Палитра Светлое Лето — Красота, вдохновленная природой — LiveJournal
Продолжаем дальше знакомиться с палитрами колоритов=) Теорию цветотипов можно почитать здесь: http://color-harmony.livejournal.com/202756.html
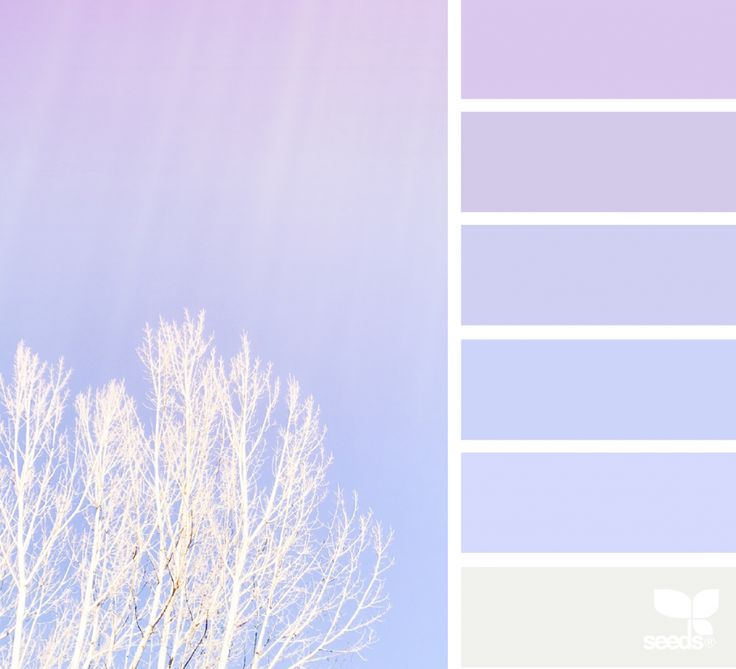
Сегодня палитра Светлого Лета
Ссылки, которые могут помочь в освоении палитры
https://www.pinterest.com/shahrazade/ch-light-and-cool/
https://www.pinterest.com/shahrazade/light-summer-men/
Светлое лето — светлый холодный колорит, это значит, что краски этой палитры в первую очередь разбеленные светлые, с примесью белого. Поскольку палитра прохладная, в цветах есть легкий голубоватый подтон.
Самая важная характеристика — светлота, белая примесь. Дополнительная — прохлада (цвета «не теплые», нейтральные или прохладные). Яркость и мягкость не важны.
