обзор 5 лучших бесплатных вариантов
Дизайнер делится основными и самыми лучшими программами визуализации интерьера, воспользоваться которыми сможет каждый. А какую выберете Вы?
Ремонт – дело ответственное и не требующее спешки. Ремонт – это куча идей, которые нужно как-то удержать в голове; порой достаточно сложно мысленно сопоставить и сочетать всю мебель и отделку. Мы попросили дизайнера Оксану Тыщенко рассказать об основных способах программах для визуализации интерьера, воспользоваться которыми может даже не профессионал. Итак, вот 5 средств, которые помогут создать интерьер и посмотреть на предварительный результат до того, как вы отправитесь в магазины.
Оксана Тыщенко занималась продвижением декоративных материалов для дизайна интерьера, затем стала проектировать интерьеры. Закончила Британскую Высшую Школу Дизайна. Предпочитает создавать небольшие жилые пространства, наполненные игрой цвета, фактур и декора. Считает самым важным отразить в интерьере характер заказчика, наполнить пространство оптимистичной атмосферой, сделать его ярким и запоминающимся.
1. Photoshop — это не так сложно
Пожалуй, самое простое и удобное средство — это Adobe Photoshop. Вы не ограничены в выборе: открываете каталог компании, в которой будете заказывать мебель или отделочные материалы, копируете картинку и создаёте коллаж. Можно добавить свет, тени, перекрасить отдельные элементы или изменить их размер.
Конечно, определенные навыки работы с программой иметь все же необходимо, иначе велика вероятность отойти от плана. Например, вам понравится огромная кровать, которую вы легко вставите в коллаж, но в реальности она может занять почти всю комнату, потому что не получилось правильно соблюсти пропорции. А ведь на них стоит обратить особое внимание даже при выполнении коллажа.
2. Olioboard — просто и понятно
Для коллажей можно использовать и более простые и понятные онлайн-ресурсы: например, olioboard.com. Выбираете мебель, свет, аксессуары и накладывайте их на «доску». Программа обладает всеми необходимыми инструментами редактирования: поворот, масштабирование, копирование и т.д. С интерфейсом справится даже ребёнок.
Еще один плюс сервиса — наличие большого каталога. Более того, вся мебель, свет и прочее доступны для заказа, однако пока что только с иностранных сайтов. Кстати, весь процесс происходит онлайн, так что даже не нужно ничего скачивать и устанавливать.
Из недостатков я бы отметила недостаточную реалистичность. Но если у вас есть хотя бы немного пространственного воображения, можно обойтись и без неё.
3. Программа для визуализации интерьера: PLanner5D — самый удобный вариант для новичков
Planner5d.com – это самый простой онлайн 3D редактор. В нем также имеется каталог достаточный для того, чтобы придумать планировку и примерно представить стиль, цветовое решение и наполнение интерьера. Сначала интерьер создается на плоскости, а после (или в процессе) можно перейти к объемному изображению, сделав всего один клик. В 3D режиме можно двигать объекты и по-разному устанавливать камеру, что очень удобно для создания наиболее выигрышного снимка будущего интерьера.
Вот небольшое видео, которое даст вам представление об этой программе для визуализации интерьера.
4. Google SketchUp — сложнее, но реалистичнее
Google SketchUp — уже профессиональная программа, требующая некоторого времени на освоение. Но в результате получается полноценная 3D модель, созданная по точным параметрам и с реальной мебелью. Интерьер получается очень реалистичным; в программе есть большая бесплатная база готовых объектов 3dwarehouse.sketchup.com, постоянно дополняемая пользователями по всему миру. Если и останавливать свой выбор на более профессиональных программах, то SketchUp однозначно в списке первых.
5. 3d max — уровень профессионалов
3d max — настоящая профессиональная программа для визуализации интерьеров. Её возможности безграничны: при определенном уровне профессионализма возможно создание изображений, приближенных к фотографии. Мебель, аксессуары, текстуры и так далее поражают своей реалистичность. Многое можно найти на сайте 3ddd.ru, а остальное смоделировать самостоятельно.
Стоит отметить, что проектирование в 3d max — долгая и кропотливая работа; овладеть этой программой в два счета не получится — потребуется серьёзное обучение и высокие требования к производительности компьютера. Порой даже сами дизайнеры предпочитают обращаться за рендерами к специалистам по визуализации, которые занимаются непосредственно работой в 3d max.
Рендеры — Тыщенко Оксана, обложка — pinterest.com
дизайн, проект, уроки дизайна36 лучших инструментов для визуализации данных
Каждый день мы тонем в огромном количестве самой разной информации: от этикеток на продуктах до отчетов Всемирной организации здравоохранения. И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
Если вы ищете способ просто и понятно рассказать о сложных данных, географии, объяснить неочевидные взаимосвязи, сложные или простые идеи, то вам нужна визуализация. Она хороша тем, что сразу привлекает внимание к ключевому посланию, демонстрирует закономерности, которые трудно уловить в тексте или в таблице с цифрами.
Существует много специальных инструментов для визуализации: некоторые из них совсем простые: нужно только загрузить данные и выбрать, как они будут отображаться. Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Мы подобрали самые разные варианты: и для тех, кому нужен быстрый понятный результат, и для продвинутых пользователей. Есть из чего выбрать.
Позволяет строить очень подробные графики.
Это приложение создает диаграммы, презентации и дашборды. Вы можешь выполнить анализ при помощи JavaScript, Python, R, Matlab, Jupyter или Excel. Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Хорошо подходит, чтобы собрать информацию со множества сервисов в единую систему.
В DataHero можно интегрировать данные из облачных сервисов и создавать диаграммы и дашборды. Не требует никаких специальных технических знаний, так что это отличный инструмент, которым может пользоваться вся команда.
Прекрасно подходит для небольших проектов.
Несмотря на то, что программа предлагает всего 6 видов диаграмм, бесплатная библиотека Chart.js подойдет для небольших проектов. Для построения диаграмм программа использует HTML5 Canvas и создает быстро реагирующий на изменения простой дизайн.
Создает наборы данных, которыми можно делиться в режиме реального времени.
Tableau Public — это практически бесплатный инструмент визуализации с графиками, диаграммами, картами и многим другим. Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
Бесплатное веб-приложение с простым интерфейсом.
Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя. В нем можно делать векторные визуализации в форматах SVG или PNG.
Подходит для визуализации большого количества данных..
Это бесплатное приложение, которое позволяет исследовать и объяснять большие объемы данных. Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Создает диаграммы при помощи HTML5 Canvas
ZingChart — это библиотека диаграмм на JavaScript. Благодаря многофункциональному API можно создавать интерактивные Flash или HTML5-диаграммы. В программе более 100 вариантов диаграмм, чтобы вы могли выбрать подходящий для ваших целей и формата данных.
Создает красивые визуализации в виде информационных карт.
Если вам нужен инструмент для визуализации данных с карт, обратите внимание на InstantAtlas. В нем можно создавать интерактивные динамические и узкопрофильные отчеты, объединяющие статистику и картографическую информацию.
Создает интерактивный таймлайн.
Timeline — это удобный виджет, который реагирует на движения мышки пользователя. Он упрощает создание графиков с большим количеством информации, и выдает их в компактном виде. К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
10. Exhibit
Превращает визуализацию данных в игру.
Этот инструмент позволяет без труда создавать интерактивные карты и другие визуализации, которые можно использовать в обучающих целях. Хорошо подходит для статистических и исторических наборов данных, таких как флаги разных стран или места рождения известных людей.
В этой программе можно делать интерактивные карты и встраивать их на сайт.
Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода. Основную библиотеку можно расширить при помощи дополнительных плагинов с полезными опциями.
Позволяет использовать данные из OpenStreetMap и визуализировать их с помощью HTML5 и CSS3.
Еще один инструмент для создания карт, в котором можно создать полностью интерактивную визуализацию.
Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование).
Отлично справляется с созданием диаграмм.
Инструмент хорошо создает диаграммы по запросам данных, не нуждается в дополнительной настройке. Если вы хотите визуализировать общедоступные данные, то подойдет простой конструктор виджетов.
Упрощает визуализацию данных настолько, насколько это возможно.
Visual.ly — это одновременно и галерея, и инструмент для создания инфографики. Используя простой набор опций, можно создавать красивые визуализации данных. Это не просто визуализация данных, а нечто фантастическое, мечта инфоманьяка!
Сделай визуализацию бесплатно!
Visualize Free — это бесплатный инструмент, в котором можно использовать общедоступные данные или загружать собственные и создавать интерактивные визуализации. Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Комплексное решение для построения диаграмм на JavaScript и HTML5 под самые разные потребности.
FusionCharts Suite XT предлагает более 90 графиков и макетов, 965 карт с данными, готовые бизнес-панели и демки. JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JqPlot — отличное решение для линейных и точечных диаграмм.
К плагину прилагается несколько приятных дополнительных функций, таких как автоматическое создание трендовых линий и интерактивных точек, которые могут корректировать посетители сайта, соответственно обновляя набор данных.
Создает необычные диаграммы.
D3.js — это библиотека JavaScript, создающая диаграммы в форматах HTML, SVG и CSS. Можно использовать разные источники данных. Эта библиотека может сильно повысить уровень визуализации сложных наборов данных. Программа бесплатная и использует веб-стандарты, поэтому очень удобна и доступна для пользователей. Также есть интересные варианты интерактивной поддержки.
Фантастическая библиотека, написанная Николасом Бельмонте. Модульная структура позволяет загружать только то, что абсолютно необходимо для создания визуализаций. Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).
Средство визуализации данных на основе PHP.
Если нужно создавать диаграммы и графики на стороне сервера, jpGraph предлагает решение на основе PHP с большим выбором типов диаграмм. Инструмент бесплатный для некоммерческого использования и содержит обширную документацию. При рендеринге на сервере гарантирует постоянный визуальный вывод, хотя и за счет интерактивности и простоты использования.
Плагин предлагает широкий выбор опций.
Highcharts — это графическая библиотека JavaScript с огромным диапазоном доступных вариантов диаграмм. Результат визуализируется с использованием SVG в современных браузерах и VML в Internet Explorer. Графики автоматически поддерживают красивую анимацию, а фреймворк — потоки данных в реальном времени. Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Отличается высоким уровнем гибкости и прекрасным набором инструментов для разработчиков.
Инструмент особенно полезен при создании специализированных визуализаций, таких как геосхемы. Предлагает встроенные средства управления анимацией и пользовательским взаимодействием.
Графически абсолютно не гибкий, но это хороший способ изучить данные. Например, создав «тепловые карты», подобные этой.
Некоторые довольно сложные вещи можно делать при помощи Excel: начиная с «тепловых карт» по клеткам до приблизительных диаграмм. Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Для этих целей можно использовать и электронные таблицы Google. В них можно создавать те же диаграммы, что и в API Google Chart.
CSV и JSON — общие форматы данных.
CSV (Comma-Separated Values) и JSON (JavaScript Object Notation) не являются средствами визуализации, но оба формата подходят для отображения данных. Для работы нужно будет понять их структуру и как добавить или удалить из них данные.
Перекрестный фильтр в действии: ограничивая диапазон ввода на каком-либо одном графике, мы затрагиваем все данные.
Это отличный инструмент для панелей мониторинга или других интерактивных инструментов с большими объемами данных.
По мере того, как появляются все более сложные инструменты, позволяющие людям продираться сквозь данные, графики и диаграммы превращаются в интерактивные виджеты графического интерфейса. Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Tangle создает сложную интерактивную графику.
Изменения в одном месте влияют на данные во всех связанных диаграммах. Образуется цикл обратной связи в реальном времени, позволяющий более глубоко вникать в сложные задачи.
Граница между наполнением и управлением еще больше размывается с помощью Tangle. При описании сложного взаимодействия или уравнения можно настроить вводные значения и увидеть результат для уже введенных. Это дает ощущение контроля и является отличным способом исследовать данные. Перетаскивание переменных позволяет увеличивать или уменьшать их значения и автоматически обновлять диаграмму. Результаты просто волшебные.
Эта библиотека делает упор на специализированные визуализаторы данных.
Polymaps создает изображения и векторные карты, используя SVG. Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Вероятно, наиболее полное и надежное решение из всех предложенных для отображения карт.
OpenLayers — самая надежная из всех библиотек для визуализации карт. Документации немного, обучение довольно сложное, но при решении некоторых задач этой программе нет равных. Когда вам нужен очень специфический инструмент, которого нет в другой библиотеке, он обязательно найдется в OpenLayers.
Проекции Kartograph вдохнут новую жизнь в стандартные плоские карты.
Основной посыл от разработчиков Kartograph — это «переосмысление картографии». Мы все привыкли к проекции Меркатора, но Kartograph предлагает гораздо больше вариантов.
Предлагает способ визуального комбинирования карт и табличных данных.
Это сайт из категории must-know. Легкость, с которой в этом инструменте можно комбинировать табличные данные с картами, не сравнить ни с чем. Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Обработка первых пяти таблиц производится бесплатно, после этого нужно выбрать ежемесячный тарифный план.
Обеспечивает кроссплатформенную среду для создания изображений, анимаций и интерактивных элементов.
Программа позволяет писать намного более простой код, который, в свою очередь, компилируется в Java. Существует также проект Processing.js, который упрощает использование веб-сайтов без апплетов Java, плюс порт для Objective-C, чтобы можно было использовать его на iOS. Это десктоп-приложение, но его можно запускать на всех устройствах. Существует множество примеров и кодов от сообщества пользователей.
Быстрый и простой способ для разработчиков создавать 2D-визуализации на основе Python.
NodeBox — это приложение OS X для создания 2D-графики и визуализации. Для использования нужно знать Python, но он позволяет быстро и просто настроить переменные и мгновенно просмотреть результаты. Похоже на Processing, но без интерактива.
33. R
Мощная бесплатная программа для статистических вычислений и создания графики. R — это наиболее сложный из перечисленных здесь инструментов.
Как статистический сборник, применяемый для анализа больших наборов данных, R — очень сложный инструмент, который требует времени на обучение, но предлагает мощную поддержку от других специалистов и пакетную библиотеку, которая постоянно расширяется. А еще в нем есть собственная поисковая система.
Научиться работать с этой программой будет сложнее, чем с любой другой из перечисленных здесь, но это того стоит.
Weka — это набор алгоритмов машинного обучения для задач интеллектуального анализа данных. Мощное средство для изучения и обработки информации.
Weka -— хороший инструмент для классификации и кластеризации данных, но в нем можно создавать и простые графики.
Цветные области представляют кластеры данных, которые система считает похожими.
Когда люди говорят о связанности и соотношениях, по сути, они говорят о том, как некие точки связаны друг с другом по отношению к другим точкам. Эти «точки» могут быть людьми в компании, словами в документе или футбольными пасами — математика воспринимает все одинаково.
Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные. Это очень нишевый пример использования и сложный программный продукт, но он даст фору всем, кто не знает об этом сокровище.
Создает анимированные визуализации.
jQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Нужно уметь работать с jQuery.
Какие-то из этих инструментов проще использовать, какие-то требуют специфических знаний и умения программировать, но все они визуализируют только данные (которые еще надо собрать). Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
К счастью, не обязательно делать все это самостоятельно, можно обратиться к специально обученным людям в компании Top Lead. Мы сделаем для вас красивую и понятную инфографику, которая понравится и сотрудникам,и клиентам и партнерам.
Жмите на баннер и заказывайте инфографику для своей компании:

