Сочетания со светло-серым цветом
Серый — интересный, неоднозначный цвет. Сам по себе он нейтрален, не обладает собственным характером и воздействием. Звучание приобретает лишь благодаря оттенкам, которые находятся рядом. Светлые оттенки серого хорошо вписываются в сочетания, созданные на базе контраста по светлоте. Кроме того, очень светлый серый, т.н. «off-white», является заменой белому для большинства цветотипов внешности.Инструкция по сочетанию оттенков в одежде
Светлые оттенки серого, как правило, рождают положительные ассоциации: мягкость, компромисс, скромность, конверватизм. Эти оттенки благородные, добрые, домашние, дружелюбные, больше подходят женщинам, а не мужчинам. Находясь в соседстве с хроматическими цветами, светлые оттенки серого обретают новое звучание.
Чтобы светло-серый подчеркивал Вашу красоту, а лицо выглядело молодым и свежим, создайте на его базе комплект, учитывая степень контрастности Вашей внешности. Для высококонтрастных типов (обычно цветотип Зима и Глубокая Осень) светло-серый необходимо сочетать с темными оттенками из сезонной палитры.
Если сложно подобрать комплект одежды со светло-серым, то используйте готовые образы, которые составлены ниже.
Для поклонниц классического стиля интересным будет сочетание светло-серого с базовыми цветами: черным, белым или темно-серым. Если дресс-код не строгий, то надевайте с этим оттенком темно-синий, бордовый или темно-фиолетовый. Обувь должна быть устойчивой, но если Вам нравится шпилька, то смело носите и её. Аксессуары подбирайте маленькие, но качественные и дорогие, это сделает Ваш образ респектабельным.
Если Вы хотите одеться в романтическом стиле, создать образ нежной, добропорядочной девушки, то светло-серый будет очень уместен. Добавьте к нему светло-розовый, персиковый или нежно-голубой.
Для яркого, запоминающегося образа подойдет сочетание светло-серого с насыщенными, необычными цветами. Это оранжевый, желтый, бирюзовый или ярко-зеленый. Одежду носите легкую, модную, интересного кроя, но не утяжеляйте образ лишними деталями, как в крое, так и в аксессуарах. И светло-серый не подбирайте слишком бледный, чтобы на фоне ярких цветов он не выглядел грязным.
Добавьте к светлому оттенку серого блеск, выберите в компаньоны насыщенные красные или синие цвета, массивные, яркие и дорогие украшения. В руку поместите сумку-клатч и наденьте высокие каблуки. И стильный вечерний комплект Вам обеспечен!
Светло-серый, как и другие светлые оттенки, способен добавить Вам лишние килограммы, если неправильно подобран фасон. Поэтому полным дамам подойдет свободный крой без лишних деталей в проблемных местах. Обязательно носите только качественные вещи серого цвета.
Обязательно носите только качественные вещи серого цвета.
Скачайте Рекомендации стилиста по цветотипу внешности:
А ЧТО ВЫ ДУМАЕТЕ ПО ЭТОЙ ТЕМЕ?
Какие цвета сочетаются со светлым серым — MOREREMONTA
lookcolor.ru » Нейтральный » Светло-серый цвет и сочетание с ним
Светло-серый цвет — мягкий нейтральный оттенок. Сочетание с ним — контрастные и светлые — выгодно смотрятся в одежде и интерьере.
Светло-серый цвет относится к классическим оттенкам серого, и имеет все свойства присущие ему, и все же, лучики более светло и юного перетягивают в сторону позитивной оценки данного оттенка. Любые светлые тона ассоциируются с повышенной освещенностью, а это, в свою очередь, пир жизни, плодородия и отсутствие страха, поэтому и отношение к ним соответствующее. Серый цвет – это середина между «светом и тьмой», а светло-серый — к свету ближе. Его родственники –металлические и каменные тона, а отношение к материалу переходит на представление о цвете (или, может быть, все наоборот: цвет определяет свойства?) надежность, защита, труд, рутинная работа и т.
Оттенки светло-серого цвета в системе Pantone
Светло-серый цвет сочетается
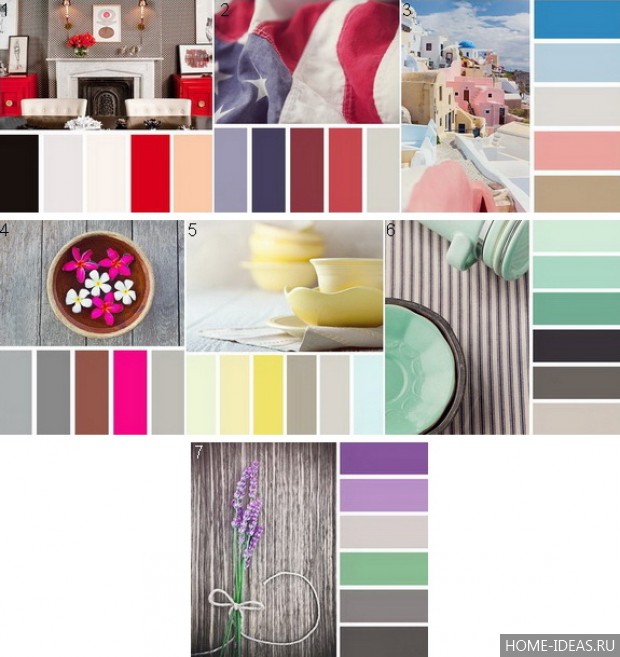
С золотисто-медный цветом (2) создавая контрастное сочетание теплого и холодного, темного и светлого и, конечно же, симультанный контраст. Хоть золотисто-медный и мягкий оттенок оранжевого, на фоне светло-серого он выглядит насыщенным и привлекательным.