Представители колорита: Наталия Водянова, Мэлин Акерман, Принцесса Диана, Риз Уизерспун, Диана Крюгер, Оуэн Уилсон, Клаудиа Шиффер, Пол Уокер, Кирстен Данст, Кристина Агилера.
Ассоциации:
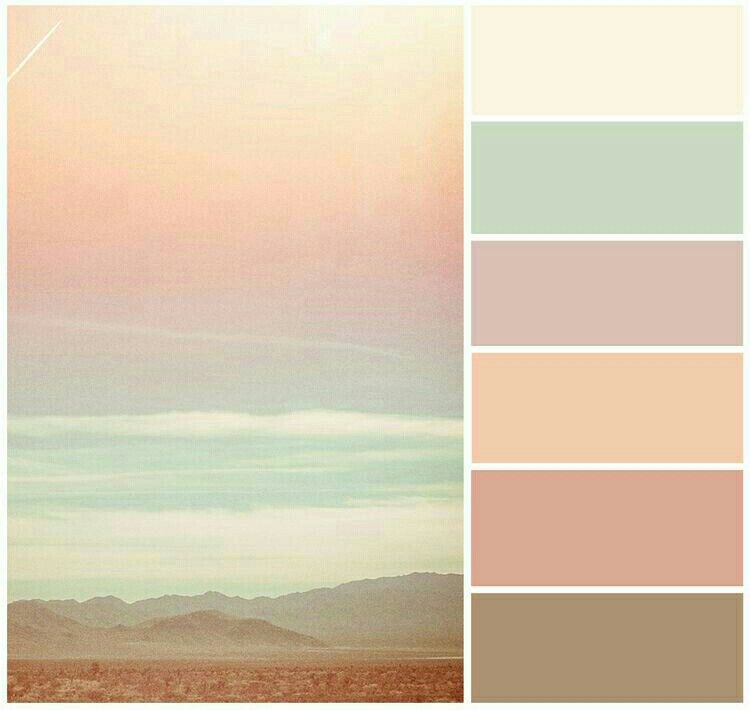
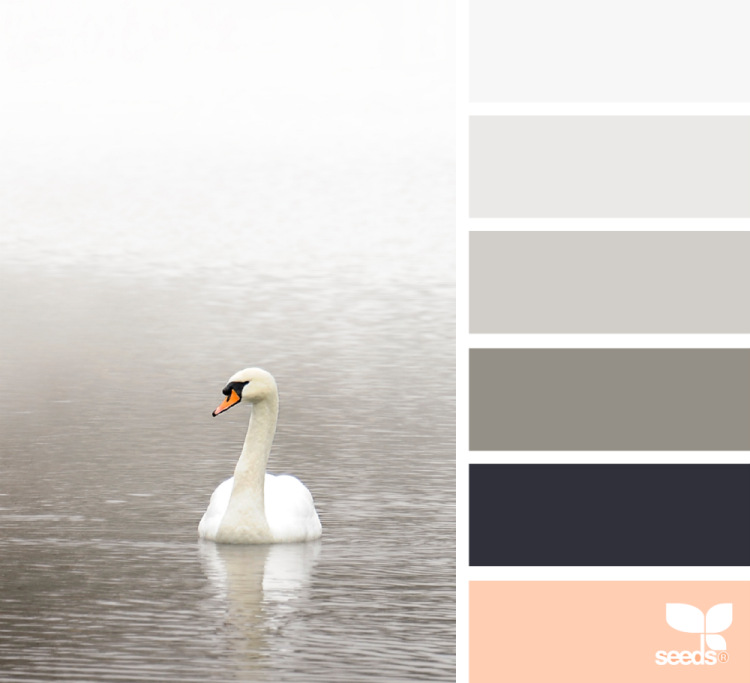
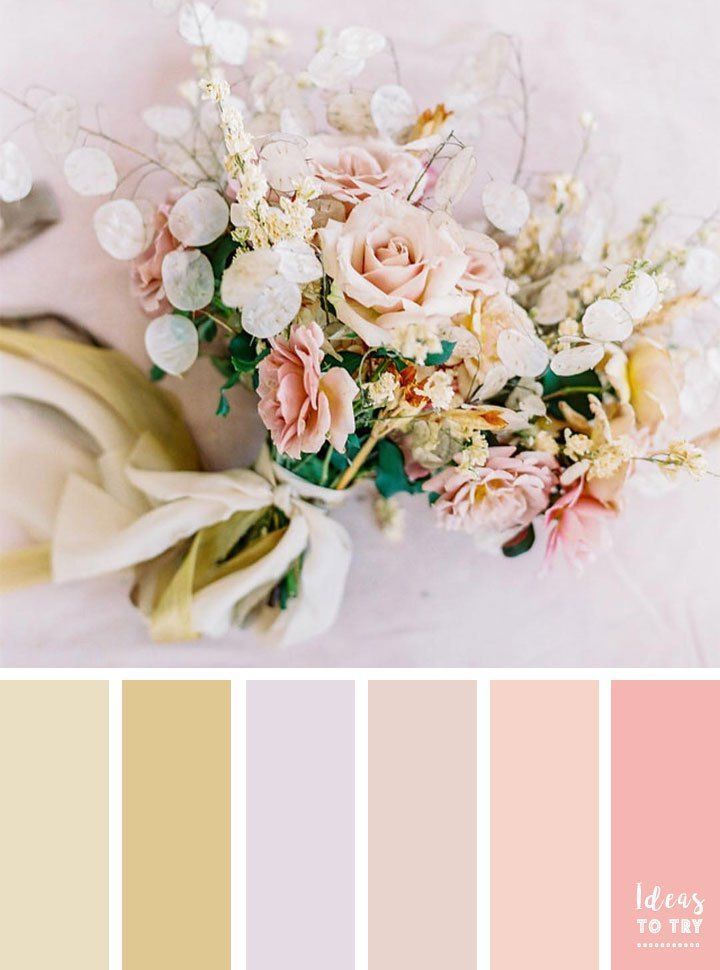
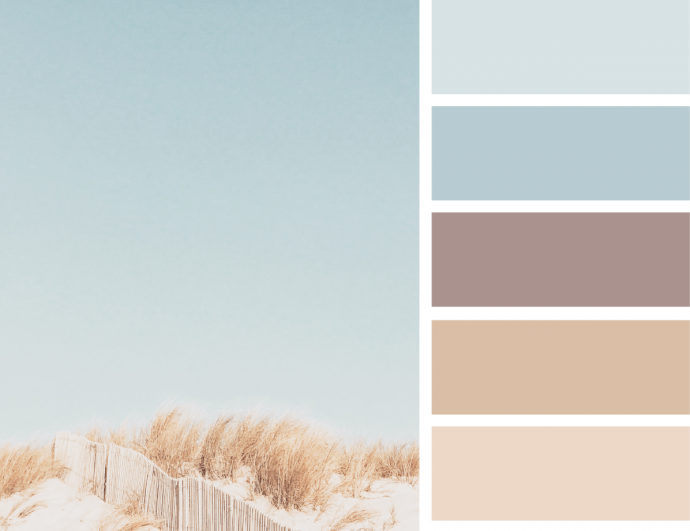
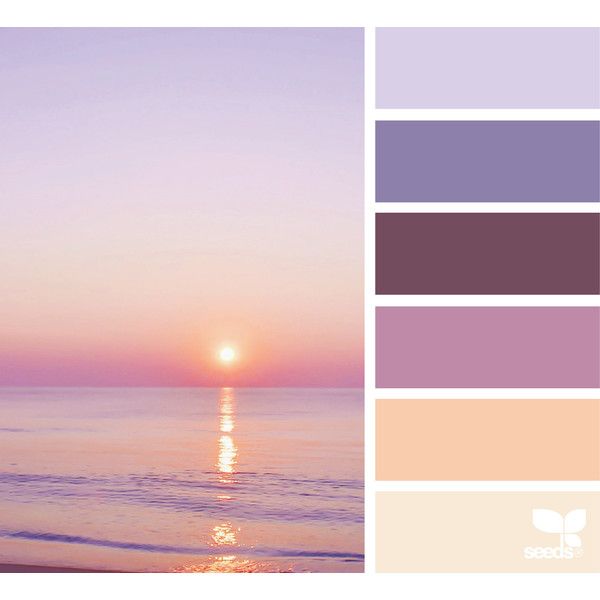
Это палитра светлых прохладных красок. Она ассоциируется с отдыхом на море, прохладным бризом, светлым песком, бирюзовым морем, светлым солнцем, синим небом. Это палитра перламутра и жемчуга, садовых роз, палитра нежной светлой акварели и пастельных красок. Она ассоциируется с расслабленностью и свежестью, иногда с юностью и наивностью, иногда с легкостью и надеждой.