Топ-30 инструментов для визуализации данных и построения отчетов в 2018 году
Специалист по данным Дэвид МакКэндлесс однажды сказал: «Визуализируя информацию, мы превращаем ее в ландшафт, некую информационную карту, которую можно рассмотреть своими глазами». Визуализация данных дает людям возможность получить четкую картину происходящего. Для этого информацию представляют в виде графиков и диаграмм. Инструментов визуализации много. Мы упростили задачу и выбрали для вас 30 лучших ресурсов для работы с большими данными (Big Data) за 2018 год. Мы выбрали форму кратких обзоров, чтобы описать самые важные возможности этих инструментов.
Мы разделили инструменты на две категории: для первой не понадобятся навыки программирования, во второй представлен софт только для разработчиков. Еще мы классифицировали их по специализации. Например, Tableau – очень мощный инструмент, здесь вы можете создавать сложные диаграммы. Infogram славится созданием инфографики, а некоторые инструменты вроде Gephi помогут представить данные в виде интерактивных карт.
[su_box title=”Нужны данные для вашего бизнеса?” style=”default” box_color=”#085fc8″]Бесплатно регистрируйтесь на нашем портале https://ru.xmldatafeed.com и используйте ежедневные итоги парсинга крупнейших сайтов России (товары и услуги)!
[/su_box]Инструменты, которые не требуют навыков программирования
- Диаграммы и графики
- Бесплатные
- Коммерческие – для частных лиц или бизнеса
- Коммерческие – только для предприятий
- Инфографика
- Карты
- Сетевые графики
- Математические графики
Инструменты, где потребуются навыки программирования
- Диаграммы и графики
- Бесплатные
- Коммерческие
- Карты
- Сетевые графики
- Финансовые графики
Инструменты, которые не требуют навыков программирования:
Диаграммы и графики
Бесплатные программы
- RAWGraphs
RAWGraphs – веб-инструмент с открытым исходным кодом и платформа визуализации данных. Он как недостающее звено между приложениями для работы с электронными таблицами (например, Microsoft Excel или Numbers) и редакторами векторной графики (как Adobe Illustrator и Sketch). Просто вставляйте данные, настраивайте диаграммы и экспортируйте их как векторные (SVG) или растровые (PNG) изображения.
- ChartBlocks
ChartBlocks – простой инструмент для построения онлайн-диаграмм. Его мастер импорта пошагово расскажет, как импортировать данные и создавать диаграммы. В отличие от RAWGraphs, здесь можно делиться результатами в соцсетях. Бесплатный личный кабинет позволяет экспортировать диаграммы в виде редактируемой векторной графики или вставлять их на сайты. Дополнительно предлагаются профессиональный и премиум аккаунты.
Коммерческие – для частных лиц или бизнеса
В некоторых инструментах визуализации данных есть платные тарифные планы для отдельных лиц, небольших групп и организаций. В отличие от бесплатных, в них предлагают больше возможностей и техническую поддержку.
- Tableau
Самый известный инструмент визуализации, Tableau преобразовывает данные в диаграммы, графики и карты. Tableau – мощная, безопасная и гибкая платформа для анализа. Просто перетащите данные в Tableau и представьте их своим коллегам. Вы можете визуализировать отчеты, созданные на стационарном компьютере, в браузере, на мобильном устройстве или любом приложении.
- Power BI
Power BI – набор инструментов бизнес-аналитики от Microsoft, интегрированный с Microsoft Office. Пользователи могут импортировать файлы, папки и базы данных, визуализировать, просматривать их в любом месте и делиться с коллегами, используя программное обеспечение, онлайн-редактор и мобильные приложения. Power BI работает бесплатно для отдельных пользователей, а для команд нужно платить всего $ 9,9 за человека в месяц. Любой в команде может анализировать данные и принимать решения в любое время.
- QlikView
QlikView ориентирован на бизнес-пользователей, работающих в организациях. Сотрудники могут легко анализировать свои данные и использовать возможности корпоративной отчетности QlikView для обоснования своих решений. В QlikView есть и персональная версия для тех, кто хочет использовать все мощные функции программы. QlikView поможет найти новую информацию и ассоциации: просто добавьте свои данные, и программа сделает их удобными и понятными.
- Datawrapper
Datawrapper – простой онлайн-инструмент для создания полностью адаптивных диаграмм или карт. Подходит для журналистов и создателей контента. С помощью Datawrapper можно делать красивые графики, которые привлекут внимание читателей и проиллюстрируют содержание. Среди создателей программы есть журналисты, поэтому в Datawrapper вы найдете полезные статьи о том, как создать диаграммы и дополнить интересный текст в блоге.
- Visme
Visme предлагает много фотографий, значков, шаблонов и шрифтов для создания презентаций, графиков, диаграмм и отчетов. Графику для соцсетей (Instagram, LinkedIn, YouTube) с динамическими изображениями и данными в реальном времени можно сделать за 3 шага. С Visme вы можете просматривать и представлять свой контент в любое время, на любом устройстве, откуда угодно. У Visme есть скидки на обучение и бонусы для некоммерческих организаций.
Коммерческие – только для предприятий
- Grow
Grow – инструмент бизнес-аналитики, который подойдет только для бизнес-пользователей. Благодаря Grow, каждый в компании может отслеживать важную информацию и создавать собственные панели управления бизнес-аналитикой, что помогает принимать обоснованные решения. Основываясь на постоянно обновляемых данных, программа может внедрять данные в 8 раз быстрее, чем у конкурентов. В Grow поддерживаются более 300 готовых отчетов и обновлений в режиме реального времени.
- iCharts
iCharts – инструмент отчетности Business Intelligence для пользователей NetSuite и Google Cloud. iCharts может анализировать данные и автоматически обновлять еженедельные отчеты, добавляя iCharts BI на панель инструментов NetSuite. Для юзеров Google Cloud iCharts предоставляет мощный и интуитивно понятный профиль, где просматривать данные удобно с помощью операций перетаскивания.
Создание инфографики
Создавать инфографику с помощью инструментов визуализации просто и удобно. Теперь вы можете сделать собственный продукт в социальной сети в несколько кликов.
- Infogram
Создавайте инфографику, диаграммы и карты с помощью бесплатных шаблонов. После этого, их можно загрузить или вставить на сайт, причем все процессы легко сделать прямо в браузере. Infogram – очень мощный и популярный сервис: его пользователи уже создали материалы, которые в общей сложности просмотрели полтора миллиарда раз. Кроме бесплатного базового плана, здесь есть профессиональный и бизнес-планы.
- Visual.ly
С Visual.ly вы можете легко создавать видео, отчеты и презентации для своих маркетинговых кампаний. Также, в Visual.ly пользователи загружают вдохновляющую и полезную инфографику, и там всегда можно найти несколько отличных идей. С помощью Visual.ly вы тоже можете автоматически сделать собственную инфографику для социальных сетей.
Создание карт (гео-графические отчеты)
Чтобы создавать географические отчеты без написания кода, аналитики могут использовать программное обеспечение как услугу (SaaS).
- InstantAtlas
InstantAtlas – SaaS, которая предоставляет визуальные отчеты с включением географической составляющей. Инструмент позволяет аналитикам и исследователям совмещать отчеты с картографией, объединяя статистические данные и данные карт для большей наглядности данных.
Графики социальных сетей
Для визуализации графиков социальных сетей можно воспользоваться специальным инструментом визуализации данных для создания сложных схем.
- Gephi
Gephi – ведущее программное обеспечение для визуализации и исследований с открытым исходным кодом для всех видов графиков и сетей. В дополнение, Gephi отлично обрабатывает реляционные данные. Например, в соцсетях – подписки; на выборах – кто за кого проголосовал, в бизнесе – сотрудничество между организациями.
Создание математических графиков
Математические графики используются в образовании. Каждый может легко генерировать эти графики онлайн.
- Wolfram|Alpha
Wolfram|Alpha известен как вычислительная система знаний. Он выполняет динамические расчеты и возвращает соответствующий визуальный график. Wolfram|Alpha основан на Mathematica, где базовые операции и обработка данных выполняются в фоновом режиме. Mathematica поддерживает геометрические, числовые и символические вычисления; здесь мощная визуализация научной и математической графики. Wolfram|Alpha решает математические задачи и показывает ответы в виде четких и красивых графиков.
Инструменты создания графиков и отчетов для разработчиков
Разработчики часто превращают данные в сложные схемы и графики, используя библиотеки диаграмм. В Интернете их сотни, большинство реализовано на JavaScript, для корректного отображения в браузерах и на мобильных устройствах.
Диаграммы и графики
Бесплатные
- ECharts
«Enterprise Charts» или ECharts – библиотека визуализаций с открытым исходным кодом, реализованная на JavaScript. Ряд инновационных функций дает возможность интегрировать и анализировать различные данные, позволяют эффективно выполнять поставленные задачи.
- D3.js
D3.js – библиотека JavaScript с открытым исходным кодом. Помогает управлять документами на основе данных с использованием HTML, CSS и SVG; считается ведущей в среде визуализации JavaScript. Начать разбираться с D3.js сложно, но этот мощный и гибкий инструмент заслуживает тщательного изучения. Помните, что D3.js не может отображать графики в старых версиях браузера IE.
- Plot.ly
Plotly отображает информацию, создавая интерактивные графики, десятки красивых диаграмм и карт прямо в браузере. Он предлагает контурные графики, графики свечей и 3D-графики, которых вы больше нигде не найдете. Команда Plotly поддерживает самые быстрорастущие библиотеки визуализации с открытым исходным кодом для R, Python и JavaScript. Для организаций они предоставляют современные аналитические приложения на Python.
- Chart.js
Chart.js – библиотека JavaScript-диаграмм с открытым исходным кодом, которая подойдет для дизайнеров и разработчиков. Для ваших данных здесь предлагают 8 настраиваемых динамических визуализаций. У файла chart.js есть отличительная особенность: он может рисовать великолепные адаптивные графики с помощью HTML5 Canvas. Chart.js совмещает разные типы диаграмм, потом наносит на них дату, логарифм или пользовательские данные. При изменении цифр или обновлении цветов можно применять анимацию.
- Google Charts
Google разрабатывает свою библиотеку JavaScript-графиков. Сам Google использует те же инструменты построения графиков и предоставляет их разработчикам абсолютно бесплатно, а еще дает гарантию полной совместимости с предыдущими версиями на три года. С помощью обычного JavaScript, встроенного в вашу веб-страницу, вы можете выбрать нужные шаблоны и настроить их для создания собственных интерактивных диаграмм.
- Ember Charts
Ember Charts – библиотека диаграмм с открытым исходным кодом. Она создана на основе Ember.js и d3.js, и ее очень легко расширить. Ember Charts рисует диаграммы временных рядов, гистограммы, круговые диаграммы и т.д. Вместе с командой разработчиков Ember.js, Ember Charts делает акцент на графической интерактивности. К тому же, здесь есть функция обработки ошибок: система не будет аварийно завершать работу, если обнаружит неверные данные.
- Chartist.ds
Chartist.js – простой в использовании инструмент с открытым исходным кодом, который можно использовать для создания настраиваемых адаптивных диаграмм. Он надежный и гибкий.
Коммерческие программы для создания отчетов и графиков
Если для бизнес-целей вам нужно работать со сложными диаграммами и пользоваться полноценной технической поддержкой, купите лицензию и пользуйтесь библиотеками с широкими возможностями.
- Highcharts
Highcharts – библиотека диаграмм с открытым исходным кодом, написанная на JavaScript. С ней можно добавлять интерактивные диаграммы на веб-сайты или в приложения. Для личного обучения, личных сайтов и некоммерческого использования инструмент бесплатный. Highcharts совместим с D3.js, работает на всех мобильных устройствах и браузерах на вашем компьютере (в современных – SVG и VML – в старых версиях браузера IE для рисования графики). Если вы хотите запустить Highcharts на коммерческом или правительственном веб-сайте, интранете или проекте, следует приобрести лицензию, которая идет вместе с платной поддержкой.
- FusionCharts
FusionCharts – это платный сервис с библиотекой JavaScript-графиков и хорошей технической поддержкой. FusionCharts поможет снизить нагрузку на разработчиков, создавая великолепные диаграммы и карты с помощью инструментов интерактивной визуализации данных.
- ZingChart
ZingChart – платная библиотека графиков, реализованная на JavaScript для SaaS и Enterprise. Большие диаграммы с 100 000 точек данных обрабатываются меньше чем за 1 секунду. Еще поддерживаются адаптивные и интерактивные диаграммы, которые масштабируются для устройств любого размера. Отдельные юзеры могут использовать бесплатную версию ZingChart, но на всех графиках всегда будет виден водяной знак.
Программы для создания интерактивных карт
Когда разработчикам нужно вставить на сайт интерактивную карту, без библиотек карт в JavaScript им не обойтись.
- Leaflet
Leaflet – топовая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. У Leaflet простой дизайн, он компактный и удобный в использовании, а доступные эффекты и функции не уступают сложным front-end интерфейсам. Он эффективно работает на всех основных платформах и может быть дополнен различными плагинами.
- OpenLayers
OpenLayers – клиентская библиотека JavaScript с открытым исходным кодом. Она поможет сделать интерактивные веб-карты, которые отображаются в любом браузере. Для OpenLayers не нужно специальное серверное программное обеспечение или какие-то особые настройки. Как одну из широко используемых картографических систем, OpenLayers приняли крупные поставщики GIS и большинство разработчиков WEB GIS.
- Kartograph
Kartograph создает интерактивные картографические приложения без Google Maps или других сервисов. Его разрабатывали, учитывая пожелания дизайнеров и журналистов. Здесь есть две библиотеки. Kartograph.py – библиотека Python, которая генерирует красивые и компактные карты SVG; Kartograph.js – библиотека JavaScript, которая делает интерактивные карты, которые работают на всех основных браузерах.
- CARTO
CARTO (бывшая CartoDB) – интуитивно понятная платформа с открытым исходным кодом для автоматического обнаружения и анализа данных о местоположении. С CARTO вы можете загрузить свои геоданные и визуализировать их в наборе данных или на интерактивной карте. CARTO можно установить на собственном сервере.
Сетевые графики (визуализация графов социальных сетей)
Мы уже говорили о Gephi – программном обеспечении для визуализации социальных сетей, которое очень популярно среди тех, кто имеет дело с реляционными данными. Но можно найти и подходящие библиотеки диаграмм JavaScript, чтобы отображать ваши данные.
- Sigma
Sigma – интерактивная библиотека JavaScript для визуализации и рисования графиков. С Sigma вам никогда не надоест создавать графики. Sigma может эффективно применяться как в простых интерактивных публикациях, так и в многофункциональных веб-приложениях с постоянными изменениями, что очень полезно для визуализации больших данных. Если вы экспортируете график из Gephi, отображайте его на веб-страницах с помощью Sigma.
Программы для создания финансовых графиков
Информация об акциях отображается в Интернете в специальных библиотеках графиков. Они поддерживают временные ряды и плотность данных.
- Dygraphs
Dygraphs используется для отображения графиков акций и финансовых рынков. Он создает интерактивные и масштабируемые диаграммы временных рядов, поэтому пользователи могут исследовать и обрабатывать огромные массивы данных. У интерактивного Dygraphs есть масштабирование и панорамирование, синхронизация и переключатель диапазонов, и многое другое.
Заключение
Кроме вышеперечисленных есть еще много полезных инструментов, которые можно проверить на практике. Выберите один и просто начните. Только когда вы начнете пробовать разные инструменты визуализации данных, вы сможете найти самый лучший.
Лучшие Системы визуализации данных — 2020, список программ
1.
Что такое Системы визуализации данных
Программный продукты визуализации данных позволяют пользователям создавать информационные панели для отслеживания целей и показателей компании в режиме реального времени, без дальнейшего погружения в специфику данных.
2.
Назначение и цели использования Системы визуализации данных
Программное сервисы и системы визуализации данных (СВД, англ. Data Visualization Systems, DV) позволяет пользователям создавать информационные панели и чтобы удобнее и быстрее интерпретировать данные компании, следить за тенденциями и ключевыми показателями эффективности. Программные продукты визуализации данных позволяют аккумулировать данные из различных источников: базы данных и сведения из сторонних бизнес-приложений. Обычно решения позволяют использовать одновременно множество панелей мониторинга КПЭ (KPI), для того, чтобы каждая команда и руководитель могли настроить визуализации для своих целей.
Многие средства визуализации данных предоставляют функции перетаскивания, удобную параметрическую настройку и другие возможности, не требующие глубоких технических знаний, поэтому бизнес-пользователь со средними знаниями ИТ-технологий может создавать необходимые информационные панели.
Инструменты визуализации данных специально разработаны для сравнения и отображения важных показателей, но не для непосредственного инструментального анализа и оперирования данными. Хотя некоторые продукты могут предполагать функции детализации или объединения данных, их основной целью всё же является формирование панелей мониторинга и визуализаций для мониторинга критически важных для бизнеса подготовленных данных.
3.
Отличительные черты Системы визуализации данных
Чтобы претендовать на включение в категорию визуализации данных, продукт должен:
- Использовать данные из любого источника через загрузку файлов, запросы к базе данных и соединители (коннекторы) приложений;
- Обеспечить визуальное представление ключевых показателей эффективности в режиме реального времени;
- Предлагать панели мониторинга, содержащие несколько визуализаций метрик для высокоуровневых обзоров целей компании.
Программы для визуализации интерьера | 3Dkuxni.ru
В прошлом архитекторы, используя профессиональные чернильные ручки — рапидографы, создавали уникальные строительные проекты на специальных наклонных досках, установленных вертикально под углом. Подобная кропотливая работа требовала максимум внимательности, терпения и идеальной точности в расчётах. Эпоха глобальной компьютеризации позволила по-другому взглянуть на деятельность в области визуального проектирования. Программы для визуализации интерьера ознаменовали прорыв в области архитектурного дизайна, облегчив жизнь миллионам специалистов на планете.
Программы для визуализации интерьера
Обзор посвящен трем самым популярным программным продуктам 3-D дизайна. В списке представлены программы для моделирования и визуализации интерьера, получившие широкое распространение среди профессионалов:
- Cinema 4D;
- Google ScketchUp;
- 3Ds Max.
Пользователю предоставляется выбор: заказать 3d визуализацию, либо, оценив характеристики представленных программ, создавать собственные уникальные проекты.
Популярный пакет для производства анимации и трехмерной графики
Наиболее привлекательным для российских дизайнеров является универсальный пакет — 3d визуализация интерьера, программа Cinema 4D от ведущего производителя по созданию трехмерной анимации, графики и других спецэффектов, — компании MAXON Computer GmbH. Преимущества продукта успели оценить миллионы пользователей:
- обладает простым доступным интерфейсом;
- хранит множество разнообразных «заготовок», позволяющих использовать готовые анимации, встроенные картинки, расширенные шейдеры, а не создавать объекты «с нуля»;
- имеет встроенную русифицированную поддержку;
- может работать со сторонними рендерами. Самым востребованным является Cinema 4D Vray — универсальная система рендеринга, зарекомендовавшая себя во всех сферах профессиональной визуализации;
- присутствует 10 дополнительных модулей: симуляция динамики мягких и твердых тел, управление частицами при помощи нодовой системы, формирование волюметрических (объемных) эффектов (солнечные лучи, пыль, дождь) и другие. Система обладает отличной совместимостью со сторонними программами, такими как Adobe After Effects, ArchiCad.
Cinema 4D — лучшая программа для визуализации интерьера, по мнению специалистов из различных сфер профессионального дизайна, архитектуры и строительного проектирования.
Google ScketchUp — моделирование простых трехмерных объектов
Программа для создания визуализации интерьера вкупе с рендером Google ScketchUp Vray позволяет быстро и качественно проектировать трехмерные строительные объекты, мебель и другие элементы в дизайне помещений.
Превосходно подходит для визуализации предметов в архитектуре, наружной рекламе, ландшафтном дизайне, инженерном проектировании, а также при моделировании объектов для печати на 3D – принтере.
Основной недостаток заключается в ограниченности решения более сложных задач, при которых, затруднительно, либо невозможно:
- построить модели, имеющие сложные конструктивные элементы;
- придать естественную кривизну объектам;
- создать достоверную детализацию.
Для работы с объемными и энергозатратными проектами система Google ScketchUp не подходит. Взглянув на полученный результат, специалисту несложно понять в какой программе делают визуализацию интерьера, например, внешний вид теней выглядит неестественно. Также невозможно управлять растровыми текстурами. Отсутствуют инструменты для полноценного создания анимации.
Autodesk 3ds Max — современное средство для специалистов в области мультимедиа
Дизайнерам, изучающим программы для визуализации интерьера, специалисты рекомендуют популяризированное программное обеспечение, позволяющее создавать точные системы визуализации сцены 3Ds Max Vray. Встраиваемый рендеринг Vray не входит в стандартный пакет 3Ds Max.
Особенности системы заключаются в редактировании и создании профессиональной анимации и трехмерной графики при производстве фильмов, игр, мультипликации, видео. Программа ориентирована на проектирование сложных архитектурных объектов. В ней присутствует много полезного инструментария:
- фотореалистичный визуализатор;
- средства для настройки освещенности и подробного анализа трехмерных объектов;
- дополнительные модули для формирования реалистичных спецэффектов: взрывы, брызги воды и многое другое;
Рассматривая недостатки, следует отметить, что проектирование и визуализация интерьера в программе осуществляется достаточно медленно. Чтобы создавать сложные объемные конструкции потребуется высокотехнологичное аппаратное обеспечение. Некоторые начинающие пользователи жалуются на сложность в освоении программы, но данный продукт и не предназначен для работы с типовыми элементарными задачами. Обозреваемые в статье программы для визуализации интерьера необходимы для эффективной работы профессиональных конструкторов и дизайнеров.
Cinema 4d визуализация интерьера анимация камеры & Vrayforc4d
как работать с визуализатором интерьера, как делегировать 3D визуализацию проекта
1. Вопросы, волнующие дизайнеров.
2. Почему я решил написать о том, как это делать.
3. Задание на моделинг.
4. Задание на визуализацию.
5. Финал.
6. О чем договариваться до начала работы.
7. Завершение статьи.
Как перестать сидеть за рендерами по 20 часов в сутки?
Как не делать визуализацию самому и освободить время?
Что делать в первую очередь, что потом? Как правильно делегировать?
Как не сорвать сроки проекта?
Как делать проекты чужими руками?
Никто не сделает лучше меня! Как проконтролировать?
Как найти ответственного специалиста, чтобы не сорвать сроки?
Наверное, каждый дизайнер мечтает о том, как он делает наброски на листочке, а кто-то эти идеи воплощает в жизнь под вашим контролем.
Все эти вопросы задавал себе и другим когда-то и я, сидя за компьютером по 15-20 часов в сутки, делая рендеры. Был период, когда это мне безумно нравилось. Но, когда начались проекты более серьезные, визуализация отошла на второй план по степени «интересности». Передо мной стал вопрос «Как не делать все самому, а передавать визуализацию в надежные руки?».