С оливковым цветом (3) – комбинация двух спокойных и жизнеутверждающих оттенков дают расслабляющую гамму, приближенную к естественным цветам природы. И все же живой зеленый оттенок выглядит живым и игривым рядом с основным.
Дополните основное сочетание такими оттенками, как апельсиновый, белый и черный.
Другие сочетания с светло-серым цветом
Светло-серый цвет является нейтральным оттенком, поэтому все остальные оттенки, сочетаясь с ним, выходят на первый план. Он подчеркивает их насыщенность, дает световой или температурный контраст, но в отличие от бело-серого не создает пастельной гаммы, поэтому оттенки, которые сочетаются с этим цветом практически всегда отличны по светлоте.
Сочетание светло-серого цвета с розовым. Этот оттенок хорошо сочетается, как с теплыми, так и холодными тонами розового. Он увеличивает выразительность розового цвета при условии, что оттенок будет светлее или темнее основного цвета. Так попробуйте сочетать светло-розовый цвет с такими оттенками, как королевский-розовый, закатно-розовый, маджента, фуксия, цвет орхидеи.
Сочетание светло-серого цвета с красным. Красный цвет на светло-сером фоне выглядит всегда выгоднее, чем на более темном, за счет контраста по светлоте, когда более яркий или темный оттенок красного практически загорается на фоне серого. Рассмотрите такие сочетания светло-серого и алого, гранатового, богрянго, цвета портвейна и темно-бордового цвета.
Сочетание светло-серого цвета с оранжевым. За счет того, что основной оттенок светлый мы можем позволить себе сложные оттенки оранжевого, что бы можно было сосредоточится на их многогранности и красоте. В этом отношении подойдут кораллово-оранжевые оттенки, огненные, красно-оранжевые, рыжие, медные: яркие и с умеренной насыщенностью.
В этом отношении подойдут кораллово-оранжевые оттенки, огненные, красно-оранжевые, рыжие, медные: яркие и с умеренной насыщенностью.
Сочетание светло-серого цвета с желтым. Это легкое и свежее сочетание, где желтый желательно подбирать светлее основного оттенка, что будет создавать иллюзию солнечных бликов. С точки зрения желтого, светло-серый «охлаждает» этот тон, доводя композицию до нейтрального восприятия (не раздражающую психику). К светло-серому подойдут оттенки: шампань, бледно-желтый, банановый, желто-оранжевый, цвет карри.
Сочетание светло-серого цвета с теплым зеленым. Его можно назвать ласковым, так как его глубокие природные корни дают основу: как камень и трава, деревья и дождевые тучи, город и парки. Теплые оттенки зелени значительно оживляют серый. Попробуйте для сочетания со светло-серым цветом применить такие оттенки, как фисташковый, салатовый, травяной, оливковый, болотный.
Сочетание светло-серого цвета с холодным-зеленым. Если теплые оттенки зелени в сочетании с светло-серым усиливают свою жизненную силу, то пыльные холодные тона будут выглядеть тенью зелени, придавая сочетанию утонченность и изысканность. Для этого попробуйте поставить вместе светло-серый цвет и цвет полыни, серо-зеленый, светло серо-зеленый, изумрудный или малахитовый.
Если теплые оттенки зелени в сочетании с светло-серым усиливают свою жизненную силу, то пыльные холодные тона будут выглядеть тенью зелени, придавая сочетанию утонченность и изысканность. Для этого попробуйте поставить вместе светло-серый цвет и цвет полыни, серо-зеленый, светло серо-зеленый, изумрудный или малахитовый.
Сочетание светло-серого цвета с синим.Оттенки синего углубляют ощущение прохлады светло-серого цвета. Светло-голубые тона придают некую хрустальность композиции, темные – строгость, а яркие – неожиданный контраст, как если бы надвигалась буря на безмятежное яркое море. Попробуйте сложить светло-серый тон с бело-голубым, цветом аквамарин, топазным, синим роял,
цветом индиго.
Сочетание светло-серого цвета с фиолетовым.Если брать неяркие оттенки фиолетового, то можно добиться некой ретро композиции по принципу акрт деко, которая имеет популярность в модных интерьерах, например. В данном случае, фиолетовые оттенки вносят в серый тон нотки изысканности и необычности, что никак не роднится с этим цветом.