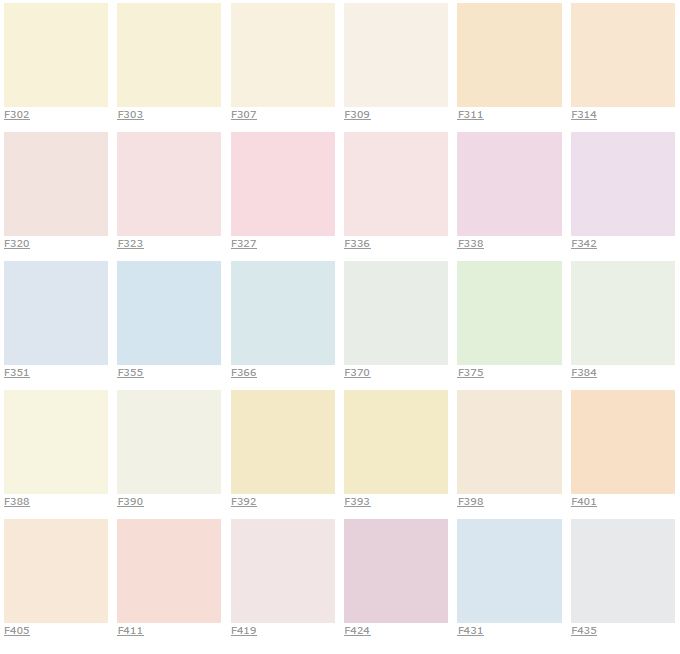
Оттенки цветов палитры
Идеальный белый для светлого лета — молочный или неяркий белый, это цвет чистоты и новых начинаний. Идеальный черный для этого колорита — серо-черный, цвет мокрого асфальта. Серый — элегантный и спокойный. В палитре есть нейтральные и слегка голубоватые светлые и средние серые.
Бежевый цвет — нежный. Светлому лету подходят сероватые бежевые. А коричневый ассоциируется с уютом. В этой палитре есть светлые серо-коричневые и красноватый цвет какао.
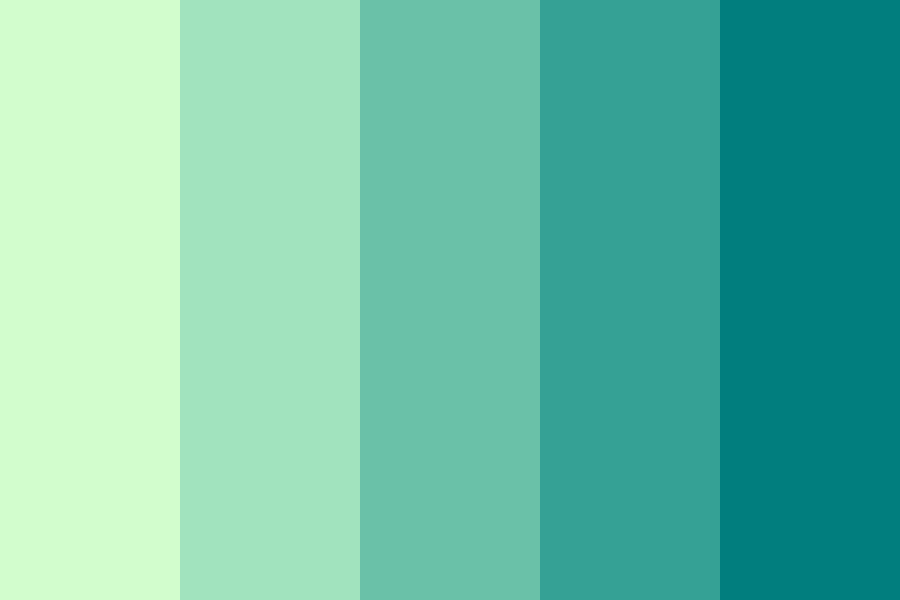
Бирюзовый — расслабленный и располагающий цвет. Светлому лету подходят светлые довольно яркие бирюзовые без сдвигов в синюю или зеленую сторону.
