом уровне. Круто, да?
Хотя искусство и дизайн часто руководствуются инстинктом и творчеством, золотое сечение использует математику, чтобы изменить процесс создания изображений, макета, типографики и многое другое. Итак, давайте углубимся в это.
Итак, давайте углубимся в это.
Что такое золотое сечение?
—
Золотое сечение — это число, используемое, когда две величины делятся таким образом, что их отношение равно отношению их суммы к большей из двух величин. Это число 1,618, также называемое Фи.
Иллюстрация с использованием золотого сечения от VladanlandСамый простой способ продемонстрировать это — использовать последовательность Фибоначчи. Не вдаваясь в подробности и , эта последовательность представляет собой сумму двух чисел, стоящих перед ней. Итак: 0,1,1,2,3,5,8,13,21…во веки веков (и присно). Когда-то греки использовали последовательность Фибоначчи, чтобы сформировать визуальный паттерн в помощь своим проектам. Когда вы превращаете последовательность в квадраты и кладете их бок о бок, чтобы получились прямоугольники, начинает формироваться спираль (называемая Золотой Спиралью).
Пусть вас не пугают несколько уравнений! Золотое сечение на самом деле намного проще, чем кажется. И встречается везде. Золотая спираль появляется в природе повсюду вокруг нас. От ураганов до цветов, от галактик до ракушек… и даже от тех странных мутировавших цветных капуст, которые иногда можно найти в продуктовом магазине.
И встречается везде. Золотая спираль появляется в природе повсюду вокруг нас. От ураганов до цветов, от галактик до ракушек… и даже от тех странных мутировавших цветных капуст, которые иногда можно найти в продуктовом магазине.
Как использовать Золотое сечение в графическом дизайне иначе выразительный характер дизайна. Просто умножьте размер элемента на 1,618, чтобы определить размер другого элемента, или наложите золотую спираль, чтобы отрегулировать их расположение. Вы можете использовать Золотое сечение, чтобы ориентироваться в своих макетах, типографике, изображениях и многом другом.
Мы собрали четыре совета и рекомендации о том, как использовать золотое сечение, чтобы максимизировать научную красоту ваших проектов в стиле да Винчи.
1. Иерархия типографики
При создании любого дизайна, в котором используется текст, всегда учитывайте иерархию сообщений в макете. Будь то постер, приглашение на свадьбу или макет веб-сайта, вы можете использовать золотое сечение, чтобы определить размер типографики.
Будь то постер, приглашение на свадьбу или макет веб-сайта, вы можете использовать золотое сечение, чтобы определить размер типографики.
Например, предположим, когда вы разрабатываете свою иерархию копирования для вашего действительно важного текста (A), своего рода важного текста (B) и вашего не очень важного текста (C). Если ваш наименьший размер шрифта для (C) составляет 10 пикселей, умножьте его на 1,618, чтобы получить приблизительное руководство для больших размеров.
Красивый постер летнего солнцестояния от green in bluegritty постеры для DJ Immaculate Styles от nevergohungryКрасочный постер для Амстердамского кинофестиваля под открытым небом от green in blue2. Композиция изображения
При рассмотрении гармонии ваших изображений всегда полезно остановиться и сделать шаг назад и вернуться со свежим взглядом. Но если у вас нет времени обдумывать свои произведения искусства, более быстрая альтернатива — Золотая спираль. Наложите спираль на свои изображения, чтобы увидеть, какие элементы расположены где и действительно ли они создают гармонию.
Используя Золотую Спираль, вы можете решить, где должны быть фокусы, как сделать заголовок центральным для максимального воздействия или какие элементы нужно сместить, чтобы придать дизайну больше энергии.