Сочетание светло-серого цвета с коричневым. Чтобы коричневый с серым составили полноценное сочетание, оттенки первого должны быть контрастными относительно второго. Для этого подойдут такие цвета, как цвет корицы, золотисто-каштановый, каштановый, темно-коричневый, темно-каштановый. Эти цвета либо значительно теплее серого, либо темнее, тем самым выделяясь на его фоне.
Сочетание светло-серого цвета с нейтральным. Родственные нейтральные оттенки так же могут выгодно смотреться рядом со светло-серым цветом, за счет светового и теплового контраста. Мягкие кремовый и молочные цвета сделают сочетание более нежным, чем этот же цвет с белым, бежевые оттенки (бежевый и темно-бежевый) добавят блогородности и лоска, а цвет мокрый асфальт составят классически контрастную пару с приемлемой резкостью.
ПОСМОТРЕТЬ СОЧЕТАНИЯ С ДРУГИМИ ОТТЕНКАМИ СЕРОГО (нажать на цвет)
Серый цвет относится к базовым, поэтому в интерьерах используется часто. Доступный в многочисленных оттенках и полутонах, он идеален для создания интерьеров с четкими и хорошо очерченными линиями. По Фэн-шуй серый считается воплощением металлов. Он обладает ценными качествами: создает нейтральное настроение и дарит умиротворение.
Доступный в многочисленных оттенках и полутонах, он идеален для создания интерьеров с четкими и хорошо очерченными линиями. По Фэн-шуй серый считается воплощением металлов. Он обладает ценными качествами: создает нейтральное настроение и дарит умиротворение.
Интересно! Ученые объясняют повышение интереса к серому цвету высоким уровнем стресса из-за ускорения темпов жизни. Люди ищут тихое и спокойное пристанище, которое не будет угнетать или действовать на нервы.
Идеальный оттенок серого – это смесь черного и белого в равных пропорциях, однако есть масса других вариаций:
- Желтоватый серый.
- Темно-серый.
- Металлический.
- Серебристо-серый.
- Пыльно-серый.
- Платиново-серый.
- Грифельный.
- Угольно-серый и прочие.
От того, какой полутон вы выберете, будет зависеть настроение всего интерьера.
Важно! Интерьеры, состоящие из одних оттенков серого, встречаются крайне редко.
Такой дизайн может угнетать и лишать жизнь красок. Зато серый цвет может стать отличным фоном для ярких или пастельных тонов.
Использование серого цвета в интерьере
Серый цвет может стать базой для следующих стилей интерьера:
- Классика. Серые оттенки можно сочетать с пастельными тонами (белым, молочно-сливочным, бежевым). Мебель преимущественно из натуральных материалов.
- Прованс. В качестве дополнения к серому стоит выбрать светло-сиреневый, голубой, розовый. Интерьер получается мягким и нежным, и нарочитая холодность серого скрадывается пастельными оттенками.
- Арт-деко. Серый можно комбинировать с монохромной палитрой (черно-белый) – получится очень стильное решение. Темно серый здорово смотрится и в качестве акцентов. При желании точечно можно разбавить интерьер яркими красками.
- Хай-тек. В этом интерьере серый – неизменный фаворит. Он отлично сочетается с красным, черным, белым.
 Используется и в качестве акцентов: хромированные детали придают ему узнаваемость и блеск.
Используется и в качестве акцентов: хромированные детали придают ему узнаваемость и блеск.
- Модерн. Серый станет отличным фоном для ярких и сочных тонов – оранжевого, красного, желтого. Делайте акцент на необычные текстуры и принты.
- Скандинавский. Серый цвет отлично сочетается с белым, бежевым, а также натуральными фактурами. Минимализм и спокойствие – вот характерные черты этого интерьера. Не допускайте сильных контрастов, атмосфера должна быть умиротворяющей.
- Лофт. «Чердачный» стиль не обойдется без серого. Серой краской можно выкрасить стены или имитировать фактуру кирпича. Темно-серые рулонные шторы или обивка дивана станут отличными акцентами. Не забудьте о деревянных балках и грубой штукатурке – это фишка данного стиля.
- Эко- стиль. Нейтральный серый дополняется природными текстурами: плетеной мебелью, натуральным текстилем, камнем. Этот нехитрый прием уменьшит «урбанистичность» серого и создаст атмосферу для релакса.
Серый цвет универсален: он может придать интерьеру спокойную элегантность, а может сделать его холодным и мрачным. Важно подобрать ему правильную компанию.
Правильное сочетание 30 цветов: от белого до чёрного.
- Белый сочетается со всеми цветами. Наилучшее сочетание с синим, красным и черным.
#FFFFFF #0000FF #FF0000 #000000 - Бежевый сочетается с голубым, коричневым, изумрудным, черным, красным.
#F5F5DC #00BFFF #A52A2A #50C878 #FF0000 - Серый (базовый цвет) сочетается с «капризными» цветами: фуксия, красный, фиолетовый, розовый, синий.
#808080 #FF00FF #FF0000 #8B00FF #FFC0CB #0000FF - Розовый сочетается с коричневым, зеленой мятой, оливковым, серым, бирюзовым, светло-голубым.