Зеленый цвет умиротворяющий. В палитре светлого лета есть светлые зеленые, нейтральные или с небольшой синеватой примесью. Светлому лету подходят мятный зеленый и цвет жадеита.
Желтый цвет жизнерадостный. Светлому лету подходят светлые нейтральные и прохладные желтые, солнечные или как мякоть лимона.
Розовый цвет — нежный и романтичный. Светлому лету подходят довольно яркие светлые розовые, как нейтральные, так и слегка прохладные. Красный — цвет энергии. В этой палитре есть слегка разбеленные красные, малиновые, а также цвет мякоти арбуза.
Фуксия — изысканный цвет. Светлому лету подходят светлые смягченные оттенки фуксии, уходящие в розовый.
Сиреневый цвет — загадочный, он ассоциируется с ночью. В палитре светлого лета есть светлые сиреневые и лавандовые, нейтральные, слегка синеватые и слегка красноватые, а также средний по темноте сиреневый.
Голубой цвет — свежий , безмятежный и располагающий. Светлому лету подходят светлые разбеленные, но довольно яркие голубые. Синий — цвет стабильности. Светлому лету подходят васильковые оттенки.
Использование палитры:
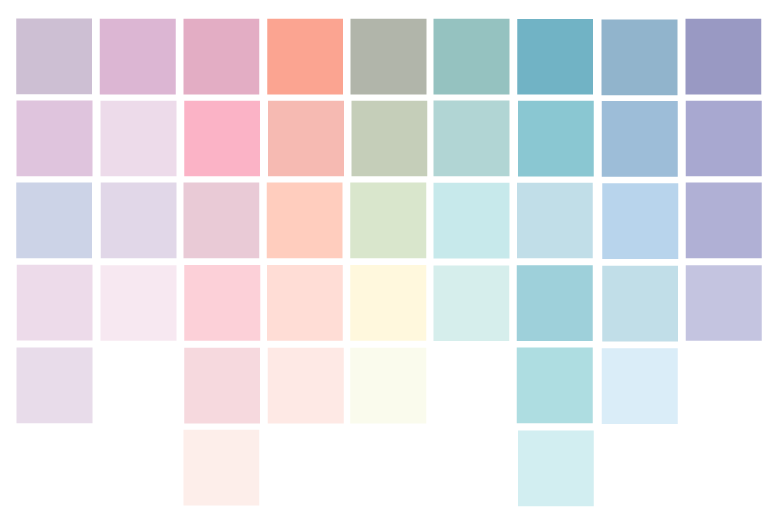
Все цвета палитры сочетаются между собой засчет общего подтона.
В палитре есть более мягкие цвета и более яркие, более светлые и более темные. Я их отмечу: светлые — сиреневым, темные — синим, мягкие- серым, яркие — зеленым.
Все рекомендации по использованию цветов имеют обобщенный характер — многое будет зависеть от вашего стиля, так что эти рекомендации не строгие.
Светлые цвета палитры обычно используют ближе к лицу — в блузках (для женщин), рубашках, свитерах, шапках, а также в летней одежде.
Мягкие цвета — это самые спокойные цвета палитры, не привлекающие особого внимания. Обычно их используют в базовой одежде. Это фон, все то, что будет спокойно сочетаться с другими цветами палитры, не привлекая к себе внимания.
Темные цвета палитры можно использовать как более интересную и эффектную базу или в аксессуарах — обуви, сумках, ремнях.
Яркие цвета палитры — это цветовые акценты. Их используют туда, куда хотите привлечь внимание. Часто их используют в вечернем гардеробе и в аксессуарах.
Все цвета палитры прекрасно сочетаются между собой, так что вы можете давать волю воображению и экспериментировать!
Удачи в освоении палитры!
Потому что цвета – это красиво.
 Создание универсальной цветовой палитры для IBM
Создание универсальной цветовой палитры для IBMСоздание привлекательной и доступной палитры для брендов, продуктов и опыта.
В течение последних нескольких лет команды IBM Carbon Design System и Brand Experience работали над созданием универсальной цветовой палитры. Вторая итерация, которая должна начаться с октябрьского минорного релиза Carbon, отвечает всем требованиям доступности продуктового дизайна.
Этот циклический GIF подчеркивает, насколько тонкими являются изменения в последней версии цветовой палитры IBM.
Сравнение цветовых палитр IBM V1 и V2
Команда, возглавляемая Sadek Bazaraa, сначала соединила существующую палитру с палитрой, выпущенной с новым языком дизайна IBM. Хотя она была создана с учетом доступности, в ходе ее тестирования, мы обнаружили потенциальные улучшения. У нас было ограниченное количество доступных комбинаций цветов текста и фона. Кроме того, некоторые коэффициенты контрастности семейств цветов потерпели неудачу на одну сотую пункта.