Я нашел способ безопасно делегировать 3D визуализацию, не срывая сроки проекта и не тратя время на огромное количество переделок. Конечно, работая с фрилансерами, сроки бывало, что срывались. Но со временем выработалась схема работы (которую я подсматривал у других «могучих дизайнеров»).
Эту пошаговую схему я решил дать тем дизайнерам, которые только начинают путь делегирования и задумываются о том, чтобы передавать визуализацию в надежные руки. Также эта схема будет полезна тем, кто уже делегирует визуализацию своих проектов. В этой статье, я расскажу, как делать проекты, значительно сэкономив время.
Пошаговая схема делегирования проекта 3D визуализатору
Очень важно делать работу поэтапно, согласовывая каждый этап, чтобы уложиться в сроки и получить нужный вам результат. Итак, начнем воплощать мечты в жизнь и приступим к изучению пошаговой схемы работы с визуализаторами:
Задание на моделинг
Моделинг — это геометрия. Если вы работали в 3D Max, то вы знаете, о чем идет речь. Материалы и свет на этом этапе не важны. Важно получить объем. Нам нужна картинка. Она может быть черно-белая с эффектом v-ray toon, например, как на фото ниже:


Если вы не работали в 3D Max и просто хотите начать делегировать. Вам не обязательно знать все эти термины программы. Вы просто даете задание и показываете, что на первом этапе хотите получить.
Поговорим о том, как создавать задание на моделинг для визуализатора:
- Основная суть задания — сделать так, чтобы визуализатор вас четко понял и сделал так, как вы задумали. Что для этого можно использовать. У вас уже должен быть обмерный план со всеми размерами помещения и план расстановки мебели. Это та информация, по которой визуализатор сможет сделать саму «коробку» помещения.
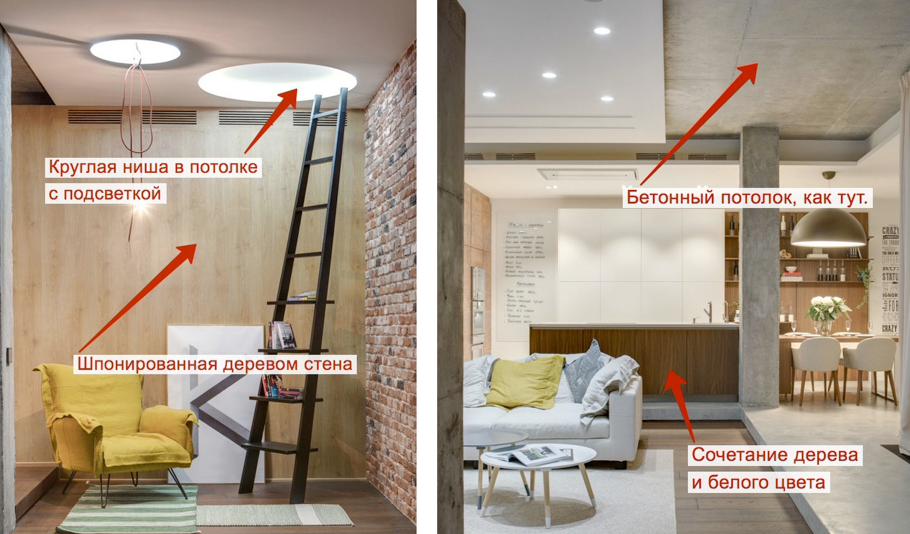
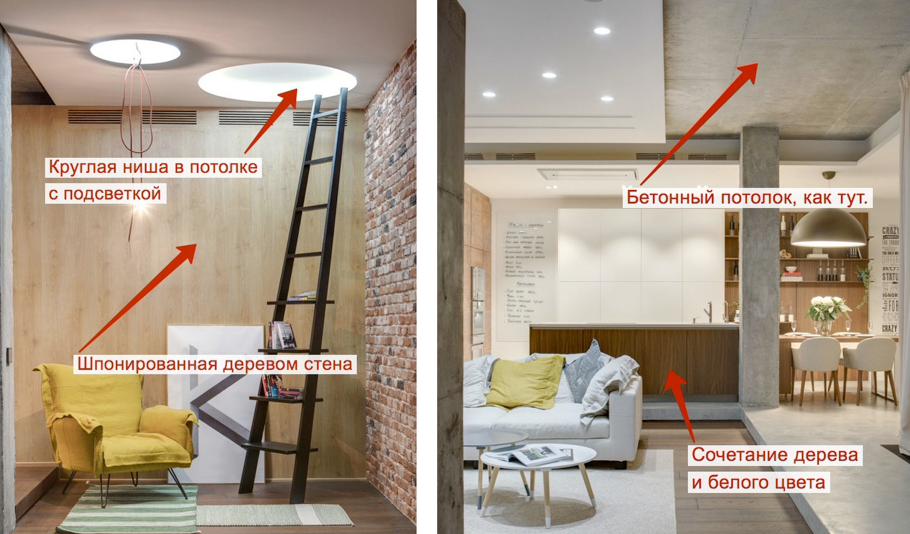
- Для того, чтобы показать наполнение комнаты (сам дизайн) необходимы либо наброски от руки, либо схематичное обозначения того, что и где будет стоять и какой формы + прикрепленные изображения.
- Для того, чтобы наброски от руки и схемы были понятны, лучше всего прикладывать изображения уже реализованных проектов, в качестве примера того, что вы имеете ввиду.
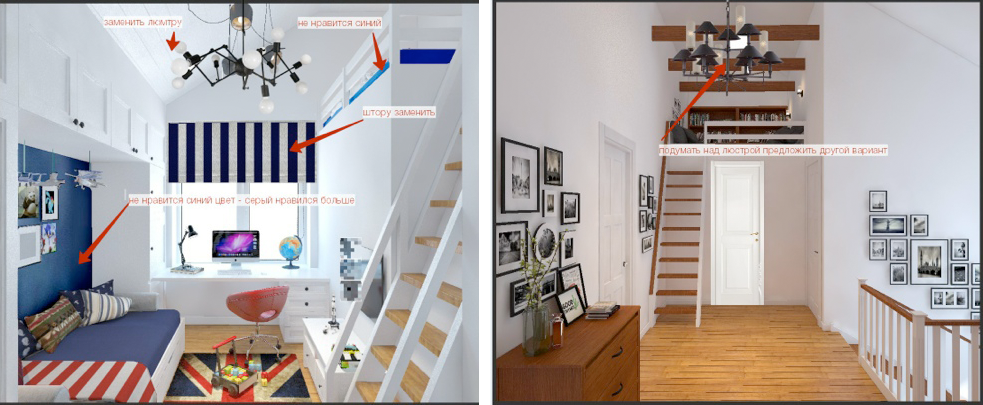
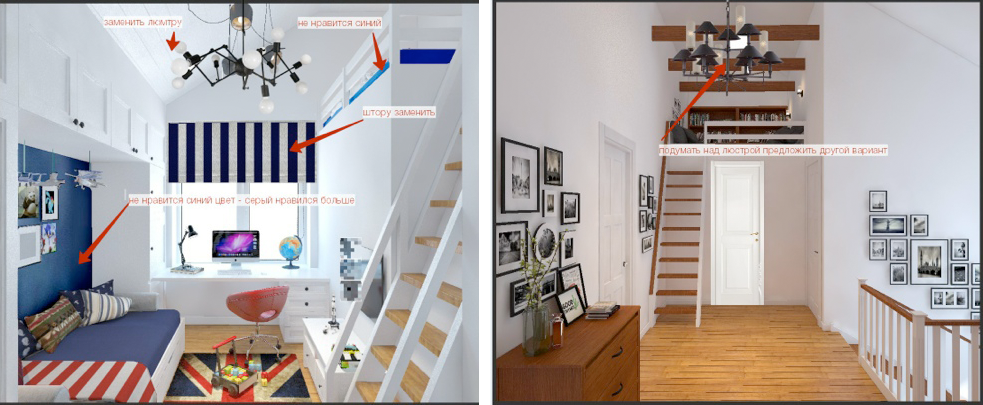
Пример ТЗ на моделинг ниже:


После того, как будут готовы черно-белые эскизы их можно показать клиенту для согласования «геометрии пространства». Такие картинки очень даже сойдут за качественные эскизы. Если эскизы уже утверждены, значит показывать не обязательно. Если визуализатор вас понял правильно, приступаем к следующему этапу. Если нет, то говорим, где поправить. Поправки в V-ray toon делаются не долго. Поэтому на следующий, или даже в этот же день, вы получите исправленные эскизы.
Задание на визуализацию
Второй этап — задание на визуализацию. На этом этапе у вас уже должны быть подобраны материалы или готова концепция, где какие материалы будут использоваться. Задание можно выдавать в форме коллажа, можно списком. Список обычно выглядит у меня, как: диван — материал такой-то (ссылка), и т.д..
Пример коллажа:


Лучше всего показывать свойство материала, а именно глянцевость, матовость на примере реализованных объектов. Лучше всего иметь при себе базу картинок с различными интерьерами, чтобы без труда найти похожую на вашу задумку.