#FFC0CB #A52A2A #98FF98 #808000 #808080 #30D5C8 #E0FFFF - Фуксия сочетается с серым, желто-коричневым, зеленым лаймом, зеленой мятой, коричневым.
#FF00FF #808080 #D2B48C #32CD32 #98FF98 #A52A2A - Красный сочетается с желтым, бурым, зеленым, синим, черным.
#FF0000 #FFFF00 #45161C #008000 #0000FF #000000 - Томатно–красный сочетается с голубым, зеленой мятой, песочным, сливочно–белым, серым.
#EC2D01 #00BFFF #98FF98 #FCDD76 #FDF4E3 #808080 - Вишнево-красный сочетается с лазурным, серым, светло-оранжевым, песочным, бледно-желтым, бежевым.
#911E42 #007FFF #808080 #FFA000 #FCDD76 #FDEAA8 #F5F5DC - Малиново-красный сочетается с белым, черным и дамасской розой.
#DC143C #FFFFFF #000000 #FF4364 - Коричневый сочетается с ярко-голубым, кремовым, розовым, палевым, зеленым, бежевым.
#A52A2A #00FFFF #FFFDD0 #FFC0CB #FFF9D0 #008000 #F5F5DC - Светло-коричневый сочетается с бледно-желтым, кремовым, синим, зеленым, пурпурным, красным.
#CD853F #FDEAA8 #FFFDD0 #0000FF #008000 #C5007F #FF0000 - Темно-коричневый сочетается с лимонно-желтым, голубым, зеленой мятой, пурпурно-розовым, зеленым лаймом.
#654321 #FFF44F #00BFFF #98FF98 #FF99CC #32CD32 - Рыжевато-коричневый сочетается с розовым, темно-коричневым, синим, зеленым, пурпурным.
#B7410E #FFC0CB #654321 #0000FF #008000 #C5007F - Оранжевый сочетается с голубым, синим, лиловым, фиолетовым.
#FF8000 #00BFFF #0000FF #CC99FE #8B00FF - Светло–оранжевый сочетается с серым, коричневым, оливковым.
#FFA000 #808080 #A52A2A #808000 - Темно–оранжевый сочетается с бледно–желтым, оливковым, коричневым, вишнёвым.
#FF5300 #FDEAA8 #808000 #A52A2A #911E42 - Желтый сочетается с синим, лиловым, светло-голубым, фиолетовым, серым, черным.
#FFFF00 #0000FF #CC99FE #E0FFFF #8B00FF #808080 #000000 - Лимонно-желтый сочетается с вишнево-красным, коричневым, синим, серым.
#FFF44F #911E42 #A52A2A #0000FF #808080 - Бледно-желтый сочетается с фуксией, серым, коричневым, красным, желтовато-коричневым, синим, пурпурным.
#FDEAA8 #FF00FF #808080 #A52A2A #FF0000 #CC7722 #0000FF #C5007F - Золотисто-желтый сочетается с серым, коричневым, лазурным, красным.
#FFD700 #808080 #A52A2A #007FFF #FF0000 - Оливковый сочетается с апельсиновым, светло-коричневым, коричневым.
#808000 #FF8800 #CD853F #A52A2A - Зеленый сочетается с золотисто-коричневым, оранжевым, салатовым, желтым, коричневым, серым, кремовым, черным, сливочно-белым.
#008000 #DAA520 #FF8000 #7FFF00 #FFFF00 #A52A2A #808080 #FFFDD0 #000000 #FDF4E3 - Салатовый цвет сочетается с коричневым, желтовато-коричневым, палевым, серым, темно-синим, красным.
#7FFF00 #A52A2A #CC7722 #FFF9D0 #808080 #000080 #FF0000 - Бирюзовый сочетается с фуксией, вишнево-красным, желтым, коричневым, кремовым, темно-фиолетовым.
#30D5C8 #FF00FF #911E42 #FFFF00 #A52A2A #FFFDD0 #800080 - Электрик сочетается с золотисто-желтым, коричневым, светло-коричневым, серым, серебряным.
#2C75FF #FFD700 #A52A2A #CD853F #808080 #C0C0C0 - Голубой сочетается с красным, серым, коричневым, оранжевым, розовым, желтым.
#00BFFF #FF0000 #808080 #A52A2A #FF8000 #FFC0CB #FFFF00 - Темно-синий сочетается с светло-лиловым, голубым, желтовато-зеленым, коричневым, серым, бледно-желтым, оранжевым, зеленым, красным.
#000080 #DCD0FF #00BFFF #ADFF2F #A52A2A #808080 #FDEAA8 #FF8000 #008000 #FF0000 - Лиловый сочетается с оранжевым, розовым, темно-фиолетовым, оливковым, серым, желтым.
#CC99FE #FF8000 #FFC0CB #800080 #808000 #808080 #FFFF00 - Темно-фиолетовый сочетается с золотисто-коричневым, бледно-желтым, серым, бирюзовым, зеленой мятой, светло-оранжевым.
#800080 #DAA520 #FDEAA8 #808080 #30D5C8 #98FF98 #FFA000 - Черный универсален, сочетается со всеми цветами. Наилучшее сочетание с оранжевым, розовым, салатовым, красным, сиреневым, желтым, белым.