Ниже я расскажу, как мы настроили палитру для достижения доступности продукта.
Поиск нюансов в бинарном мире
В крупных организациях, таких как IBM, команды брендов уже давно отвечают за создание и поддержку цветовых палитр. Поскольку все больше и больше людей узнают о бренде через программы и сайты, ситуация начала меняться. Цифровые продукты стали средой, в которой цвета, а также гарнитуры, сетки и другие элементы подвергаются стресс-тестированию.
Даже незначительное различие в контрасте может привести к тому, что интерфейс не пройдет проверку доступности. Клиенты IBM, такие как правительственные организации и образовательные учреждения, уверенны, что IBM будет придерживаться стандартов WCAG. Поэтому мы делаем доступность главным приоритетом нашей цветовой палитры. Это помогает завоевывать доверие наших клиентов и пользователей, и снижает риск судебных исков.
Давайте посмотрим, как выглядит цветовая палитра функциональной дизайн-системы.
Серые оттенки с более светлыми и темными тонами, и меньшим количеством полутонов
Нейтральные серые тона имеют важное значение для интерфейса. Они обеспечивают структуру, обозначают границы и устанавливают иерархию.
Они обеспечивают структуру, обозначают границы и устанавливают иерархию.
Когда мы проектируем интерфейсы, обычно приходится достигать крайностей: самых темных и самых светлых оттенков серого. Максимизация контрастности является ключевым фактором для удобочитаемости и концентрации внимания пользователя. Добавляя достаточное количество оттенков серого в обоих концах спектра, мы предотвращаем появление мутных средних тонов с низким контрастом. Это особенно важно для корпоративных программных продуктов, которые часто могут представлять собой беспорядок в виде контейнеров внутри других контейнеров, панелей, расположенных над панелями, и бесконечных строк и столбцов таблиц данных!
На графике ниже показано, как контрастность между серыми оттенками резко падает. Когда Гауссова кривая становится тоньше и выше, светлые серые оттенки становятся светлее, а темные серые оттенки – темнее
На графике ниже показано, как контрастность между серыми оттенками резко падает. Когда Гауссова кривая становится тоньше и выше, светлые серые оттенки становятся светлее, а темные серые оттенки – темнее.
Коэффициент контраста между серыми оттенками попадает на слегка смещенную Гауссову кривую
Скорректированный ряд показывает более светлые серые и более темные серые оттенки
Воспринимаемая симметрия темной и светлой темы
Обратите внимание, что Гауссова кривая не идеально симметрична. Правая сторона круче и заканчивается выше, предполагая, что шаги между темными серыми оттенками больше, чем между светлыми серыми. Это должно учитывать тот факт, что наши глаза лучше различают более светлые оттенки, чем более темные. Чтобы обеспечить воспринимаемую симметрию темной и светлой темы, коэффициент контрастности между темными серыми оттенками должен быть немного выше.
Видите, как оттенки 10–20 сильнее отличаются, хотя обе пары имеют контрастность 1,2: 1?
Скорректированные шаги еще далеки от идеала. До сих пор мы не нашли способа программно генерировать цвета путем ввода пользовательской кривой контрастности. Мне нравится ColorBox, но я мечтаю о мире, в котором мне больше не нужно вручную настраивать асимметрию между темными и светлыми серыми оттенками. (Есть талантливые программисты, которые хотят создать небольшой веб-инструмент?)
(Есть талантливые программисты, которые хотят создать небольшой веб-инструмент?)
Количество доступных цветов текста на фоне темы
Контраст является важной визуальной подсказкой для передачи иерархии текста и создания различий между заголовками, метками, абзацами и подписями под картинками. Учитывая, что текст в интерфейсах должен быть доступен, цветовая палитра должна предлагать достаточно доступных цветов для создания текстовой иерархии. В случае с Carbon достаточно означает пять оттенков, что составляет половину ряда.
Например, на сером фоне 10 все цвета 60–100 могут использоваться для текста с доступным коэффициентом контрастности ≥4,5: 1. Как правило, мы не рекомендуем чистый черный или чистый белый для текста, потому что чрезвычайно высокая контрастность фактически ухудшает читабельность.
До настройки палитры у нас было только четыре оттенка на сером фоне 90. Это ограничение заставило нас использовать курсив для вспомогательного текста в компоненте ввода текста.
После настройки палитры вспомогательному тексту может быть назначен оттенок серый 60, текстовым меткам – серый 80, а вводимому пользователем тексту – серый 100. Для всех, кто интересуется дополнительными сведениями об этой работе, ознакомьтесь с этим тщательно документированным issue на GitHub .
Сравнение доступных цветов текста до и после обновления на сером фоне 90
Средние тона должны иметь высокую насыщенность и быть доступными
Средние тона, как правило, следует использовать с осторожностью. Это основные моменты, призывы к действию. Это акцентные цвета и элементы брендинга в цифровом опыте. Они должны привлекать внимание и обеспечивать характер продукта.
Пример экрана продукта с использованием Carbon
Carbon использует средние тона для основных кнопок, полос выделения на выбранных вкладках и индикаторов выполнения.