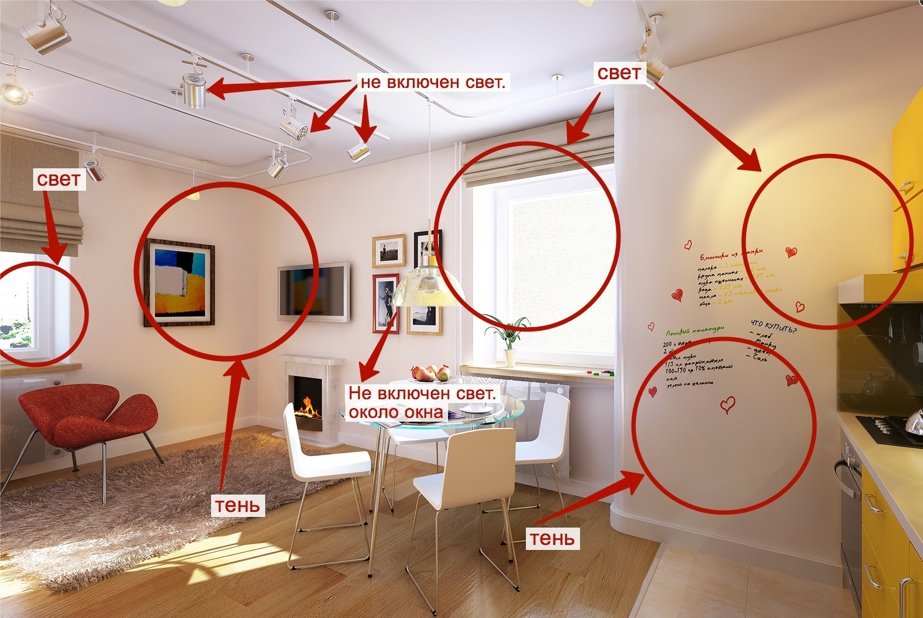
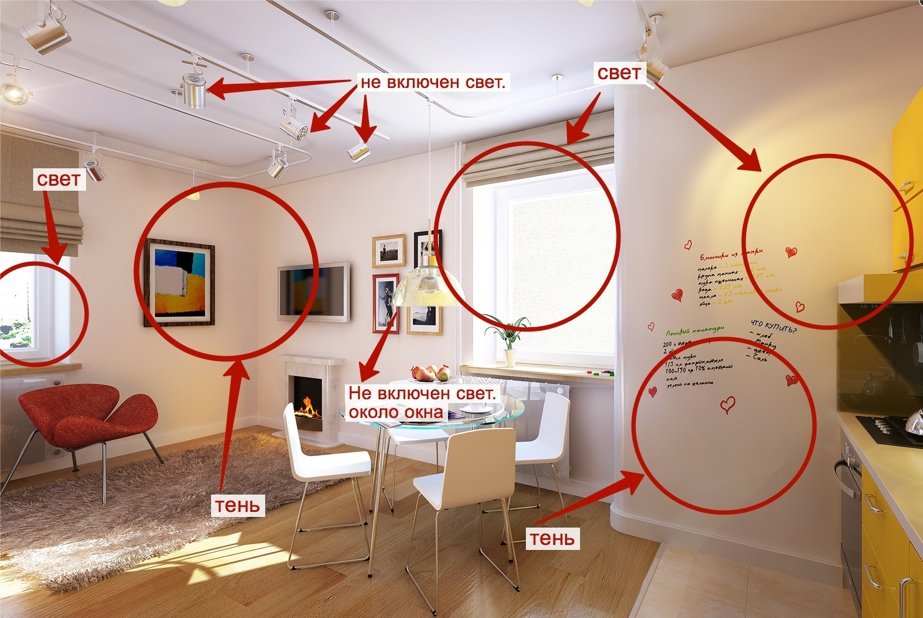
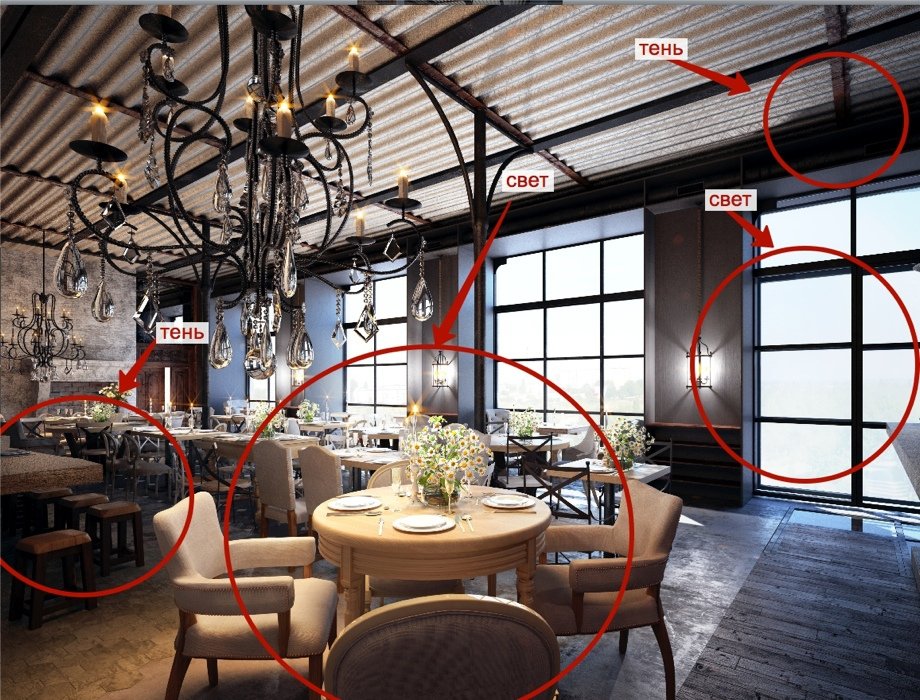
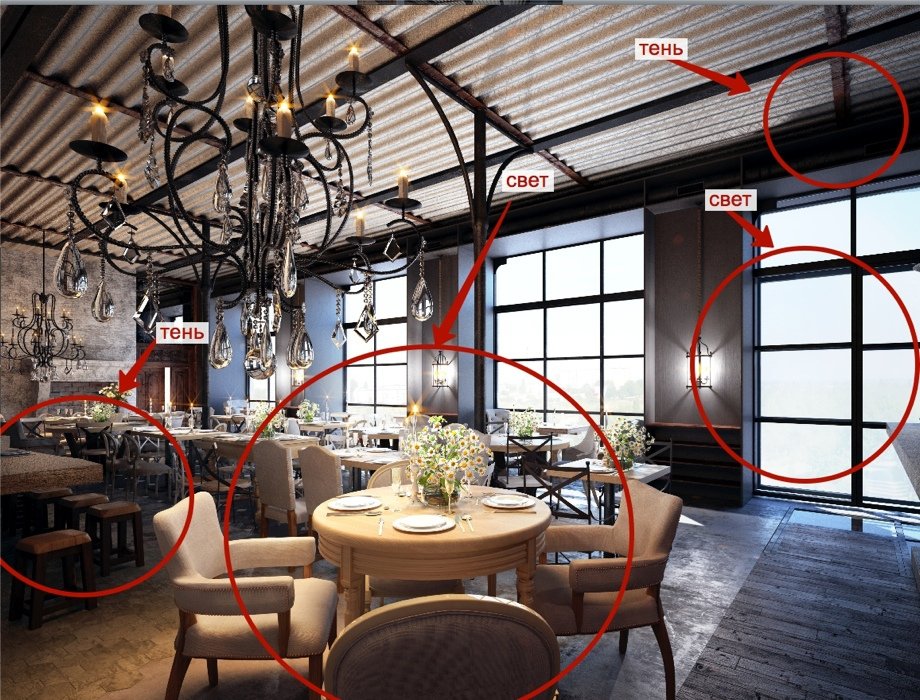
На этом же этапе визуализатор настраивает освещение. Очень важно обозначить визуализатору, если в вашем дизайне есть световые эффекты, цвет и форму свечения на примере опять же похожих изображений. Грамотный визуализатор играет с освещением таким образом, чтобы картинка была объемная. Что это значит?
Не нужно включать все источники света одновременно, таким образом картинка станет плоская и игры свето-тени практически не будет. Важно включать те источники, где естественное освещение из окна не попадает, то есть в темных участках. Так картинка получается живая и контрастная.




Итак, после того, как мы выдали задание на визуализацию, мы ждем предварительных изображений не высокого разрешения (можно 1500х1000 или 1200х800) с минимальными настройками, но так, чтобы мы смогли уже увидеть предварительный результат.
Эти предварительные изображения можно показать клиенту для согласования и внести корректировки.


Финальные изображения
После того, как вы внесли поправки и получили нужный результат, согласованный с клиентом. Можно финалить результат с картинками большого разрешения и хорошими настройками. Рендер таких изображений идет дольше, чем предварительные приблизительно в 2 раза.
Минимальный размер изображения, для печати на формате А4 — 3000 х 2000 пикселей.




Вот я и рассказал 3 основных этапах, по которым можно успешно сделать визуализацию вашего проекта. Успешно, в моем понимании, — это вовремя, высокого качества и, когда результат полностью соответствует и, возможно даже, превосходит ожидания.
В завершение напишу несколько вещей, о которых важно договориться с визуализатором еще ДО начала работы:
- важно договориться о последовательности этапов;
- о сроках с визуализатором лучше договариваться по каждому этапу, а именно, что будет готово сегодня, что завтра, что послезавтра;
- размер изображения должен быть в соотношении 1,5, то есть 1500 х 1000, 3000 х 2000 и т.д. — этот формат по пропорциям схож с форматом листа А4;
- оплату визуализатору можно сделать либо поэтапную, либо 50% предоплаты и 50% в конце. Не оплачивайте 100%, так вы лишаете мотивации человека работать в срок, т.к. он получил все свои деньги. Но если это профессионал, ценящий свою репутацию и любящий свое дело, — его основная мотивация будет сделать качественный результат.
Надеюсь, что моя статья была для вас полезна, желаю вам интересных проектов и ответственных помощников в этом нелегком деле. Подписывайтесь на наш блог о дизайне и визуализации. Получайте полезные советы, которые помогут вам в работе.
Герасимов Павел
дизайнер и соруководитель мастерской GEOMETRIUM.COM