#000000 #FF8000 #FFC0CB #7FFF00 #FF0000 #C8A2C8 #FFFF00 #FFFFFF
- Таблица RGB цветов
- Таблица «безопасных» цветов
- Сводная таблица стилей
- Сводная таблица специальных символов
- Accessibility color wheel – сервис подбора цветов для фона и текста с учетом пользователей с ограниченными способностями.
Accessibility color wheel поможет выбрать оптимальную пару цветов. В интерфейсе присутствует панель, имитирующая 3 вида цветовой слепоты.
Для использования локально на компьютере, можно скачать архив.
.
Прокомментировать/Отблагодарить
Стильное сочетание красного и серого цветов
Красный и серый – гениальное сочетание цветов, одно из самых элегантных в истории моды, и в одежде мало кто испытывает с ним затруднения. А вот в интерьере оно оказывается сложным для любителей (да и для профессионалов тоже, прямо скажем).
Люди чувствуют потенциал сочетания красного и серого, но распределить его так, чтобы это было красиво, очень трудно, потому что это очень требовательное сочетание. Давайте посмотрим на него повнимательнее и поймем, оно нам надо или нет.
Вообще дизайнеры сочетание красного и серого очень любят, но в основном оно используется в дизайне “малых форм” – для постеров, декоративных подушек, ковриков, иногда обивки мягкой мебели. Вот такие постеры, как на фото справа, и им подобные очень популярны, и заслуженно. Они гораздо динамичнее обычных черно-белых постеров и в них есть шарм.
_________________
Аксессуары, подобные таким диванным подушкам, тоже встречаются довольно часто. А вот интерьеров, в которых сочетание красного и серого было бы базовым, немного.
Начну сразу с плохих примеров. Некоторое время назад были очень популярны кухни, базирующиеся на красном и сером. Без сомнения, глянцевая темно-красная поверхность в сочетании с цветом графита или маренго выглядит безумно красиво.
Но дело в том, что сочетание этих оттенков можно назвать каким угодно, но только не уютным. В русской городской культуре кухня редко является просто местом для приготовления еды.
Как правило, это практически полноценная комната, в которой люди общаются, смотрят телевизор, читают и занимаются своими делами. Иными словами, пространство кухни должно быть очеловечено. С красным и серым это не получится, особенно если использованы вишневый, клюквенный, винный, малиновый, алый красный и если поверхности глянцевые.
Все-таки сочетание красного и серого воспринимается как очень красивое, но отстраненное от человека, холодноватое (даже если использованы теплые оттенки).
В общем, красный и серый вряд ли подходят для кухни, если кухня служит не только для готовки, но и для “душевного” времяпрепровождения.
Что, в общем-то, даже жаль, потому что именно в кухонных материалах (глянцевый пластик, керамогранит и искусственный камень, полированный металл) красный и серый выглядят особенно красиво и респектабельно. Если эстетика для вас важнее уюта – тогда оно вам подходит, а если нет, то лучше найти что-то менее элегантное.
По той же причине сочетание красного и серого не подходит для детских комнат.
Тут, в общем-то, без комментариев. Как ни старался дизайнер придать комнате “детский” вид, получилось все равно очень угрюмо, и именно из-за серого цвета стен. Кроме того, красный и серый – это очень самодостаточное сочетание, дополнять его лучше черным или белым, а в детской должно быть много цвета.
Зато в ванной комнате продвинутые эстеты могут комбинировать красный и серый сколько угодно, пользуясь теми возможностями, что предоставляет глянцевая керамическая плитка, матовая водостойкая краска, белая мебель для ванных комнат и белая сантехника.
Используя красные аксессуары на сером фоне, можно добиться потрясающего эффекта, как на фото справа и даже лучше
Но облицовывать все стены красно-серой плиткой лучше не надо – сочетание красного и серого очень красивое, но для глаз довольно утомительное. Серый фон (гуманнее, конечно, светлый) и красные аксессуары – самое то. Можно еще сделать красный пол и положить на него серый коврик для ванной.
Вернемся к вопросу о самодостаточности сочетания красного и серого. Думаю, вы прекрасно знаете, что комбинируя красный и серый в одежде, подобрать дополнительные цвета очень трудно – подходят только разные оттенки серого, черный и белый. Изредка хорошо смотрится бирюза, темная зелень или желтый. Но в целом гораздо проще подобрать ахроматические аксессуары.
То же и в интерьере. Красный и серый любят играть первую скрипку и протестуют, оказываясь по соседству с хроматическими цветами, особенно если они из другой цветовой палитры.
На фото слева хороший пример. Насыщенный глубокий серый, такой же малиновый (стулья) и чистый красный (коралл на столе) ну никак не сочетаются с картиной в осенних тонах.
Если серый цвет светлый, то хорошими акцентными цветами являются желтый и коричневый, как на фото справа. Желтый добавляет интерьеру энергии и отлично сочетается с красным, коричневый – прекрасное дополнение для серого. Главное – подобрать акцентные цвета так, чтобы они сочетались и с вашим оттенком серого, и с вашим оттенком красного.