Мы используем средние тона для цветных текстовых элементов, таких как ссылки и предупреждающие сообщения. Это требует, чтобы цвет был доступен с коэффициентом контрастности к фону 4,5: 1. Средние тона должны быть насыщенными, чтобы отличаться от серого текста.
Исследование цвета ссылок
Учитывайте исключения при переключении тем
Потребность в темных и светлых темах возросла и стала мейнстримом при создании цветовых систем. Для Carbon сложности связаны с темными темами. Реализация темной темы нашего компонента кнопки – это не простая инверсия фона и цвета текста. Когда вы просто меняете цвета и наносите темный текст на кнопки, расположенные на темном фоне, читаемость может ухудшиться, особенно в средних тонах. Белые метки кнопок соответствуют ожиданиям пользователей о ярком, напористом призыве к действию.
Обычно переключение на темную тему куда сложнее, чем просто поменять местами цвета фона и текста
Чтобы решить эту проблему, мы немного расширили самые темные и самые светлые диапазоны. Это дало средним тонам немного больше места для маневра, оставаясь доступным на всех фронтах. Опасность такого метода заключается в том, что крайние концы серых оттенков могут плохо воспроизводиться на некоторых мониторах, проекторах и принтерах. Нам нужна унифицированная палитра, и мы хотим предложить наиболее безопасные для использования в большинстве случаев цвета.
Перед настройкой все фоновые кнопки средних тонов чуть-чуть теряют соотношение контрастности 3: 1 для темы серый 90
Когда все эти настройки собраны вместе, вы получаете надежную структуру для семьи серых оттенков. Интервалы соотношения контрастности между средними тонами и крайними концами спектра (которые являются фонами) должны удовлетворять следующим требованиям:
Интервалы соотношения контрастности между средними тонами и крайними концами спектра (которые являются фонами) должны удовлетворять следующим требованиям:
- Контраст между серым 60 и 90 имеет коэффициент контрастности минимум 3: 1.
- Контраст между серым 60 и 10 имеет коэффициент контрастности минимум 4,5: 1.
- Контраст между 50 и 90 имеет коэффициент контрастности минимум 4,5: 1.
- Контраст между 50 и 10 имеет коэффициент контрастности минимум 3: 1.
Все четыре темы фона Carbon должны удовлетворять этим интервалам контрастов
График контрастности всех комбинаций серых оттенков. Верхняя часть указывает на AAA (4,5: 1), нижняя указывает на AA (3: 1)После значительных улучшений в оттенках серого мы применили один и тот же спектр яркости для всех остальных семейств цветов.
Все семейства цветов (ряды) подчиняются спектру яркости, настроенному с помощи нейтральных серых оттенков. Обязательно перейдите в полутоновую шкалу в Photoshop, что, по нашему опыту, является наиболее точным в этом преобразовании
А что насчет визуализации данных?
Визуализация данных является стресс-тестом цветовой палитры, поскольку палитра должна обеспечивать множество отличающихся цветов, которые работают для различных видов дальтонизма. Некоторые системы выбирают отдельную или расширенную палитру. Это огромная тема сама по себе, поэтому я оставлю ее для другой статьи. Наша работа по рестайлингу Carbon Charts все еще продолжается, так что следите за обновлениями!
Некоторые системы выбирают отдельную или расширенную палитру. Это огромная тема сама по себе, поэтому я оставлю ее для другой статьи. Наша работа по рестайлингу Carbon Charts все еще продолжается, так что следите за обновлениями!
Только то, что вам нужно
Слишком большое количество цветов может повредить пользовательскому опыту, а перегруженный дизайном продукт, имеющий большое количество опций, может привести к ошибкам. Противоречивый выбор цветов может создать путаницу и отвлечь пользователей от выполняемой работы. Плохо подобранные цвета могут создать сильное остаточное изображение при длительном взаимодействии с экраном.
IBM нанимает много начинающих профессионалов, которые ценят рекомендации и принимают ограничения. По-прежнему существует много устаревших продуктов с плохим юзабилити, и мы постоянно добавляем элементы, которые не соответствуют нашему языку дизайна.
Отдельные дизайнеры не просто проектируют интерфейсы. Они влияют на дорожные карты продуктов, отвечают на запросы клиентов и ежедневно работают с руководством. Легко упустить нюансы деталей использования цвета и совершить ошибки. С точки зрения дизайн-системы, меньше вариантов цвета, препятствуют неправильному использованию и обеспечивают гармонию между продуктами.
Легко упустить нюансы деталей использования цвета и совершить ошибки. С точки зрения дизайн-системы, меньше вариантов цвета, препятствуют неправильному использованию и обеспечивают гармонию между продуктами.
Ограничение – не единственная причина, по которой мы сократили палитру со спектра радуги до нынешних семи оттенков. Решение было основано на философии бренда IBM, и здесь мы углубимся в историю, связанную с работой, которая привела нас к первоначальной палитре.