ТАКЖЕ ВАМ МОЖЕТ БЫТЬ ИНТЕРЕСНО:
Как стать дизайнером интерьера
Как найти хорошего визуализатора
Стандарты качества 3D визуализации. Чек-лист для дизайнера и визуализатора
Как правильно делегировать рабочую документацию: 8 основных моментов
УРОКИ ДИЗАЙНА:
Список уроков регулярно обновляется, поэтому мы рекомендуем подписаться на рассылку, чтобы ничего не пропустить.
Важно: уроки дизайна нужно смотреть в хронологическом порядке.
УРОКИ SKETCHUP:
21 инструмент визуализации данных для маркетологов и аналитиков
Данные — новая мировая валюта, а интернет — обменный пункт. В информационных потоках потеряться просто. Как представить данные, чтобы привлечь внимание? Пользователь разберется с таблицей в десять строчек и три столбца. А если это тысячи, сотни тысяч строк?
Акцентируйте ключевые моменты и закономерности, которые не обнаружить в сухих цифрах, с помощью инфографики, интерактивных виджетов на сайте и дашбордов. В этом помогут инструменты визуализации.
Смотрите и используйте 21 инструмент визуализации в этой статье.
Сервисы для создания диаграмм и графиков
Infogr.am
Сервис для создания интерактивной, внедряемой визуализации. Более 30 типов диаграмм и шесть тем оформления.
Данные заносите в редакторе, загружаете в табличном или текстовом формате (например, csv) или импортируете из облака. Далее выбираете, что хотите получить – диаграмму, график, карту, – и конечный формат.
Можете внедрить интерактивную визуализацию на сайт с помощью айфрейма, а также скачать свои диаграммы в pdf или gif и вставить в презентацию.
Стартовый тариф – бесплатный. Ограничения в размере библиотеки, числе шаблонов, возможности скачать диаграммы в виде изображений. Но этого тарифа с лихвой хватит для оформления одного небольшого сайта или онлайн-презентации. Платные тарифы начинаются от $19 в месяц.
Infogr.am
Creately
Инструмент для совместной работы, который позволяет создавать интерактивные схемы, диаграммы Ганта и простую инфографику. В арсенале — более 50 типов диаграмм с тысячами образцов и доступных библиотек форм.
Интерфейс напоминает MicrosoftVisio, и неудивительно: Creately выполняет аналогичные задачи.
Результаты можно импортировать на сайты, мобильные приложения, а также сохранять в формате PDF и SVG.
Главный минус: все версии платные. Онлайн-сервис – от $5 в месяц. Десктоп-версия обойдется в $75.
Creately
Fusiontables
Инструмент Google для создания подробных диаграмм, графиков и карт.
Помогает собирать и визуализировать данные, отобразить их на сайте.
Вы импортируете данные из файла на компьютере (практически любой табличный формат), таблиц Google Docs или создаете новую таблицу. Можно использовать поиск информации из внешних источников.
Минусы: сложный интерфейс, нет дизайнерских изысков.
Плюсы: совместная работа, так как все данные на Google Диске.
Инструмент использует The Guardian, и это уже неплохая рекомендация.
Fusiontables
VisualizeFree
Этот облачный сервис работает как с общедоступными наборами данных, так и с собственными, которые вы загружаете. Поддерживает xls, xlsx, csv. Стильные дизайнерские визуализации по умолчанию доступны только вам, но вы можете поделиться ими по ссылке. Или внедрить визуализацию на сайте с помощью iframe.
Визуализацию можно экспортировать в формате Excel, PowerPoint и PDF.
Сервис бесплатный. Интересная особенность: хотя при разработке вы можете использовать Flash, результат можно сохранять в формате HTML5.
VisualizeFree
Tableaupublic
Бесплатная интерактивная система визуализации данных.
Импортируете данные (поддерживаются практически все привычные форматы и многие сервисы), и получаете визуализацию для размещения на сайте или в соцсетях.
Для хранения проектов сервис дает 10 GB на своих серверах.
Tabeaupublic
Javascript-библиотеки
Dygraphs
Библиотека с открытым кодом для создания диаграмм. Помогает изучать, обрабатывать и интерпретировать большие наборы данных. Гибкие настройки.
Минус: это инструмент скорее разработчика, чем маркетолога. Его функции – только создание графиков и диаграмм. Для работы требует навык работы с javascript и мануал. Однако ничего сложного даже для новичка тут нет.
Dygraphs
D3.JS
Библиотека работает с документами на основе данных, с использованием html, svg и css. Импортирует данные из файлов csv.
Подойдет и для простых бизнес-визуализаций, но ее главное предназначение – научная информация.
D3.JS
Leaflet
Бесплатная javascript-библиотека для создания мобильных интерактивных карт. Используйте ее, если не хотите внедрять на сайт или в мобильное приложение Google Maps и Яндекс-карты.
Главные преимущества: экстремально малый вес библиотеки, плюс работает и без интернет-подключения.
Leaflet
Highcharts
Огромное количество опций и типов диаграмм. Выходной формат — SVG или VML для Internet Explorer старых версий.
Поддерживает анимацию и потоки данных в реальном времени.
Бесплатно для некоммерческих проектов.
Highcharts
Chart.js
Библиотека с открытым кодом. 6 типов диаграмм, что с лихвой покроет потребности небольшого проекта, но недостаточно для профессионала в статистике.
Поддерживает HTML5 Canvas и создает адаптивные анимированные диаграммы и графики в стиле флэт-дизайна.
Chart.js
jqPlot
Плагин для построения простых графиков, линейных и круговых диаграмм.
Легко встраивается на сайт. Простая настройка, привлекательный дизайн диаграмм. Поддерживает анимацию, нет интерактивности.
Хорошее бесплатное решение для простых задач.
jqPlot
ZingChart
Использует HTML5 Canvas, при этом поддерживает Flash. В вашем распоряжении — сотня типов диаграмм для визуализации данных.
Бесплатной версии достаточно для решения большинства задач. Визуализации подписываются «PoweredbyZingChart». Самый популярный, по мнению разработчиков, тариф «SaaS» обойдется в $1999 в год.
ZingChart
JavaScriptInfoVisToolkit
Модульная структура. Адаптация для мобильных устройств. Пользователь загружает лишь то, что необходимо в конкретном случае.
Есть комплект уникальных стилей оформления и анимационных эффектов.
Бесплатно.
JavaScriptInfoVisToolkit
Сервисы для создания инфографики
Piktochart
Предлагает много бесплатных и премиум-шаблонов для инфографики, презентаций, отчетов и докладов. Все они выглядят впечатляюще, и их легко использовать.
Можно использовать все, что нужно для привлекательной презентации: диаграммы, графики, фото, видео, иконки и т.д. Простой встроенный редактор: выбираете один из шести сотен готовый шаблон, загружаете собственные файлы, перетаскиваете на рабочее поле объекты.
Импорт данных из Excel, Google Docs и сервиса интернет-опросов SurveyMonkey.
Инфографику можно внедрить на сайт, поделиться в соцсетях, скачать как изображение или pdf и распечатать.
В бесплатном тарифе качество картинки годится только для веб (можете поделиться инфографикой в соцсетях), но не для полиграфии. Платные тарифы – от $15 в месяц.
Piktochart
Easel.ly
Простой в использовании инструмент с сотнями шаблонов. Если хотите — начинайте с чистого листа.
На верхней панели выбираете интересующий объект (иконки, клипарты, диаграммы и т. д) и перетаскиваете в нужное место. Можно внедрять видео.
Стартовый тариф бесплатный, за дополнительные «печеньки» сервис просит $3 в месяц.
Easel.ly
Платформы бизнес-аналитики и создания дашбордов
Sisense
Позволяет объединять данные из нескольких источников и искать новые идеи благодаря визуализации. Для создания только презентации Sisense – не лучший выбор. А вот если надо в кратчайшие сроки создать собственный дашборд с множеством виджетов – самое то.
Разработчики уверяют, что даже неподготовленный человек справится с задачей за полтора часа.
Короткий бесплатный тестовый период. Тарифы предоставляются по запросу.
Sisense
Nuvi
Платформа визуализаций для соцсетей. Сервис отслеживает ключевые слова, хэштеги, темы сообщений, анализирует это и представляет в диаграммах и графиках.
Сервис платный, тарификация определяется конкретными задачами. Владельцы утверждают, что идут навстречу некоммерческим проектам и стартапам, так что можно торговаться.
Nuvi
Bime
Облачная платформа визуализации BI-аналитики. Берет исходные данные из систем контекстной рекламы, CRM, систем веб-аналитики, соцсетей и других источников. К сожалению, российские сервисы «из коробки» не поддерживаются. Нужны специалисты по IT-интеграции.
Преобразует данные в выразительные визуализации, которые хорошо смотрятся на любом дисплее вне зависимости от платформы и размера.
Бесплатный тестовый период на 2 недели. Базовый тариф – $490 в месяц.
Bime
iCharts
Облачная BI-платформа визуальной аналитики для бизнеса. Коллективный доступ к панели управления с виджетами в режиме реального времени. Результаты легко внедрять, распространять и просматривать.
Интеграция с Google Analytics, Salesforce, Zendesk, Azure, AmazonAurora, GoogleCloudSQL, GitHub и десятками других сервисов.
Платформа платная, стартовый тариф – $460 в месяц.
iCharts
Plotly
Платформа, которая создает как отдельные диаграммы и графики, так и презентации и полноценные дашборды.
Работает с JavaScript, Python, R, Matlab, Excel. Импорт данных из нескольких источников (MySQL, Microsoft SQL Server, Redshift, Excel и т. д.).
Есть бесплатная версия. Платный тариф – $33 в месяц.
Plotly
DataHero
Эта облачная платформа дает возможность полноценной работы без обращения к ИТ-специалистам. Импорт из облачных сервисов.
Можно создавать отдельные виджеты и дашборды.
Принципы «кнопки и перетаскивания»: не придется тратить время на освоение интерфейса.
Есть бесплатный тариф. Каждому новому пользователю сервис предоставляет бесплатный тестовый период на 2 недели с возможностями премиум-тарифа. Платные тарифы начинаются от $59.
DataHero
Заключение
Конечно, большинство рутинных задач по обработке и визуализации данных, можно решить по старинке – в Excel, Adobe Illustrator и Power Point. Однако мощь современных технологий позволяет идти дальше, даже без специфических знаний и навыков.
Все сервисы работают на любой платформе и в любом браузере (за исключением старых версий). При этом не нужно быть специалистом IT или дизайнером, устанавливать Java, Silverlight или Flash.
Надеемся, вы не только подберете инструменты визуализации для ваших задач, но и узнаете новое о ваших данных.
Статья подготовлена по материалам econsultancy.com.
15 самых популярных инструментов визуализации данных
Список лучших бесплатных и коммерческих инструментов визуализации данных в 2020 году:
Инструменты визуализации данных играют очень важную роль в мире тестирования программного обеспечения.
Визуализация данных включает в себя проектирование и анализ визуального представления данных.
В современном мире мы имеем дело с огромными данными, где потребность в программном обеспечении для визуализации данных становится очевидной, чтобы помочь людям понять важность данных с помощью наглядных пособий, таких как шаблоны, тенденции, информационные панели, диаграммы и т. Д.


Топ 15 лучших инструментов визуализации данных в 2020 году
Список наиболее популярных бесплатных и коммерческих программ для визуализации данных приведен здесь вместе с их сравнением и ссылками на веб-сайты для вашего удобства.
# 1) Xplenty


Xplenty — это облачная платформа интеграции данных, которая подготавливает данные для вашего программного обеспечения визуализации данных.Он может интегрировать данные из более чем 100 хранилищ данных и приложений SaaS.
Встроенные коннекторы Xplenty упростят настройку получения или передачи данных из популярных источников данных в общедоступном облаке, частном облаке или локальной инфраструктуре. Он имеет соединители для баз данных, приложений, хранилищ данных и т. Д.
Xplenty предоставляет конструктор пакетов для реализации различных сценариев использования интеграции данных. Он предоставляет интерфейс «укажи и щелкни» для выполнения простых задач репликации, сложной подготовки данных и преобразования.
Xplenty может обрабатывать задания по расписанию, отслеживать ход выполнения задания, а также выводить данные о состоянии и выборке данных, чтобы гарантировать правильность и достоверность.
Плюсы:
- Xplenty предоставляет богатый язык выражений, расширенный API и веб-перехватчики и становится настраиваемой и расширяемой платформой.
- Позволяет интегрировать данные из более чем 100 хранилищ данных и приложений SaaS.
- Предоставляет масштабируемую и эластичную инфраструктуру и помогает выполнять простые задачи репликации и сложные преобразования.
- Предоставляет поддержку по электронной почте, в чатах, по телефону и через онлайн-встречи.
- Xplenty предлагает варианты с низким кодом или без кода.
Минусы:
- Xplenty предлагает только вариант годового выставления счетов. Варианты ежемесячной оплаты недоступны.
Стоимость: Свяжитесь с Xplenty для получения информации о ценах и бесплатной пробной версии.
Открытый код / Лицензия: Лицензия.
# 2) HubSpot


HubSpot предоставляет отчеты о продажах, которые дадут вам полную картину вашего процесса продаж.Набор важных отчетов о продажах поставляется с HubSpot CRM. Он предоставляет возможности отчетности, которые построены на информационной панели. Эта панель будет представлять собой набор отчетов. Диапазон данных Dashboard можно настроить.
Sales Hub Professional и надстройка для отчетности дадут вам полное представление об успехах команды Sale. Это даст вам настраиваемый конструктор отчетов. Вы сможете создавать собственные отчеты на основе данных.
Плюсы:
- Набор важных отчетов о продажах включает прогноз сделок, эффективность продаж, производительность, закрытые сделки иЦель и недавняя активность.
- Инструмент позволит вам настроить, кто может получить доступ к панели управления.
- В зависимости от приоритета вашей команды вы можете изменять размер отдельных отчетов.
- На приборной панели можно разместить 10 отчетов.
- Это гибкий и мощный конструктор настраиваемых отчетов.
Минусы:
- Отсутствие сегментированных отчетов по трафику.
Стоимость: HubSpot CRM полностью бесплатен, и поэтому эти отчеты о продажах.
Открытый код / Лицензия: Лицензия. Также доступны бесплатные инструменты.
# 3) Whatagraph
Whatagraph Цена: Он будет отличаться в зависимости от функций, которые вы хотите использовать. Нет необходимости переплачивать за функции, которыми вы не собираетесь пользоваться.


Whatagraph предоставляет маркетинговым агентствам простой способ сообщения данных маркетинговой кампании своим клиентам. Эта платформа создает наглядные данные, которые легко понять, независимо от того, кому вы сообщаете результаты.
Функции:
- Полная интеграция с более чем 40 ведущими платформами цифрового маркетинга, такими как Google Analytics, Facebook Ads, MailChimp и т. Д.
- Бесконечные возможности настройки. Выбирайте практически из сотен различных готовых виджетов отчетов или создавайте собственные методы представления данных.
- Межплатформенный анализ данных прост. Отличный способ сравнить различные маркетинговые платформы и их эффективность в одном отчете.
- Автоматизированное создание и доставка отчетов.При управлении множеством клиентов функции автоматизации могут помочь обрабатывать и доставлять данные нужным клиентам с минимальным вкладом от вашего имени.
- White-label отчеты. Настройте отчет по своему усмотрению. Добавьте свои собственные изображения или логотип — пусть ваш бренд будет сиять в каждом создаваемом вами отчете!
Вердикт: Whatagraph — многофункциональная платформа для создания отчетов о маркетинговых данных, которую могут использовать агентства. Он упрощает работу по управлению несколькими клиентами, а также предоставляет вам множество функций интеграции и автоматизации.
=> Посетите веб-сайт Whatagraph
# 4) Tableau Desktop


Tableau — это инструмент бизнес-аналитики, который помогает людям визуализировать и понимать свои данные. Он широко используется в сфере бизнес-аналитики. Он позволяет создавать интерактивные графики и диаграммы в форме информационных панелей и рабочих таблиц для получения бизнес-видения.
Плюсы:
- Выдающиеся возможности визуализации.
- Простота использования.
- Отличная производительность.
- Возможность подключения к нескольким источникам данных.
- Здоровое сообщество и форум.
- Подходит для мобильных устройств.
- Мощные вычисления.
- Быстрое понимание.
Минусы:
- Очень дорого и имеет негибкую цену.
- Нет возможности для планирования и автоматического обновления отчетов.
- Ограничение на импорт визуальных изображений.
- Присутствуют статические параметры, которые необходимо обновлять вручную каждый раз при изменении данных.
- Форматирование таблицы столбцов затруднено.
Стоимость: 70 долларов США за пользователя в месяц с ежегодной оплатой.
Открытый исходный код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Tableau
# 5) Sisence


Sisense предоставляет мгновенные аналитические данные для всех в любой точке вашей организации. Он позволяет создавать наглядные информационные панели и отчеты, содержащие любую часть данных, выявлять основные тенденции и закономерности и принимать решения на основе данных.
Плюсы:
- Имеет очень удобный пользовательский интерфейс.
- Отличная производительность анализа огромных наборов данных.
- Отличная поддержка
- Простое обновление
- Очень хорошо интегрируется с различными источниками данных.
- Этот продукт очень гибкий и допускает легкую настройку.
Минусы:
- Трудно поддерживать и развивать аналитические кубы.
- Не имеет встроенного типа данных для поддержки формата времени.
- Ограниченный тип визуализаций.
- Если требуется перестройка куба, то в этот период куб становится недоступным.
Стоимость: Sisense не разглашает цены. Однако он предлагает «неудивительные» цены, когда стоимость определяется в каждом конкретном случае в зависимости от размера данных и количества пользователей.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Sisense
# 6) Adaptive Discovery


Инструмент Adaptive Discovery, специально разработанный для бизнес-пользователей, позволяет сосредоточить анализ и принятие решений на том, что важно.
С помощью интерактивного детального анализа и визуального повествования вы можете определить первопричины, оперативно отвечать на вопросы и выявлять тенденции для решения проблем на ранней стадии. Это дает вам полную картину, необходимую для достижения финансовых, торговых и операционных показателей.
Позволяет моделировать, планировать и прогнозировать для принятия лучших решений.
Плюсы:
- Подключается к любому источнику данных. Будь то ERP, CRM или HCM.
- Персонализированные информационные панели.
- Модульные метрики.
- Общие метрики.
- Информация всегда под рукой, а аналитика полностью в облаке.
- Готовый процесс планирования, составления бюджета и прогнозирования.
Минусы:
- Иногда скорость отклика снижается из-за использования java.
- Изначально немного сложно освоить этот инструмент (в основном настройка отчетов).
- Невозможно изменить отчет без создания нового.
- В целом функциональность отчетности можно улучшить.
Стоимость: Вам необходимо связаться с компанией для уточнения цен. Он имеет модель ценообразования на основе подписки. Цена будет зависеть от количества экземпляров, которые вы хотите выбрать. Этот инструмент доступен в двух редакциях: Adaptive Discovery Professional и Adaptive Discovery Enterprise.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Adaptive Discovery
# 7) TeamMate Analytics


Этот инструмент представляет собой набор из более чем 150 инструментов компьютерного аудита и инструментов повышения производительности.
Он разработан специально для аудиторов, финансовых менеджеров и бухгалтеров. Он полностью работает с листом Excel и добавляет новую ленту в ваш Excel. Он был разработан, чтобы быть интуитивно понятным и простым в использовании.
Функции визуализации данных, которые он поддерживает, включают аналитику, реляционное отображение, имитационные модели и отфильтрованные представления.
Плюсы:
- Удобство использования.
- Отличная интеграция со стандартными API и инструментами.
- Привлекательный и интуитивно понятный интерфейс.
- Отличное качество и доступность обучения и поддержки конечных пользователей.
- Повышенная эффективность автоматизированных рабочих процессов.
- Короткий период обучения.
- Революционные секционные модули.
Минусы:
- Небольшое сообщество пользователей, так как этот инструмент не очень старый.
- Teammate plus механизм отчетов Cognos должен быть улучшен.
- Отсутствие стабильности при обновлениях.
Стоимость: Не разглашается продавцом.
Открытый исходный код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: TeamMate Analytics
# 8) JupyteR


Проект Jupyter существует для создания инструментов с открытым исходным кодом, открытых стандартов и сервисов для совместных вычислений с помощью множества сценариев программирования.
Плюсы:
- Быстрое прототипирование
- Визуальные результаты
- Обмен мнениями
Минусы:
- Сложное сотрудничество
- Управление версиями и проверка кода затруднены.
- Склонен к сложности изготовления.
Стоимость: Этот инструмент бесплатный.
Открытый исходный код / Лицензия: Открытый исходный код
Веб-сайт: Jupyter
# 9) Dundas BI