Вообще чем темнее серый цвет в сочетании серого и красного, тем труднее подобрать акцентные цвета. Со светлыми оттенками серого дело идет куда легче.
Оранжевый и зеленый – хорошие акцентные цвета для сочетания красного и серого, если красный и серый имеют шершавую, мягкую, “теплую” фактуру. К глянцевым и перламутровым фактурам серого и красного они не подходят. А с мягкими оранжевый и кораллово-оранжевый может использоваться даже для фона:
На фото слева – прекрасный пример продуманного подбора цветов. Красный и серый – припыленные, очень элегантные, их нельзя назвать в полном смысле слова глубокими, но они и не плоские, в них есть мерцание. И посмотрите, как прекрасно их дополняет столь же элегантный припыленный синий цвет. А нежно-сиреневый придает интерьеру свежесть.
Однако такая филигранная работа по подбору цветов возможна только у хорошего дизайнера, который к тому же имеет доступ к заказу самых дорогих материалов. А для любителя комбинация красного и серого с синим или сиреневым может оказаться сложной.
Зато с чем вы точно не промахнетесь – это с комбинацией серого и красного с разными оттенками кремового, бежевого и кофе с молоком. К счастью, эти нейтральные цвета настолько нейтральны, что могут безболезненно использоваться в качестве акцентных к сочетанию красного и серого либо, наоборот, в качестве базовых для интерьера, в котором акцентными служат красный и серый.
На фото справа вы видите интерьер, в котором глубокий рубиновый цвет кресла и светло-серые стены прекрасно дополняются комодом цвета кофе с молоком. Правда, важно то, что комод узорчатый – это делает его визуально легче, простой
33 красивых цветовых сочетания для вашего следующего дизайна
Независимо от того, создаете ли вы новый бренд с нуля или создаете захватывающий новый продукт, цвет может оказать огромное влияние на его общий смысл и эффективность. Определенные цветовые комбинации способны привлечь наше внимание, вызвать эмоции и в конечном итоге сделать устойчивое утверждение.
В этом руководстве мы рассмотрим некоторые великолепные цветовые схемы, которые могут помочь вашему бренду оказать большое влияние.
Содержание статьи
- 1 Сочетание цветов на цветовом круге: краткий обзор —
- 2 33 красивых цветовых сочетания для вашего следующего дизайна —
- 2.1 1. Розовый и изюм
- 2.2 2. Красный, морской пены, нефрита и фиалки
- 2.3 3. Желтый, пурпурный, голубой и черный
- 2.4 4. Горчица и черный
- 2.5 5. Пурпурный, золотарник, бирюза и кирпич
- 2.6 6. Оттенки розового и коричневого
- 2.7 7. Золото, уголь и серый
- 2.8 8. Военно-морской флот, миндаль, красно-оранжевый и манго
- 2.9 9. Загар, глубокий бирюзовый и черный
- 2.10 10. Военно-морской флот, охра, сожженная сиена и светло-серый
- 2.11 11. Сиреневый, сапфировый и пудрово-синий
- 2.12 12. Синий, бордовый и индиго
- 2.13 13. Малина и оттенки синего
- 2.14 14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
- 2.15 15. Морская пена, лосось и флот
- 2.16 16. Руж, зеленый и пурпурный
- 2.17 17. Чирок, коралл, бирюза и серый
- 2.18 18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
- 2.19 19. Светло-розовый, шалфей, голубой и виноград
- 2.20 20. Бежевый, черно-коричневый и желто-коричневый
- 2.21 21. Сепия, чирок, беж и шалфей
- 2.22 22. Желто-зеленый, оливковый и лесной зеленый
- 2.23 23. Фуксия, желтый и пурпурный
- 2.24 24. Горчица, шалфей и зеленый лес
- 2.25 25. Бежевый, шифер и хаки
- 2.26 26. Бирюзовый и фиолетовый
- 2.27 27. Светло-розовый, зеленый и морской пены
- 2.28 28. Алый, светло-оливковый и светло-бирюзовый
- 2.29 29. Красный, желтый, голубой и ярко-фиолетовый
- 2.30 30. Оливковое, бежевое и коричневое
- 2.31 31. Оттенки синего и зеленого
- 2.32 32. Бирюзовый, горчичный и черный
- 2.33 33. Персик, лосось и чирок
- 3 Создайте свой бренд с помощью летающих цветовых комбинаций —
Сочетание цветов на цветовом круге: краткий обзор
—
Понимание цветового круга и цветовых гармоний (что работает, что не работает и как цвет взаимодействует) поможет вам объединить цвета, создать лучшую марку и грамотно общаться с вашими дизайнерами и принтерами.
Цветовое колесо состоит из трех основных цветов (красный, желтый, синий), трех вторичные цвета (цвета, созданные при смешивании основных цветов: зеленый, оранжевый, фиолетовый) и шесть третичных цветов (цвета, изготовленные из первичных и вторичных цветов, таких как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красные, оранжевые, желтые) от холодных (синие, зеленые, пурпурные).