Эволюция цветовой палитры
IBM существует уже более века, а цвета, связанные с брендом, постоянно меняются. Вы можете легко обнаружить изменяющуюся технологию и замыслы дизайна, которые формируют каждую цветовую палитру.
Давайте рассмотрим сегодняшнюю палитру языка дизайна IBM.
Цветовые палитры IBM по годам слева направо: 1960, 2008, 2015, 2016, 2018, 2019
Важно быть существенным
Мы очень любим машины IBM 1960-х годов. В прошлом смелые основные цвета покрывали аппаратное обеспечение IBM и определяли будущее бизнеса в эпоху, когда возможности вычислительной техники только начали раскрываться. Позже, в попытке оживить дизайн в IBM, цветовые палитры снова и снова расширялись под влиянием основополагающей темы инклюзивности, омоложения и прогресса. Сегодня палитра резко сокращена, чтобы сосредоточиться на передаче точки зрения, которую IBM представляет:
Позже, в попытке оживить дизайн в IBM, цветовые палитры снова и снова расширялись под влиянием основополагающей темы инклюзивности, омоложения и прогресса. Сегодня палитра резко сокращена, чтобы сосредоточиться на передаче точки зрения, которую IBM представляет:
Компьютеры 1969 года. Использование цветов в макетах продуктов
Мы должны предположить, что все продукты будут физически связаны друг с другом, поэтому цвет и его применение должны учитывать нашу проблему в целом.
—IBM ID, Color Applications, Introduction, 1962
Быть существенным означает, что палитра была намеренно сделана минимальной. Существует всего 104 образца, которые разбиты на 10 семейств цветов, каждое из которых содержит 10 оттенков: черный и белый, один оттенок желтого и один оттенок оранжевого. Если вы исключите серые оттенки, в этой палитре будет всего 7 оттенков.
Меньшее количество оттенков делает палитру более удобной. Оно обеспечивает направление и четкую точку зрения, которая распространяется на огромную компанию, где дизайнеры все еще остаются дефицитным ресурсом.
Синий, как основной цвет
Синий остается основным цветом нашей палитры, чтобы отдать дань историческому прозвищу IBM, «Big Blue». Итак, первым мы выбрали синий цвет.
Семейство синих оттенков 2015 года немного смещается в сторону фиолетового в более светлом конце и сизого в более темном конце. В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и ярким
Семейство синих оттенков 2015 года немного смещается в сторону фиолетового в более светлом конце и сизого в более темном конце. В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и ярким. Для некоторых пользователей новая палитра – неприятный опыт, особенно при просмотре в течение длительного периода времени.
Настраивая синий цвет для продуктов в 2019 году, мы знали, что нам нужно его немного переработать.
Несмотря на то, что палитра спроектирована для цифрового дизайна, в качестве основного варианта использования (для печати используется палитра Pantone), цвета извлекаются из окружающего нас мира, как природного, так и машинного.
Фото ссылки на IBM Blue из окружающей среды (природа и машина)
Легкая гармония и масштаб
После того, как мы выбрали синий, он стал центральной осью для других оттенков. В этой палитре за синим следуют красные и зеленые оттенки. Они равноудалены от синего в каждую сторону. Любой цвет за пределами этого диапазона был исключен из-за дисгармонии, которую он создавал. Результатом является выбор оттенков, тесно связанных с синим.
Синий цвет был выбран первым. Все остальные оттенки находятся в акселях для красного и зеленого
С небольшим количеством синего в каждом оттенке и меньшим количеством оттенков в палитре легче объединять цвета и оставаться верным бренду. Создавать гармонию увлекательно, и руководство по использованию палитры может быть значительно упрощено.
Влияние новой палитры очевидно. Почти каждая комбинация цветов выглядит свежо и современно. Она мгновенно нашла поклонников в канале иллюстрации в Slack. Просто посмотрите страницу галереи IBM Design, или эти шоты сообщества на Dribbble, или эти великолепные иконки приложений, спроектированные Peter Garvin.
Дизайн иконок приложений от Peter Garvin
Единая цветовая палитра, определяющая промышленный дизайн и дизайн печатных рекламно-информационных материалов
Функционально и доступно
На этом этапе мы возвращаемся к совместной работе между командами дизайн-системы и языка дизайна. Это сотрудничество стало возможным благодаря культуре IBM, основанной на взаимном уважении к опыту каждого дизайнера. В конце концов, цветовая палитра, созданная с учетом особенностей и рекомендаций, обеспечивающих доступность, в большей степени выражает философию бренда.
С последним релизом мы наконец-то достигли уверенной, стабильной палитры, которая поддерживает восприятие бренда на всех фронтах.
Вывод
Это конец истории создания нашей цветовой палитры. Я многому научился, создавая ее и надеюсь, что вы тоже узнали что-то новое из этой статьи.
Настроить сто четыре оттенка цветов – все равно что настроить расстояния между сотнями костяшек домино – ручной, утомительный и трудоемкий процесс. Но когда палитра готова и логика использования надежно установлена, становится удивительно, насколько она упрощает работу.