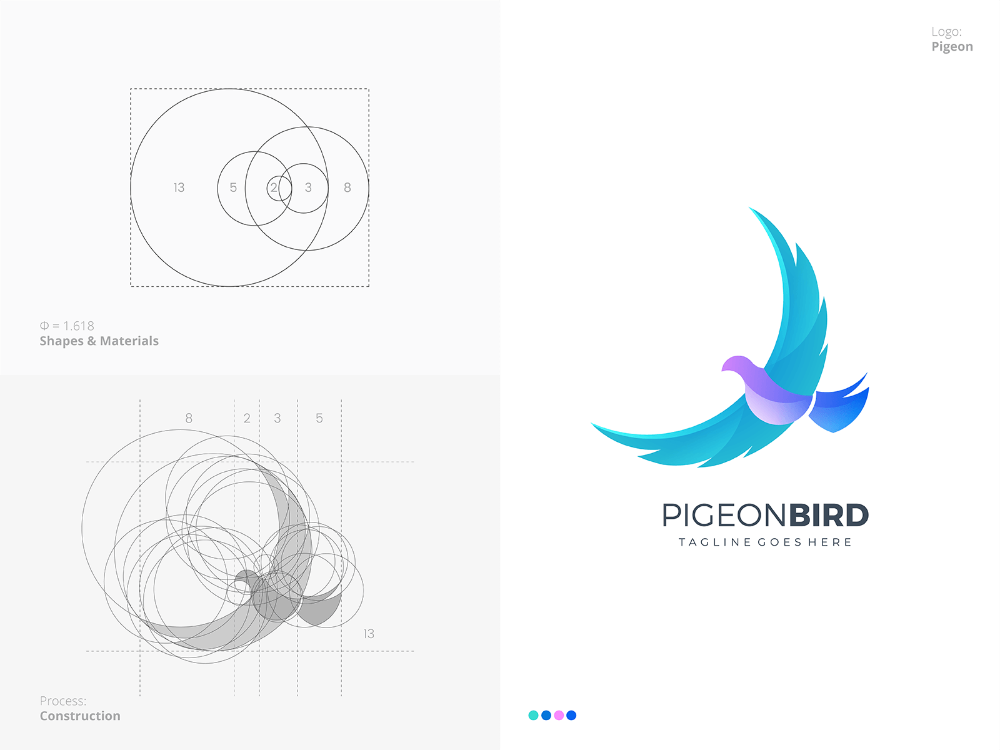
Beautiful Into the Wild иллюстрация Душана Клепика DK™ Иллюстрация ночного неба от AlerimИллюстрация волшебного кита от Marrieta3. Дизайн логотипа
Хорошо продуманный логотип жизненно важен для вашего бренда, чтобы люди могли понять вашу основную идею практически с одного взгляда. Вот почему это отличная идея учитывать золотое сечение при разработке логотипа, чтобы мгновенно привлечь людей и помочь им установить связь. На самом деле, многие крупнейшие мировые бренды используют золотое сечение для создания своих логотипов: Pepsi, Apple и Twitter, и это лишь некоторые из них.
Например, логотип Green in Blue для хлебопекарного бизнеса «Голодный гном» — это идеально сбалансированный логотип в стиле современного китча, в котором используется золотое сечение для управления размещением изображения и размером текста.
В логотипе Rahajoe для Little Spoon используются круги в золотом сечении в качестве сетки, определяющей их дизайн.
Очаровательный логотип хлебопекарной компании, зеленый в синем цвете. Логотип золотого сечения от Rahajoe. Это основа многих логотипов, в том числе птицы Twitter. Последовательность Фибоначчи, показанная через круги Мостафы Амина и Brandology Studio4. Макеты
Когда вам приходится сталкиваться с кучей разных вещей в одном макете, всегда полезно использовать Золотую спираль для управления размещением каждого элемента. Нас естественным образом тянет к центру спирали, поэтому часто лучше всего поместить туда самое важное сообщение.
Красивый постер зеленого в синем, вдохновленный ретро. Девушка любит грацию. Постер независимого фильма от студии subsist.0002 Например, в плакате «Зеленое в синем» для вечеринки «Лето любви» спираль идеально облегает лицо и цветок, создавая хорошо сбалансированный и интригующий фокус.Запомните этот номер: 1.
 618
618 —
Этот номер — ваш новый лучший друг. Умножьте размер шрифта или элемент дизайна на золотое сечение, и вы станете на один шаг ближе к тому, чтобы ваш макет начал складываться воедино. Или вы всегда можете наложить Золотую спираль в качестве удобного ориентира.
Из-за научной и даже универсальной природы золотого сечения дизайнеры часто используют его, знают они об этом или нет. Тем не менее, всегда полезно проверить, соответствуют ли ваши проекты магии 1.618, чтобы вы могли поднять их на новый уровень удивительности!
Ознакомьтесь с нашей статьей Design 101, если вы хотите узнать больше об основах графического дизайна.
Хотите получить красивый дизайн, вдохновленный золотым сечением?
Работайте с одним из наших талантливых дизайнеров, чтобы это произошло!
Давай сделаем это
Использование золотого сечения в дизайне логотипа: почему и как?
Если вы когда-нибудь работали дизайнером или видели, как работают дизайнеры, скорее всего, вы видели, как они использовали круги или прямоугольники для создания своих логотипов. Они используют их не случайно, а используют одну из самых древних формул, благодаря которой любой дизайн выглядит гармоничным и радующим глаз – Золотое сечение.
Они используют их не случайно, а используют одну из самых древних формул, благодаря которой любой дизайн выглядит гармоничным и радующим глаз – Золотое сечение.
Сегодня мы углубимся в использование золотого сечения в дизайне логотипа, что такое последовательность Фибоначчи и почему вы, как дизайнер, не должны уклоняться от ее использования.
Красота в глазах смотрящего?
Прежде чем мы углубимся в технические детали, давайте зададимся вопросом: красота субъективна? В Gingersauce мы считаем, что это не так.
Если бы это было так, зачем кому-то изучать дизайн, его принципы, теорию цвета или пропорции? В этом случае дизайн не будет считаться профессией.
Факт остается фактом: все вокруг нас подчинено одной формуле – последовательности Фибоначчи (нажмите здесь, чтобы перейти к пояснительной части статьи). Природа, космос, цветы, ракушки, все. Потому что подсознательно мы так привыкли это видеть, все, что на самом деле построено с помощью пропорции, воспринимается как самое красивое, гармоничное, приятное глазу.