Теплые цвета ассоциируются с энергией, яркостью и действием, в то время как холодные цвета часто отождествляются со спокойствием, миром и безмятежностью. Когда вы узнаете, что цвет имеет температуру, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета являются противоположностями на цветовом круге. Поскольку между этими двумя цветами существует резкий контраст, они действительно могут сделать изображение популярным, но чрезмерное их использование может стать утомительным.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой схемы один цвет будет доминировать, один будет поддерживать, а другой будет акцентировать.
Триадные цвета равномерно распределены вокруг цветового круга и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяя каждый элемент, в то же время создавая общее изображение.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы найти правильное соединение для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Высокая контрастность между этими двумя цветами создает смелую, динамическую энергию. Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности.
2. Красный, морской пены, нефрита и фиалки
Эта комбинация на основе триады представляет приглушенные цветочные цвета, которые напоминают о мире и обновлении со старинным стилем.
3. Желтый, пурпурный, голубой и черный
Почти каждый проект печати основан на этих четырех цветах чернил. Вместе они могут составить любой цвет, какой только можно вообразить. Отдельно они создают яркую, современную и насыщенную жизнь цветовую схему.
4. Горчица и черный
Желтый и черный цвета создают ощущение мужского, современного, но доступного. Эта комбинация также имеет культурное значение, означающее «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Эта разноцветная комбинация объединяет много индивидуальности в одну палитру. Как наиболее заметный цвет, желтый указывает на дружелюбие и доступность, а акцентные цвета добавляют тон игривости и зрелости.
6. Оттенки розового и коричневого
Розовый современный, молодой и роскошный, а использование разных оттенков вместе добавляет еще больше движения и глубины дизайну. Сочетание розового с темно-коричневым добавляет важный уровень контрастности и серьезности.
7. Золото, уголь и серый
Идеальное сочетание солнечного света и серьезности. Золото вызывает природу и жизнерадостность, которые прекрасно сочетаются с двумя различными оттенками черного и серого, которые добавляют слой зрелости.
8. Военно-морской флот, миндаль, красно-оранжевый и манго
Против нейтрального миндаля эта цветовая схема военно-морского флота в сочетании с огненными акцентами передает надежность и энергичный удар.
9. Загар, глубокий бирюзовый и черный
На естественной основе мужского загара эта комбинация выдвигает бирюзовый цвет на первый план, чтобы продемонстрировать свою универсальность как цвет, который вызывает природу и возрождение .
10. Военно-морской флот, охра, сожженная сиена и светло-серый
Нейтральные фоны помогают естественным цветам этой землистой схемы исходить из их упаковки.
11. Сиреневый, сапфировый и пудрово-синий
Вместе насыщенный сиреневый и нежный пудровый синий этой цветовой комбинации вопят о женственности. Яркий сапфир добавляет второй слой современного шика.
12. Синий, бордовый и индиго
В качестве основного цвета этой цветовой схемы синий передает доверие и ответственность. По мере того, как градиент движется в сторону индиго и бордового, мы испытываем передовую страсть.
13. Малина и оттенки синего
Подобно палитре выше, доверчивый синий образует основу этой комбинации, в то время как розовато-пурпурное добавление малины добавляет роскошную женственность.
14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
Как один из наименее используемых фирменных цветов, оранжевый действительно выделяется в толпе. Этот цвет бодрит и оживляет. Светлый персик добавляет немного молодости, а глубокие сосново-зеленые акценты придают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и морского флота демонстрирует всеми любимые прибрежные цвета и вызывает умиротворение и тепло, которое исходит от дня в океане.
16. Руж, зеленый и пурпурный
Яркая женственность, богатая роскошь и акцент смелой жизни. Эта блестящая комбинация объединяет всего три простых цвета и оживляет любой простой черно-белый дизайн.
17. Чирок, коралл, бирюза и серый
Эта бесплатная комбинация сочетает миролюбие сине-зеленых с небольшими всплесками коралловой страсти. Элегантный серый завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Яркое тепло оживляет золотой часовой закат в этой потрясающей комбинации. Три оттенка разного розового и фиолетового вызывают роскошь, а сепия добавляет винтажного дружелюбия.
19. Светло-розовый, шалфей, голубой и виноград
Еще одна красивая тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни. Их пастельные оттенки сохраняют их молодость, современность и беззаботность.
20. Бежевый, черно-коричневый и желто-коричневый
Три оттенка в семействе коричневых цветов объединяются в винтажную палитру, классическую и серьезную, а также теплую и прием.
21. Сепия, чирок, беж и шалфей
Идеально подходящий для пищевых продуктов или ресторанов, эта органическая цветовая схема сочетает в себе четыре пастельных оттенка земли, чтобы подчеркнуть природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Эти три оттенка зеленого цвета являются идеальной палитрой для этого мятно-лаймового напитка. Вместе они объединяются в блестящую смесь волнения и молодости.
23. Фуксия, желтый и пурпурный
Модерн: чек. Янг: проверить. Жирный: проверить, проверить, проверить. Это динамическое сочетание цветов не должно усердно работать, чтобы произвести первое впечатление.