Dundas BI — очень старый и известный инструмент визуализации данных.
Он предлагает супер интерактивные визуализации, которые помогают пользователям быстрее и лучше понимать данные. Его другие функции визуализации включают расширенные системы показателей, интеллектуальные таблицы, многочисленные типы диаграмм, датчики, карты, древовидную карту, метки данных, спарклайн, индикаторы, диаграммы и взаимосвязи.
Этот инструмент основан на адаптивной веб-технологии HTML5, которая позволяет пользователям подключаться, взаимодействовать и анализировать свои данные на любом устройстве из любого места.
Плюсы:
- Отличный ETL.
- Он также позволяет писать прямой SQL для выбранного вами источника данных.
- Гибкость дизайна.
- Поддержка Great Dundas.
- Потрясающее разнообразие визуализаций.
Минусы:
- Прогностический анализ не предлагается.
- Не поддерживает 3D-диаграммы.
Стоимость: Не разглашается продавцом. Он следует модели ценообразования на основе одноразовой лицензии и подписки.
Открытый исходный код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Dundas
# 10) Инфограмма


Это веб-инструмент для визуализации данных и инфографики, который позволяет пользователям создавать и публиковать цифровые диаграммы, инфографику и карты.
Он имеет интуитивно понятный редактор, известный как WYSIWYG (What You See is What You Get) редактор, который преобразует данные пользователей в общую инфографику.
Плюсы:
- Для использования этого инструмента не требуется навыков программирования.
- Доступно в обеих редакциях — платной и бесплатной.
- Он позволяет вам подключать ваши визуализации к живым и общедоступным источникам данных, таким как Google и т. Д.
- Он дает вам выбор из более чем 35 типов диаграмм и 200 типов карт.
- Хорошая платформа для обработки сложных данных.
Минусы:
- Бесплатная версия требует, чтобы вы включали логотип инфограммы в свой дизайн.
- Редактирование форматированного текста недоступно в бесплатном пакете.
- Отстает в немногих функциях интеграции данных по сравнению с конкурентами.
Стоимость: Базовая версия этого инструмента бесплатна. Версии Pro стоят 19 долларов в месяц, бизнес-версия обойдется вам в 67 долларов в месяц, а командная версия — 149 долларов в месяц.Для версии Enterprise вам нужно будет связаться с поставщиком.
Open-Source / Licensed: В этом инструменте доступны как бесплатная, так и лицензионная версии.
Веб-сайт: Инфограмма
# 11) Google Charts


Google Chart — это мощный, простой в использовании и интерактивный инструмент визуализации данных для браузеров и мобильных устройств. Он имеет богатую галерею диаграмм и позволяет настраивать их в соответствии с вашими потребностями.Отрисовка графиков основана на технологии HTML5 / SVG.
Плюсы:
- Простой в освоении и удобный.
- Быстро и точно.
- Очень интерактивный.
- Полностью бесплатно
- 3 года обратной совместимости.
- Интерактивная приборная панель.
- Кроссбраузерность.
- Кросс-платформенная переносимость с любыми дополнительными плагинами. Поддерживает iPhone, iPad и Android.
- Может читать из нескольких источников данных — Excel, базы данных SQL, CSV, таблицы Google и т. Д.
Минусы:
- При использовании этого инструмента обязательно подключение к сети.
- Отсутствует демонстрация расширенных функций.
- Работать с API для сложных презентаций иногда бывает сложно.
- Отсутствует сложная статистическая обработка.
Стоимость: Этот инструмент бесплатный.
Открытый исходный код / Лицензия: Библиотека диаграмм с открытым исходным кодом.
Веб-сайт: Google Chart
# 12) Visme


Visme — это инструмент для онлайн-презентаций, инфографики или любого другого визуального контента.Это программное обеспечение в основном предназначено для пользователей малого бизнеса для разработки различных типов визуализаций, включая HTML-анимацию.
Вы можете выбрать среди множества доступных презентаций в соответствии с вашими потребностями, добавить или отредактировать дизайн и поделиться / загрузить в онлайн / автономном режиме.
Плюсы:
- Очень интуитивно понятный инструмент.
- Привлекающий внимание дизайн.
- Простота использования.
- Огромное количество шаблонов.
- Функциональность автосохранения
- Он также позволяет вставлять видео и анимацию.
- Отличная настройка.
- Отличная библиотека значков.
Минусы:
- Включает брендинг Visme в бесплатную версию.
- Можно добавить еще несколько проектов и шрифтов в стандартный пакет.
- Пока недоступно для планшетов и смартфонов.
- Иногда вы выходите из системы в середине проекта.
Стоимость: Базовая версия этого инструмента бесплатна.
Кроме этого, у него есть 3 платные версии — стандартная (15 долларов в месяц), полная (28 долларов в месяц) и командная (84 доллара в месяц).Эти версии различаются в зависимости от количества пользователей, вариантов загрузки, проектов и т. Д.
Open-Source / Licensed: Licensed. Доступна бесплатная пробная версия.
Веб-сайт: Visme
# 13) Domo


Domo — это инструмент бизнес-аналитики, который позволяет мгновенно получить важную информацию.
Domo полностью мобильна (также работает на iPad и планшетах) и работает в облаке, что позволяет людям, данным и системам подключаться к цифровой связи, пока все находятся на одной странице.Он предлагает анализ и визуализацию как на микро, так и на макроуровне.
Плюсы:
- Предлагает широкий выбор разъемов для передачи данных.
- Неограниченное хранение данных.
- Впечатляющие возможности обмена.
- Отличные возможности для совместной работы.
- Бесконечные возможности визуализации и отчетности.
- В облаке.
- Панели мониторинга в реальном времени.
Минусы:
- Трудно выучить.
- Не рекомендуется для начинающих.
- Пользовательский интерфейс не очень интуитивно понятен.
- Он не предлагает компоненты ML (машинное обучение) и NLP (обработка естественного языка).
Стоимость: Стоимость указана на годовую подписку .
Имеет 3 версии — стартовую, профессиональную и корпоративную. Стартовая версия бесплатна, остальные две платные. Он начинается с 83 долларов за пользователя в месяц.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Domo
# 14) Cluvio


Это отличная облачная аналитическая и визуальная платформа, в основном предназначенная для начинающих компаний и команд, управляемых данными. Он позволяет очень быстро создавать красивые интерактивные информационные панели. Он использует SQL и R. для аналитики. Этими панелями мониторинга можно поделиться с помощью ссылок. Он также предлагает отфильтрованные представления и функции визуального обнаружения.
Плюсы:
- Просто и удобно.
- Отчеты можно быстро разработать и развернуть.
- Отличная поддержка и отзывы от команды cluvio.
- Превосходный UX.
- Разнообразие полезных горшков.
Минусы:
- Cluvio может добавить еще несколько элементов / макетов панелей мониторинга на панели структур.
- Достаточно дорого для малого бизнеса.
Стоимость: Доступны 4 версии:
- Стартовая (99 евро / мес)
- Pro (249 евро / мес)
- Business (599 евро / мес)
- Enterprise (1999 евро / мес.) )
Открытый код / Лицензия: Лицензия.Доступна бесплатная пробная версия.
Веб-сайт: Cluvio
# 15) TapClicks


Tapclicks предлагает полный контроль визуализации с помощью панели управления маркетинговой аналитикой.
Он поддерживает более 150 разъемов для передачи данных. Его функции выделения включают белый ярлык и индивидуальный брендинг, автоматические маркетинговые отчеты, экспорт в несколько форматов, интеграцию более 100 платформ, настраиваемые представления и настраиваемые предупреждения о производительности.
Плюсы:
- Внешний вид инструмента отличный.
- Информацию можно скачивать и отправлять клиентам.
- Простота использования.
- Разнообразие предустановленных форм.
- Многоуровневый вход.
- Отчетность о новом телефоне.
Минусы:
- Информация не может быть возвращена издателю.
- Можно было внести улучшения в дизайн.
- Возможна дополнительная настройка размеров, цветов и т. Д. Виджетов.
Стоимость: Доступны 3 версии: Basic, Pro и Elite.
Базовая версия стоит от 499 долларов в месяц. В основном он предназначен для небольших компаний. Для получения информации о ценах на версии Pro и Elite вам необходимо связаться с продавцом.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Посетите веб-сайт здесь: Tapclicks
# 16) Looker


С помощью ориентированной на команду платформы бизнес-аналитики Looker вы можете создавать визуализацию, используя один код, а оттуда вы можете создавать более сложные визуализации.
Вы можете создавать и публиковать отчеты, а также разрабатывать собственные аналитические модули с помощью SQL.
Плюсы:
- Отличное обслуживание клиентов.
- Простота использования.
- Простой поток.
- Быстрое обучение.
- Быстро упорядочивайте огромные наборы данных.
- Несложные запросы.
Минусы:
- Отсутствуют некоторые функции визуализации — в основном на приборной панели.
- Сложно выполнить настройку интеграции LDAP.
- Ограниченная документация и справочные руководства.
Стоимость: Около 3000 долларов США в месяц на 10 пользователей. Для получения точных сведений о ценах на SMB и корпоративную версию вам нужно будет связаться с поставщиком.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Посетите веб-сайт здесь: Looker
# 17) Microsoft Power BI


Описание:
Power BI — это инструмент визуализации и аналитики, разработанный Microsoft.
Он позволяет подключаться к широкому спектру источников данных, создавать настраиваемые информационные панели и подробные отчеты. Он поддерживает как мобильные, так и веб-сайты.
Плюсы:
- Облачный.
- Дает единый вид приборной панели.
- Доступно.
- Поскольку это инструмент Microsoft, он имеет очень сильную интеграцию бренда с другими инструментами MS.
- Об этом инструменте доступно много документации.
- Большое и активное сообщество.
- Широкий выбор графиков для визуализации данных.
- Последовательные обновления.
- Расширенные возможности подключения к базе данных.
Минусы:
- Трудно выучить.
- Не тот инструмент для обработки больших объемов данных. Иногда зависает при большом объеме наборов данных.
- Облачная версия не имеет всех функций, доступных в версии для Windows.
Стоимость: У него два корпоративных тарифных плана — первый полностью бесплатный с ограничением хранения данных в 1 ГБ.Второй план под названием Power BI Pro стоит 9,99 долларов США за пользователя в месяц (с ограничением хранения данных 10 ГБ)
Open-Source / Licensed: Licensed. Хорошей новостью является то, что он доступен как в бесплатной, так и в платной (про) версиях.
Веб-сайт: Powerbi
# 18) Zoho Analytics