Художники, скульпторы и архитекторы не зря веками используют эту формулу для создания своих шедевров.
Как насчет дизайна логотипа?
Что ж, это не исключение. Вот как использование золотого сечения в дизайне логотипа может быть полезным для вас:
- Золотое сечение может стать вашей дизайнерской сеткой, основой для правильных решений.
- Поскольку вещи, построенные на основе золотого сечения, считаются более красивыми, логотипы, которые вы предоставляете своим клиентам, могут стать более ценными.
- Созданные по законам природы, такие логотипы намного лучше запоминаются, чем их более хаотичные аналоги.
- Человеческий мозг наслаждается видами, звуками, ситуациями, которые он может предсказать. Если выстроить по золотому сечению, логотип становится более гармоничным.
Итак, что такое золотое сечение?
Соотношение — это соотношение между 2 или более элементами. Золотое сечение получится, если пропорция будет 1:1,618.
Как мы получили число 1,618?
Число берет свои корни из последовательности Фибоначчи: 0,1,1,3,5,8,13,21,34.. Следующее число является комбинацией двух предыдущих.
Саму последовательность можно найти повсюду в природе, в количестве лепестков цветка, спиралей подсолнуха или ананаса. Эта последовательность является математическим правилом, на котором построен наш мир.
Какое отношение это имеет к золотому сечению?
Отношение двух последовательных чисел в последовательности становится все ближе и ближе к золотому сечению, 1,618, чем дальше мы идем.
По своей сути золотое сечение представляет собой соотношение между двумя величинами, при котором отношение малой величины (а) к большой величине (б) равно отношению большой величины (б) к целому (а+ б).
Вот когда становится интересно. Потерпите нас.
Если бы мы визуализировали последовательность Фибоначчи, то она выглядела бы так:
Последовательность чисел образует визуальный паттерн:
Обратите внимание на соотношение сторон образовавшегося прямоугольника: 1:1,618 — в точности золотое сечение.
Если пойти дальше, то, соединив углы, можно получить Золотую Спираль.
Использование золотого сечения в дизайне логотипа
Мы понимаем, что вы можете растеряться и запутаться после всех этих цифр. Не волнуйтесь, эта часть намного интереснее. Как только вы поймете, что такое золотая спираль и как она приходит в голову каждому, на кого вы ступаете, вы можете начать использовать ее в дизайне своего логотипа.
Вот как.
Золотое сечение в дизайне логотипа: используйте фигурыЗолотой прямоугольник станет вашим лучшим другом. Его части можно использовать в качестве сетки, чтобы сформировать основу для дизайна вашего логотипа.
Например, попробуйте вписать круги в каждый из внутренних квадратов. Полученные круги можно использовать для создания более круглых логотипов, таких как Twitter или Apple.
Примеры логотипов золотого сечения: Twitter и Apple Если ваш логотип требует чего-то с острыми углами, вы также можете использовать квадраты или прямоугольники.
Комбинируйте формы для создания различных элементов логотипа.
Совет : Не масштабируйте фигуры, иначе будут потеряны пропорции.
Золотое сечение в дизайне логотипа: использование пропорцийЕще один способ использования золотого сечения — определить высоту и ширину логотипа, а также пропорции внутренних элементов ко всему логотипу.
Знаете ли вы, что Gingersauce автоматически рассчитывает пропорции вашего логотипа?
После загрузки логотипа вы можете выбирать между моделями, которые принимают разные значения в качестве контрольной точки.
Соотношение 1:5, в соответствии с которым построен логотип Gingersauce, также встречается в последовательности Фибоначчи. Точно так же, как 1:1, 1:2, 1:3, 2:3, он имеет значение в процессе брендинга, демонстрируя расчеты, сделанные в процессе проектирования.
Зачем тебе это?
Если вы представляете свой дизайн логотипа с помощью брендбуков (что мы настоятельно рекомендуем), вы можете использовать эту функцию, чтобы:
- Покажите клиенту, что ваш логотип — это не просто изображение, за ним стоит мысль, структура, которая сделает дизайн более привлекательным и запоминающимся.

- Используйте расчеты для дальнейшего использования. Пропорции, автоматически рассчитанные и представленные в брендбуке, могут служить ориентиром для будущих семейных дизайнов бренда, таких как, например, иконки.
Золотое сечение в дизайне логотипа: Использование «Размещение»
Золотой прямоугольник часто используется для размещения объектов и определения оптимальной композиции. Используя прямоугольную сетку (или несколько), вы можете вписать в нее элементы. Таким образом вы убедитесь, что все части вашего логотипа расположены гармонично и не «оскорбляют глаза» смотрящего.
Как насчет 2:3?
В настоящее время во многих дизайнерских исследованиях можно встретить людей, говорящих о соотношении 2:3. Особенно часто встречается на уроках композиции. 2:3 не является другой альтернативой использованию золотого сечения. Это просто упрощение уравнения 1:1,618, сделанное для облегчения понимания.
Наш мозг намного лучше воспринимает круглые числа.