Но когда палитра готова и логика использования надежно установлена, становится удивительно, насколько она упрощает работу.
Я верю, что многие дизайнеры, как и я, любят и ненавидят цвета. Я призываю вас всех попробовать приручить этого зверя. Потому что, в конце концов, цвета того стоят. Цвета прекрасны.
Спасибо Connor Leech и Hayley Hughes.
Перевод статьи medium.com
36 красивых цветовых палитр для вашего следующего дизайнерского проекта
Ищете цветовые палитры для своего пользовательского интерфейса? Color Hex — полезный онлайн-инструмент с коллекцией из почти 40 000 цветовых палитр, которые вы можете использовать в своих проектах. Вы можете копировать шестнадцатеричные коды и даже загружать версию каждой палитры в формате .PNG. Проверьте некоторые из наших фаворитов ниже.
1. Пляжные полотенца
#fe4a49 • #2ab7ca • #fed766 • #e6e6ea • #f4f4f8
2. Светло-розовый
#eee3e7 • #ead5dc • #eec9d2 • #f4b6c2 • #f6abb63.
 Beautiful Blues #011F4B • #03396C • #005B96 • #6497B1 • #B3CDE0
Beautiful Blues #011F4B • #03396C • #005B96 • #6497B1 • #B3CDE04. Так много потерянных песен
#051E3E • #251E3E • #451E3E • #651E 3E3E3E3E3E3E3E3E3E3E3E3E3E3E3E3E 9000 . She #Dec3c3 • #e7d3d3 • #f0e4e4 • #f9f4f4 • #ffffff6. Байты лунного света 6
#4A4E4D • #0E9AA7 • #3DA4AB • #F6CD61 • #FE8A717. 7. 24 #29515 #24. • #4b86b4 • #adcbe3 • #e7eff6 • #63ace5
8. Пастель
#fe9c8f • #feb2a8 • #fec8c1 • #fad9C1 • #F9CAA79. Android Lollipop
#009688 • #35A79C • #54B2A9 • #65C3BA • #83D0C9 10. 10. 27.3.393. 393.3.11. Shades of White
#faf0e6 • #fff5ee • #fdf5e6 • #faf0e6 • #faebd7
12. Blueberry Basket
#ffffff • #d0e1f9 • #4d648d • #283655 • #1e1f26
13. Five Shades of Grey
#eeeeee • #dddddd • #cccccc • #bbbbbb • #aaaaaa
14. Аниме кожи тона
#FFE9DC • #FCE9DB • #E0A899 • #DFA290 • #C9978915. Beach
#96CEB4 • #FFEEAD • #FF6F69 • #FFCC5C • #88D8B016.
 164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16. #6E7F80 • #536872 • #708090 • #536878 • #36454F
164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16.164 16. #6E7F80 • #536872 • #708090 • #536878 • #36454F17. Cappuccino
#4B3832 • #8544442 • #FFF4E6 • #3C2F2F • #BE9B7B 9000 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18. 18.13. • #f7f7f7 • #ffffff
19. Google Colors
#008744 • #0057e7 • #d62d20 • #ffa700 • #ffffff20. Серый синий
#3385C6 • #4279A3 • #476C8A • #49657B • #7F8E9E21. Серые цветы лаванды
#D2D4DC • #AFAFAF • #F8F8FA • # # #E5EB • #C0C2 9000. Pastel Rainbow #a8e6cf • #dcedc1 • #ffd3b6 • #ffaaa5 • #ff8b94
23. Metro UI Colors
#d11141 • #00b159 • #00aedb • #f37735 • #ffc425
24. Greyso
#6f7c85 • #75838d • #7e8d98 • #8595a1 • #8c9da9
25. Водолей
#ebf4f6 • #bdeaee • #76b4bd • #58668b • #5e5656
26.
 Розовые #ff77aa • #ff99cc • #ffbbee • #ff5588 • #ff3377
Розовые #ff77aa • #ff99cc • #ffbbee • #ff5588 • #ff3377
5 #ddeet
27. #cccccc • #bbbbbb • #29a8ab
28. Никогда об этом не мечтал
#fff6e9 • #ffefd7 • #fffef9 • #e3f0ff • #d2e7ff
• 29. Каталог программ
#edc951 • #eb684a 4f372d • #00a0b0
30. Офис 2
#84c1ff • #add6ff • #d6eaff • #eaf4ff • #f8fbff31. Purple Skyline
#2E003E • #3D2352 • #3D1E6D • #8874A3 • #E4DCF132. СПОЛНА Gray
#343d46 • #4f5b66 • #65737e • #a7adba • #c0c5ce
34. The Armor Falls
#bfd6f6 • #8dbdff • #64a1f4 • #4a91f2 • #3b7dd8
35. White
#fdfbfb • # fbfdfb • #fdfdff • #fdf9f9 • #fdfbfb
36. Кожа запястья
#e3c9c9• #f4e7e7 • #eedbdb • #cecbcb • #cbdadbУЗНАТЬ БОЛЬШЕ …
Надеюсь, они вам пригодятся. Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Светлая цветовая палитра — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.