Zoho Analytics — это платформа самообслуживания для бизнес-аналитики и аналитики. Он позволяет пользователям создавать информативные информационные панели и визуально анализировать любые данные.В нем есть помощник на основе искусственного интеллекта, который позволяет пользователям задавать вопросы и получать разумные ответы в виде содержательных отчетов.
Позволяет создавать интуитивно понятные информационные панели и визуализации данных.
Функции:
- Более 100 готовых коннекторов для популярных бизнес-приложений, облачных накопителей и баз данных.
- Широкий выбор вариантов визуализации в виде диаграмм, сводных таблиц, сводных представлений, виджетов KPI и настраиваемых тематических панелей мониторинга.
- Единая бизнес-аналитика, анализирующая данные из разных бизнес-приложений.
- Расширенная аналитика с использованием интеллектуального помощника на базе искусственного интеллекта и машинного обучения, который может понимать запросы, заданные на естественном языке.
- Решения White Label для встроенной аналитики и порталов бизнес-аналитики.
Плюсы:
- Подключается к любому источнику данных.
- Синхронизация данных автоматическая и может периодически планироваться.
- Красивый графический интерфейс.
- Новые отчеты могут быть созданы с очень небольшими дополнительными усилиями.
- Достаточно места для большой базы данных.
- Доступный и масштабируемый.
- Легко изучить и использовать.
Минусы:
- Ограничение на максимальное количество идентификаторов электронной почты получателя в отчетах по расписанию.
- Не допускает особых настроек в проектах.
- Иногда работает медленно.
Стоимость: Free Plan, Basic (22 доллара США в месяц), Standard (45 долларов США), Premium (112 долларов США) и Enterprise (445 долларов США).
Открытый исходный код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Вердикт: Инструмент обеспечивает интеллектуальные оповещения и прогнозирование данных. Он использует технологии AI, ML и NLP.
Несколько дополнительных программ для визуализации данных
В дополнение к вышеупомянутому, у нас есть еще несколько программ для визуализации данных, о которых стоит упомянуть.
# 19) Chartio
Это облачная аналитическая платформа, которая предлагает интерактивные информационные панели, красивые диаграммы и функции исследования данных.
Не требует знания SQL.
Веб-сайт: Chartio
# 20) SAP Analytics Cloud
Этот инструмент, основанный на технологии SAP HANA в памяти, дает представление о бизнесе для принятия быстрых и интеллектуальных решений в облаке.
Стартовая цена этого инструмента составляет 1 576 индийских рупий за пользователя в месяц.
Веб-сайт: Sap Analytics Cloud
# 21) IBM Watson Analytics
Он обеспечивает автоматическую визуализацию данных, которая помогает выявлять закономерности, тенденции и сложные взаимосвязи в бизнес-данных.
Веб-сайт: IBM Watson-Analytics
# 22) Платформа аналитики Salesforce Einstein
Этот инструмент предлагает готовые приложения и информационные панели, что позволяет вам исследовать данные практически из любого источника.
Веб-сайт: Salesforce
Заключение
В этой статье мы познакомились со списком лучших инструментов визуализации данных. Прежде чем выбрать инструмент, я бы посоветовал вам потратить некоторое время на изучение различных доступных вариантов.
Воспользуйтесь бесплатной пробной версией, запросите демонстрацию у поставщика и сравните инструмент с инструментами ближайшего конкурента того же типа. Сопоставьте функции и тарифные планы, предлагаемые поставщиком, с потребностями вашего предприятия и проекта.
=> Свяжитесь с нами, чтобы предложить здесь объявление.
.30 лучших инструментов визуализации данных в 2020 году
Визуализация данных представляет информацию и данные в виде визуализированных шаблонов, которые могут помочь людям эффективно получать информацию. Инструмент визуализации данных использует визуальные элементы, такие как графики и диаграммы, чтобы данные говорили. На рынке существует множество инструментов визуализации данных. Какой инструмент визуализации данных лучше всего? Вот список 30 лучших инструментов визуализации данных в 2019 году, включая их плюсы и минусы. Затем вы можете решить, какой из них подойдет вам.
Мы делим их на две категории: инструменты, не требующие программирования, и инструменты только для разработчиков. В каждой категории инструменты визуализации данных разбиты на подгруппы в зависимости от специализации. Некоторые инструменты, такие как Tableau, имеют широкий набор графиков и диаграмм; Некоторые инструменты, такие как Infogram, хорошо известны в создании инфографики; Некоторые инструменты начинают набирать популярность благодаря интерактивным диаграммам, таким как Gephi.
Каталог
- Инструменты для нетехнических специалистов
- Инструменты для разработчиков
Инструменты для нетехнических специалистов
1.Диаграммы и графики
Бесплатно:
1) RAWGraphs
RAWGraphs — это веб-инструмент с открытым исходным кодом и среда визуализации данных. Он направлен на обеспечение недостающей связи между приложениями для работы с электронными таблицами (например, Microsoft Excel и Apple Numbers) и редакторами векторной графики (например, Adobe Illustrator и Sketch). Вы можете просто вставить свои данные в RAWGraphs, настроить диаграммы и экспортировать их как векторные (SVG) или растровые (PNG) изображения. Более того, данные, загруженные в RAW, будут обрабатываться только веб-браузером, что гарантирует безопасность данных.
2) Блоки диаграммы
ChartBlocks — это простой онлайн-инструмент для построения диаграмм, а его мастер импорта данных может помочь вам шаг за шагом показать вам, как импортировать данные и создавать диаграммы. В отличие от RAWGraphs, вы можете легко делиться своими графиками в социальных сетях. Вы также можете экспортировать диаграммы как редактируемую векторную графику или встраивать диаграммы в веб-сайты с помощью бесплатной личной учетной записи. Также предлагаются профессиональные и элитные аккаунты.
Коммерческие — Для физических и юридических лиц
Некоторые инструменты визуализации данных предоставляют различные платные планы для отдельных лиц, небольших групп и организаций.Эти инструменты имеют больше функций и технической поддержки, чем бесплатные.
3) Tableau
Tableau — самый известный во всем мире инструмент визуализации данных, позволяющий людям преобразовывать данные в эффективную визуализацию (диаграммы, графики и даже карты). Tableau — очень мощная, безопасная и гибкая платформа анализа, и вы можете просто перетащить данные в Tableau и построить график вместе с коллегами. Вы также можете визуализировать отчеты, созданные на компьютере, в браузере, мобильном устройстве или встроенные в любое приложение.
4) Power BI
Power BI — это набор инструментов бизнес-аналитики, разработанный Microsoft и, следовательно, хорошо интегрированный с Microsoft Office. Пользователи могут импортировать любые данные, такие как файлы, папки и базы данных, и просматривать данные в любом месте с помощью программного обеспечения, онлайн-редактора и мобильных приложений. Power BI бесплатен для отдельных пользователей и стоит всего 9,9 долларов США за каждого пользователя в группе в месяц. Любой член команды может анализировать данные и принимать решения в любое время.
5) QlikView
Инструмент QlikView — это инструмент бизнес-аналитики, ориентированный в основном на бизнес-пользователей в организациях, и пользователи могут легко анализировать свои данные и использовать возможности QlikView для аналитики и корпоративной отчетности для поддержки принятия решений. QlikView также предоставляет персональную версию, чтобы отдельные пользователи могли пользоваться ее мощными функциями. Вы можете просто ввести ключевые слова, которые хотите искать в наборе данных, и QlikView поможет вам найти неожиданную информацию и ассоциации данных.
6) FineReport
FineReport — это программное обеспечение для создания отчетов и информационных панелей с потрясающими эффектами визуализации. Он предоставляет впечатляющие диаграммы HTML5 собственной разработки, которые можно легко отображать на любом веб-сайте или веб-странице, с крутыми 3D и динамическими эффектами. Визуализация адаптируется к любому размеру экрана, от телевизоров и больших экранов до мобильных устройств. Все эффекты достигаются с помощью простых операций перетаскивания.
Более того, мне довелось узнать, что FineReport БЕСПЛАТНА для отдельных пользователей.
7) Datawrapper
Datawrapper — это простой в использовании онлайн-инструмент для создания полностью адаптивных диаграмм или карт, предназначенных для журналистов и других создателей контента. С помощью Datawrapper журналисты могут создавать подробные диаграммы, чтобы привлечь внимание читателей и лучше проиллюстрировать свой контент. Более того, он создается командой, в которую входят журналисты, и поэтому они предлагают множество забавных статей, рассказывающих вам, как создавать лучшие диаграммы и истории, стоящие за этими диаграммами в своем блоге.
8) Visme
Visme предоставляет пользователям огромное количество фотографий, значков, шаблонов и шрифтов для презентаций, графиков, диаграмм и отчетов. Графика социальных сетей (например, Instagram, LinkedIn, YouTube) может быть создана за 3 шага с использованием динамических изображений и данных в реальном времени. С Visme вы можете просматривать и представлять свой контент в любое время из любого места на любом устройстве. Кроме того, Visme предоставляет скидки на образование и скидки для некоммерческих организаций.
Коммерческие — Только для предприятий
9) Grow
Grow — это инструмент бизнес-аналитики только для бизнес-пользователей.С Grow каждый в компании может отслеживать значимые данные и создавать свои собственные специальные информационные панели для принятия обоснованных решений, поддерживая более 150 интеграций. Компания Grow утверждает, что они могут внедрять в 8 раз быстрее, чем конкуренты, с плавным процессом, а также поддерживаются более 300 готовых отчетов и обновления данных в реальном времени для бизнес-целей.
2. Инфографика
Создавать инфографику с помощью инструментов визуализации очень просто и удобно, и вы даже можете создать свою собственную инфографику социальной сети в несколько кликов.
10) Инфограмма
Инфограмма позволяет создавать инфографику, диаграммы и карты с множеством бесплатных шаблонов, которые можно либо загрузить, либо встроить в веб-сайты. Все эти процессы могут быть легко выполнены в веб-браузере. Инфограмма очень мощная и популярная, и пользователи создали диаграммы, отчеты и инфографику, просмотренную более 1,5 миллиарда раз. Кроме бесплатного базового плана, он также предлагает профессиональный план, бизнес-план и т. Д.
11) Визуальный.ly
С Visual.ly вы можете легко создавать инфографику, видео, отчеты и электронные книги для своих маркетинговых кампаний. На Visual.ly есть множество вдохновляющей и информативной инфографики, загруженной пользователями, и вы можете создать собственную инфографику социальной сети, автоматически созданную через Visual.ly, который очень популярен среди этих активных пользователей социальных сетей.
3. Карты
Аналитики могут использовать программное обеспечение как услугу (SaaS) для создания географических отчетов без написания кода.
12) InstantAtlas
InstantAtlas — это SaaS, предоставляющий визуальные отчеты с профессиональной службой поддержки. Он позволяет информационным аналитикам и исследователям создавать интерактивные отчеты с динамическими картами, которые объединяют статистические и картографические данные для оптимизации визуализации данных.
4. Сетевые графики
При визуализации графов социальных сетей следует выбирать специальный инструмент визуализации данных для создания сложных узлов и листьев.
13) Gephi
Gephi — это ведущее программное обеспечение с открытым исходным кодом для визуализации и исследования всех видов графиков и сетей. Gephi обрабатывает реляционные данные. Например, в социальных сетях, таких как Twitter, кто на кого подписан; на выборах, кто за кого голосовал; в организации, с которой связаны отношения сотрудничества.
5. Математические графики
Математические графики широко используются в образовании, и каждый может легко создать эти графики в Интернете.
14) Wolfram | Alpha
Wolfram | Alpha известен как вычислительная машина знаний, выполняющая динамические вычисления и возвращающая соответствующий визуальный граф. Wolfram | Alpha основана на системе Mathematica, а основные операции и обработка данных выполняются системой Mathematica, работающей в фоновом режиме. Mathematica поддерживает геометрические, числовые и символьные вычисления, а также имеет мощную графическую визуализацию научной и математической графики.Таким образом, Wolfram | Alpha может решать широкий спектр математических задач и представлять ответы пользователю в виде четких и красивых графиков. Вы также можете перейти на Wolfram | Alpha Pro и загрузить свои данные и изображения для анализа.
Инструменты для разработчиков
Разработчики интегрируют данные и превращают их в красивые и сложные диаграммы и графики с помощью библиотек диаграмм. В Интернете доступны сотни графических библиотек, и большинство из них реализовано на JavaScript для отображения в Интернете и на мобильных устройствах.
1. Графики и графики
Бесплатно
15 ECharts
ECharts, первоначально сокращение от «Enterprise Charts», представляет собой библиотеку визуализации с открытым исходным кодом, реализованную на JavaScript. Многие инновационные функции, такие как повторный расчет данных с помощью перетаскивания, просмотр данных, роуминг в области значений и другие, значительно улучшают взаимодействие с пользователем, давая пользователям возможность добывать и интегрировать данные.
16) D3.js
D3.js — это библиотека JavaScript с открытым исходным кодом для управления документами на основе данных с использованием HTML, CSS и SVG, которая считается ведущей средой визуализации JavaScript. Приступить к изучению D3.js сложно, но D3.js действительно мощный и гибкий, и его стоит изучить глубоко. Помните, что D3.js не может отображать графики в более ранних версиях браузера IE.
17) Plot.ly
Plotly — это хорошо известная и мощная платформа визуализации данных, которая отображает информацию путем построения интерактивных графиков на основе веб-браузеров, создавая десятки красивых диаграмм и карт.Он предлагает некоторые графики, которые вы не можете найти в большинстве пакетов, такие как контурные графики, графики свечей и 3D-графики. Команда Plotly поддерживает самые быстрорастущие библиотеки визуализации с открытым исходным кодом для R, Python и JavaScript. Они также предоставляют современные многофункциональные аналитические приложения на Python для предприятий.
18) Chart.js
Chart.js — это библиотека диаграмм JavaScript с открытым исходным кодом для дизайнеров и разработчиков, предоставляющая 8 настраиваемых динамических визуализаций для ваших данных.Самым отличительным качеством chart.js является то, что он может рисовать отличные адаптивные диаграммы с использованием HTML5 Canvas. Chart.js позволяет вам смешивать разные типы диаграмм вместе, а затем наносить на них дату, логарифм или данные произвольного масштаба. Вы также можете применить анимацию вне кадра при изменении данных или обновлении цветов.
19) Google Charts
Google также разрабатывает свою библиотеку диаграмм JavaScript. Сам Google использует те же инструменты диаграмм и предоставляет их разработчикам совершенно бесплатно с трехлетней гарантией обратной совместимости.Благодаря простому JavaScript, встроенному в вашу веб-страницу, вы можете выбирать из множества шаблонов диаграмм и настраивать их для создания ваших собственных интерактивных диаграмм.
20) Ember Charts
Ember Charts — это библиотека диаграмм с открытым исходным кодом, созданная с помощью фреймворков Ember.js и d3.js, и ее очень легко расширить. Ember Charts в основном рисует диаграммы временных рядов, гистограммы, круговые диаграммы и точечные диаграммы. Вместе с командой разработчиков Ember.js Ember Charts фокусируется на графической интерактивности.Он обладает очень сильными возможностями обработки ошибок, и система не выйдет из строя при обнаружении неверных данных.
21) Chartist.js
Chartist.js — продукт сообщества, которое было разочаровано возможностями, предоставляемыми другими библиотеками диаграмм. Chartist.js — это программа с открытым исходным кодом, простая в использовании, и вы можете использовать ее для создания гибко настраиваемых диаграмм. Он полностью отзывчив и очень гибок с четким разделением проблем.
Коммерческий
Если вы хотите отображать множество сложных диаграмм для деловых целей с технической поддержкой, вы можете приобрести лицензии на мощные библиотеки диаграмм.
22) Highcharts
Highcharts — это библиотека диаграмм с открытым исходным кодом, написанная на JavaScript, которая упрощает добавление интерактивных диаграмм на веб-сайты или веб-приложения и доступна бесплатно для личного обучения, личных веб-сайтов и некоммерческого использования .Более того, Highcharts более совместим, чем D3.js, и может использоваться на всех мобильных устройствах и браузерах на вашем компьютере, используя SVG в современных браузерах и VML в более ранних версиях браузера IE для рисования графики. Если вы хотите запустить Highcharts на коммерческом или государственном веб-сайте, в интранете или проекте, вам необходимо приобрести лицензии вместе с премиальной поддержкой.
23) FusionCharts
FusionCharts предоставляет платные услуги с мощной библиотекой диаграмм JavaScript и прямой технической поддержкой.FusionCharts может снизить нагрузку на разработчиков, создавая великолепные диаграммы и карты с помощью интерактивной визуализации данных, а его интеграции также доступны для всех популярных технических стеков.
24) ZingChart
ZingChart — это платная библиотека графиков, реализованная на JavaScript в основном для SaaS и Enterprise. Он предоставляет диаграммы больших данных, которые могут отображать 100 000 точек данных менее чем за 1 секунду. Также поддерживаются адаптивные и интерактивные диаграммы, масштабируемые до любого размера устройства.Отдельный пользователь может использовать бесплатную версию ZingChart, при этом водяной знак должен быть виден на всех графиках в любое время.
2. Карты
Когда разработчики хотят отображать интерактивные карты на веб-сайтах, необходимы библиотеки карт на JavaScript.
25) Leaflet
Leaflet — это ведущая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. Хотя Leaflet прост по дизайну и удобен в использовании, он небольшой и полный, эффекты и функции, которые могут быть достигнуты, не теряются для других сложных фреймов интерфейсной карты.Он эффективно работает на всех основных настольных и мобильных платформах и может быть расширен с помощью множества плагинов.
26) OpenLayers
OpenLayers — это клиентская библиотека JavaScript с открытым исходным кодом для создания интерактивных веб-карт, и эти карты можно просматривать практически в любом браузере. OpenLayers не требует специального серверного программного обеспечения или какой-либо конфигурации и может использоваться, ничего не загружая. OpenLayers, как один из наиболее широко используемых картографических движков в отрасли, был принят крупными поставщиками ГИС и большинством разработчиков веб-ГИС.
27) Картограф
Картограф — это простая и легкая платформа для создания интерактивных картографических приложений без Google Maps или других картографических сервисов. Он был создан с учетом потребностей дизайнеров и журналистов данных. Картограф — это две библиотеки. Kartograph.py, мощная библиотека Python, генерирует красивые и компактные SVG-карты; Kartograph.js, библиотека JavaScript, помогает создавать интерактивные карты, которые работают во всех основных браузерах.
28) CARTO
CARTO (ранее CartoDB) — это мощная и интуитивно понятная платформа с открытым исходным кодом для автоматического обнаружения и анализа данных о местоположении. С CARTO вы можете загрузить свои геопространственные данные и визуализировать их в наборе данных или на интерактивной карте. CARTO может быть установлен на вашем собственном сервере, а для предприятия предлагаются платные услуги и программное обеспечение.
3. Сетевые графики
Gephi, программа для визуализации социальных сетей, очень популярна среди тех, кто имеет дело с реляционными данными, и мы также можем найти библиотеки диаграмм JavaScript для отображения в сети.
29) Sigma
Sigma — это библиотека JavaScript для интерактивной визуализации, предназначенная для рисования графиков. После того, как вы воспользуетесь Sigma, вам никогда не надоест линейный график. Sigma стремится помочь вам отображать сети на веб-страницах, от простых интерактивных публикаций сетей до полнофункциональных веб-приложений с динамическим исследованием сети, и поэтому она очень полезна при визуализации сетей с большими данными. Если вы экспортируете график из Gephi, вы можете отображать его на веб-страницах с помощью Sigma.
4. Финансовые графики
Информация о запасах онлайн должна отображаться в специальных библиотеках диаграмм, поддерживающих временные ряды и данные с большим объемом данных.
30) dygraphs
dygraphs — это быстрая, гибкая библиотека диаграмм JavaScript с открытым исходным кодом, которая в основном используется для диаграмм запасов и финансирования. Он создает интерактивные и масштабируемые диаграммы временных рядов, позволяя пользователям исследовать и интерпретировать плотные наборы данных. dygraphs очень интерактивен с тегами по умолчанию для наведения указателя мыши, масштабирования и панорамирования, а также имеет другие полезные интерактивные функции, такие как синхронизация и селектор диапазона.
Заключение
Кроме вышеперечисленных инструментов, у нас есть еще много полезных инструментов, которые мы можем попробовать и изучить. Однако самое главное — начать работу с одним из них прямо сейчас. Только когда вы начнете изучать эти инструменты визуализации данных, вы сможете сказать, какой из них наиболее подходит для вас.
Сбор данных является предпосылкой анализа данных, и данные обычно делятся на внешние и внутренние данные. Внутренние данные принадлежат вам или вашей организации, а некоторые внешние данные доступны для загрузки в Интернете, но нам могут потребоваться специальные внешние данные, которые нельзя получить напрямую, например, сведения о продукте на Amazon или твиты в Twitter.Если вам нужны внешние веб-данные и у вас нет времени на их очистку, служба очистки данных — очень хороший выбор, поскольку технические специалисты могут очистить данные и очистить их для просмотра и анализа.
Artículo en español: Las 30 Mejores Herramientas de Visualización de Datos en 2019
También puede leer artículos de web scraping en E l Официальный веб-сайт
20 лучших инструментов веб-сканирования для извлечения веб-данных
30 лучших инструментов больших данных для анализа данных
Шаблоны веб-скрапинга на вынос
Как создать веб-сканер — руководство для начинающих
Видео: Создайте свой первый скребок с Octoparse 7.
х .Лучшие инструменты визуализации данных 2020 года: программное обеспечение и приложения для бизнес-аналитики
Лучшие инструменты визуализации данных могут предоставлять бизнес-идеи на основе наборов данных, которые в противном случае не могли бы показать видимые тенденции.
Лучшие инструменты и приложения для визуализации данных
1. Tableau
2. Quire
3. Casual
4. Wrike
5. Targetprocess
Это важно, потому что инструменты визуализации данных могут сделать ИТ-операции и задачи такими намного проще понять.Вместо того, чтобы сталкиваться со стенами данных, простые диаграммы могут быстро предоставить ключевую информацию через программное обеспечение для настольных компьютеров и мобильные приложения.
Это особенно верно для целого ряда процессов, от презентаций до рабочих процессов, управления проектами и бизнес-аналитики, каждый из которых может быть лучше, если использовать более качественные диаграммы и диаграммы для визуального представления информации.
В конечном итоге визуализация предоставит четкие индикаторы тенденций на основе существующих данных или представит важную информацию, такую как основные задачи или назначения в процессах управления.
Ключ к визуализации — это простота презентации, независимо от того, как она применяется, и, хотя существуют отраслевые приложения визуализации, мы представим лучшие из общих программных платформ, которые могут работать в самом широком диапазоне ситуаций.
- Хотите, чтобы ваша компания или услуги были рассмотрены в этом руководстве покупателя? Отправьте свой запрос по адресу [email protected], указав URL-адрес руководства по покупке в строке темы.
1.Tableau
Для визуализации бизнес-аналитики
Мощный набор инструментов
Комплексная визуализация
Локальная и облачная
Дороже
Мы рассмотрели, как визуализация может помочь в общих приложениях для повышения производительности и управления, но это касается бизнес-аналитики и большие данные, в которых визуализация данных действительно вступает в силу, и именно здесь Tableau особенно силен.
Tableau предлагает ряд различных программных инструментов для визуализации данных, начиная с Tableau Creator, который поддерживает как настольную, так и онлайн-версию для отдельных лиц, что позволяет обрабатывать данные для вывода визуализированной аналитики.
Существуют также версии для групп и организаций, либо автономные для обеспечения интеллектуального анализа данных с визуализацией и интерактивными панелями мониторинга, а также есть версия для обработки аналитики в реальном времени с помощью существующих программных приложений.
В целом Tableau представляет собой мощный аналитический инструмент для создания всевозможных полезных диаграмм и графиков, которые упрощают обмен мнениями и ответы на вопросы с заинтересованными сторонами разного уровня.
(Изображение предоставлено: Quire)2.Quire
Все, что вам нужно, и ничего более
Простой и знакомый пользовательский интерфейс
Канбан или формат списка
Быстрое визуальное представление прогресса
Нет диаграмм Ганта
Если вам нужно управлять проектами и визуализировать их, но не требуются расширенные функции это не нужно и мешает управлению вашим проектом, Quire может быть вашим предпочтительным инструментом.
Quire работает, позволяя вам отображать задачи и мысли в простом формате списка дел, который можно легко переупорядочивать и назначать членам команды.После того, как задачи были определены в приложении, вы можете визуально организовать и назначить эти задачи с помощью доски Канбан, встроенной в систему. Программное обеспечение позволяет легко переключаться между списками задач и доской Канбан по мере необходимости.
Прелесть Quire заключается в том, что он также предлагает ряд визуальных представлений вашего списка задач, из которых вы можете выбирать, включая круговые диаграммы, резюме проекта и графики. Здесь есть все основные визуальные представления, за исключением диаграмм Ганта, которые наносят удар по этой платформе.Тем не менее, в целом Quire предлагает оптимизированный интерфейс управления проектами, который обеспечивает баланс между простотой и мощностью.
(Изображение предоставлено: случайный)3. Случайный
Лучшее для мастеров блок-схем
Управление проектами на основе блок-схем
Визуально простой поток задач
Не работает с большими командами
Ограниченные визуальные представления
Там Есть много способов визуальной организации вашего проекта.Если вы предпочитаете стиль организации на основе блок-схем, вам понравится повседневный стиль.
Вместо досок Канбан или диаграмм Ганта, Casual построен исключительно вокруг единого интерфейса блок-схемы, в котором вы организуете проекты, рисуя линии между задачами, и назначаете членов команды на каждый шаг блок-схемы. Каждый член команды получает список задач на основе блок-схемы, но, по сути, менеджеры проектов, которые используют случайный режим, отслеживают прогресс с помощью однопанельной блок-схемы.
Casual — лучшее решение, если вы предпочитаете формат блок-схемы и имеете проект, который может быть представлен в этом формате.Однако, если вам нужен набор диаграмм и другие способы организации или управления большой командой, Casual не для вас.
(Изображение предоставлено Wrike)4. Wrike
Управление проектами приборной панели
Формат приборной панели
Диаграммы Ганта
Создание визуального рабочего процесса
Нет канбан-досок
Если приборная панель — это то, что вам нужно должен быть в вашем коротком списке управления проектом.
Wrike позволяет легко создавать задачи и рабочие процессы, а затем управлять этими задачами визуально в формате диаграммы Ганта или календаря.Одна из замечательных особенностей Wrike заключается в том, что вы можете визуально создавать собственные рабочие процессы для своего проекта.
Визуализация данных также является сильной стороной Wrike, поскольку позволяет настраивать элементы пользовательской панели мониторинга, которые визуально показывают ход выполнения ключевых показателей проекта. В одном быстром просмотре вы можете увидеть статус каждой области проекта.
Кроме того, Wrike обладает высокой масштабируемостью, с множеством интеграций с другими платформами и поддержкой больших команд.
(Изображение предоставлено: Targetprocess)5.Targetprocess
Полный набор функций
Множество инструментов визуализации данных
Неуклюжий интерфейс
Слишком много опций
Если вы хотите, чтобы в вашем программном обеспечении для управления проектами было все, включая множество вариантов представления данных, Targetprocess — для вас.
Используя подход панелей мониторинга, но также работая в форматах канбан и диаграмм Ганта, Targetprocess в основном предоставляет вашему проекту полный набор функций. Сложные списки задач могут быть настроены и переупорядочены, и он поставляется с множеством представлений данных, которые можно добавить на панель мониторинга для быстрой оценки прогресса.
Targetprocess ориентирован на гибкие проекты разработки программного обеспечения, и он может быть подавляющим по набору функций и неуклюжим по интерфейсу, но это решение визуально представляет данные в большем количестве способов, чем конкуренты, и делает все, что может пожелать руководитель программного проекта.
.13 бесплатных инструментов визуализации данных
Данные не должны быть скучными. Добавление визуальной привлекательности к необработанным данным может сделать их легко понятными и мгновенно привлекательными.
В интересах (1) сделать ваши данные более удобными для пользователя и (2) не утомлять глаза никому, кто видит вашу работу, выбор надежного инструмента визуализации данных является обязательным.
При таком большом количестве инструментов выбор правильного, отвечающего вашим конкретным потребностям, может оказаться утомительной задачей.В качестве первого шага прочтите это подробное руководство по факторам, которые следует учитывать при выборе идеального инструмента визуализации данных.
Я изучил самые популярные доступные бесплатные инструменты визуализации данных, и в этой статье я расскажу о своих лучших выборах.
D3.js — часто ее называют просто D3 — на сегодняшний день является самой известной библиотекой визуализации данных.
D3 дает разработчикам возможность создавать даже самые сложные диаграммы и графики. Он использует открытые веб-технологии — HTML, SVG и CSS — что отлично, если вы заботитесь о кросс-платформенной поддержке (поскольку приложения iOS / Android, настольные приложения, веб-браузеры и другие подобные платформы могут запускать эти веб-технологии).
Обратите внимание, что D3 разработан для современных браузеров. Он не будет работать со старыми браузерами до IE9, и у вас могут возникнуть проблемы с совместимостью браузеров. Еще одна вещь, которую следует учитывать, заключается в том, что работа с D3 потребует от вас потратить некоторое время на изучение D3 API. Однако, как только вы научитесь его использовать, D3 может стать безумно мощным инструментом визуализации данных.
D3 — проект с открытым исходным кодом. Обязательно ознакомьтесь с этой галереей примеров D3.
FusionCharts имеет коллекцию из более чем 90 диаграмм и более 960 карт, которые могут удовлетворить весь спектр потребностей разработчиков и профессиональных экспертов по визуализации данных.С его поддержкой, восходящей к древнему IE6, совместимость браузера вряд ли является проблемой.
FusionCharts не зависит от устройства / платформы и легко работает с форматами данных JSON и XML. Вот пример их возможностей визуализации данных. Хотя FusionCharts немного тяжелее по сравнению с некоторыми другими инструментами в этом списке, он позволяет вам опробовать все графики бесплатно , прежде чем вы решите его купить.
Также ознакомьтесь с их красивой таблицей сравнения лучших библиотек диаграмм JavaScript на их веб-сайте.
Tableau Public функциональна, проста в использовании и бесплатна. Что еще нужно? Благодаря огромному арсеналу карт, графиков и диаграмм, он пользуется успехом у аудитории, не являющейся разработчиками.
В бесплатной версии Tableau к создаваемым вами диаграммам добавляется большой нижний колонтитул с логотипом Tableau; некоммерческие клиенты могут с этим согласиться, но если вы этого не сделаете, вы можете заплатить, чтобы получить более чистые, не содержащие брендов версии тех же диаграмм.
Взгляните на эту визуализацию истории Dow 30, чтобы получить представление о том, что Tableau может сделать для ваших проектов визуализации данных.
4. График
Charted имеет один из самых чистых пользовательских интерфейсов среди всех инструментов построения графиков, которые я когда-либо видел. Кроме того, им очень легко пользоваться. Все, что вам нужно сделать, это загрузить файл CSV или ссылку на Google Таблицы, и он сгенерирует для вас диаграмму. Более того, он обновляет вашу диаграмму каждые 30 минут, поэтому источник данных вашей диаграммы остается актуальным.
Сервис Charted является бесплатным, и его исходный код также находится в свободном доступе, если вы хотите запустить его на своем собственном веб-сервере.
Google Charts удобен в использовании и совместим со всеми браузерами и платформами. Он охватывает широкий спектр типов визуализации данных — от простых линейных и гистограмм до сложных иерархических древовидных карт, что делает диаграммы Google подходящими практически для любого проекта.
Посетите галерею, в которой представлены различные диаграммы и визуализации, предлагаемые Google Charts.
Flot — это простая в использовании библиотека графиков, которая предоставляет очень элегантные диаграммы и графики.Он обеспечивает расширенные возможности взаимодействия с пользователем, такие как панорамирование, масштабирование, изменение размера, включение и выключение серии данных и многое другое.
Flot имеет множество других пользовательских плагинов, доступных от сообщества для всего, от новых типов сюжетов до расширенных надписей.
Просмотрите несколько видеороликов, чтобы узнать, как использовать Flot.
Если вы переходите с Excel и ищете что-то, что не кажется таким уж старомодным, вам нужно взглянуть на Chartist. Созданный — как и все хорошие продукты — из-за разочарования существующим статус-кво, он включает в себя большой набор диаграмм, которые являются адаптивными, анимированными и красиво отображаемыми.
В отличие от других раздутых приложений, Chartist — это небольшая библиотека JS размером 10 Кбайт без зависимостей. Да, и это тоже бесплатно. Здесь вы можете посмотреть несколько хороших примеров.
8. Highcharts
Highcharts, еще одно громкое имя в области визуализации данных, предлагает вам широкий выбор диаграмм и карт. Они предлагают множество плагинов, которые позволяют вам испытать все его мощные функции без необходимости иметь дело с JavaScript.
Highcharts — это бесплатно для некоммерческих целей.
Datawrapper — чрезвычайно простой в использовании инструмент визуализации данных для построения интерактивных диаграмм. Все, что вам нужно сделать, это загрузить данные в виде CSV-файла, выбрать диаграмму, которую вы хотите построить, и все, готово! Это очень популярный инструмент среди журналистов, часто использующий Datawrapper для встраивания графиков в свои новостные статьи.
Тот факт, что это инструмент, предпочитаемый большинством нетехнических специалистов, говорит о простоте использования Datawrapper.Прочтите это руководство, чтобы начать работу с Datawrapper.
dygraphs — это библиотека диаграмм JavaScript, которая позволяет выполнять панорамирование, масштабирование и наведение мыши. Он очень эффективно обрабатывает и интерпретирует плотные наборы данных. dygraphs могут поддерживать браузеры вплоть до IE8 без каких-либо проблем с поддержкой браузеров.
Посмотрите демонстрационную галерею dygraphs, чтобы увидеть возможные варианты использования этого замечательного инструмента визуализации данных.
Raw устраняет разрыв между электронными таблицами и векторной графикой.Он построен на платформе D3.js. Если вы не программист, Raw может стать для вас идеальным инструментом визуализации данных.
Raw предоставляет выбор из 16 типов готовых к использованию диаграмм. Настройка — один из самых больших положительных аспектов Raw, поскольку он позволяет вам использовать свои собственные макеты.
Посмотрите это короткое видео, чтобы узнать, как работает Raw.
]
TimelineJS — отличный инструмент для создания интерактивных, визуально насыщенных временных шкал без написания кода.Популярные сайты, такие как TIME и Radiolab, часто используют его для создания временных шкал, которые отображают большой объем информации на небольшой площади.
TimelineJS имеет встроенную поддержку API для различных источников данных, таких как Wikipedia, Twitter, SoundCloud, Vine, Google Maps и YouTube.
Вот пример временной шкалы, разработанной с помощью TimelineJS.
Как следует из названия, Polymaps предназначен для создания визуализаций катографических данных. Он извлекает данные из OpenStreetMap, Bing и других поставщиков изображений карт, а также визуализирует свои собственные представления.И его графические, и векторные карты выглядят потрясающе, как вы можете видеть из множества примеров.
Какой инструмент визуализации данных вам подходит?
Рискуя вызвать у вас громкий стон: Это действительно зависит. Ищете ли вы легкое решение, такое как Chartist, что-то чрезвычайно подробное и функциональное, например D3 или FusionCharts, или даже инструмент, предназначенный для картографии (Polymaps) или построения графиков (TimelineJS), у вас есть широкий спектр бесплатных ресурсов там.
По крайней мере, я рекомендую вам поиграть с одним или двумя новыми инструментами, которые соответствуют требованиям вашего текущего проекта визуализации данных.
Связанное содержимое
Использование диаграмм и графиков для содержания
Проектирование по номерам: анализ данных для веб-дизайнеров
40 Полезная и креативная инфографика
Викас Лалвани — веб-разработчик, который любит получать удовольствие от интерфейсных технологий.Он живет в Бангалоре, Индия. Вы можете увидеть некоторые из его работ на его сайте. Он всегда доступен для быстрого разговора в Twitter. Свяжитесь с ним на GitHub.
.