24. Горчица, шалфей и зеленый лес
Эти три резких оттенка намекают на дерево, деревья и листья — одинаковые естественные цвета в самом продукте.
25. Бежевый, шифер и хаки
Два дополнительных оттенка коричневого постного мужского. Акцент цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюзовый и фиолетовый
Холодные тона не обязательно должны означать приглушенные тона. Это сочетание бирюзового и фиолетового цветов создает контрастную волну восторга.
27. Светло-розовый, зеленый и морской пены
Триада мягких оттенков: эта комбинация сочетает натуральный зеленый и синий с женским, розовым акцентом для ощущения безмятежности, тепло и роскошь.
28. Алый, светло-оливковый и светло-бирюзовый
Эта комбинация чрезвычайно умиротворяет основные цвета, в ней добавлено много серого, чтобы сохранить индивидуальность палитры серьезной и таинственной.
29. Красный, желтый, голубой и ярко-фиолетовый
Эта палитра — вечеринка! С основными цветами, удобными для детей, вы получаете комбинацию, которая полна радости, молодости и оптимизма.
30. Оливковое, бежевое и коричневое
Прекрасное сочетание коричневого цвета предлагает серьезный профессионализм. Оливка предлагает намек на природу. Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Наполненная яркими естественными цветами, эта прохладно-тонированная комбинация по-прежнему способна передать ощущение движения и жизни благодаря высокому контрасту.
32. Бирюзовый, горчичный и черный
Это классическое сочетание холодного и теплого тона вызывает спокойствие и бодрость. Черный добавляет смелый, современный акцент.
33. Персик, лосось и чирок
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент обеспечивает второй слой глубины.
Создайте свой бренд с помощью летающих цветовых комбинаций
—
От теории цвета до классических комбинаций, мы рассмотрели великолепные цветовые схемы со всего спектра. Правильная цветовая палитра, будь то гладкая и простая, либо резкая, и эклектичная, будет поддерживать ваш бренд всеми возможными способами, повышая его узнаваемость и значимость.
Давай, погони за радугой.
цветов — FS 595
Цветной стандарт FS 595
Федеральный стандарт 595 был первоначально разработан Управлением общих служб США.
Стандарт — это набор цветовых оттенков, каждый из которых имеет уникальный пятизначный ссылочный номер. Первое число определяет финиш. Второе число определяет цвет.
| Нет | Поверхность |
|---|---|
| 1 | Глянец |
| 2 | Полуглянцевый |
| 3 | Плоский |
| Нет | Цвет |
|---|---|
| 0 | Коричневый |
| 1 | Красный |
| 2 | Оранжевый |
| 3 | Желтый |
| 4 | Зеленый |
| 5 | Синий |
| 6 | Серый |
| 7 | Другое (белый, черный, металлик) |
| 8 | Флуоресцентный |
FS 595 Цвета шоссе
Цифры в скобках относятся к FS 595.
Значения #hex не являются официальными приблизительными значениями, предназначенными для моделирования цвета шоссе в HTML:
Пример
Школьный автобус
Попробуй сам »Название w3-Highway- xxx является ссылкой на библиотеку цветов. W3-цветов-шоссе:
Загрузки
Библиотеки цветовFS 595 можно загрузить по адресу: Библиотеки цветов W3.CSS.
FS 595 Безопасные цвета
Цифры в скобках относятся к FS 595.
Шестнадцатеричные значения не являются официальными приблизительными значениями, предназначенными для моделирования безопасные цвета в HTML:
Пример
ОПАСНО!
Попробуй сам »Имена w3-security -xxx являются ссылками на библиотеку цветов. w3-цвета-безопасность:
FS 595 Камуфляжные цвета
Цифры в скобках относятся к FS 595.
| Номер | Имя библиотеки | Hex |
|---|---|---|
| (30051) | w3-camo-brown | # 594d45 |
| (30090) | w3-camo-red | # 79533d |
| (33070) | w3-camo-оливковый | # 595142 |
| (33105) | w3-camo-field | # 745d46 |
| (33245) | w3-camo-earth | # ac7e54 |
| (33303) | w3-камуфляж-песок | # a9947b |
| (33446) | W3-камуфляж-загар | # b49d80 |
| (33510) | w3-камуфляж-песчаник | # bcab90 |
| (34082) | w3-camo-темно-зеленый | # 535640 |
| (34086) | w3-camo-forest | # 54504b |
| (34089) | w3-camo-светло-зеленый | # 63613e |
| (34094) | w3-camo-green | # 4a5444 |
| (36170) | w3-camo-dark- серый | # 5c5c5b |
| (36300) | w3-camo-серый | # 9495a5 |
| (37030) | w3-camo-black | # 373538 |
Шестнадцатеричные значения не официальные приблизительные значения, предназначенные для имитации цвета камуфляжа в HTML:
Пример
Названия w3-camo- xxx являются ссылками на библиотеку цветов. w3-цвета-камуфляж:
| Название цвета | Hex |
|---|---|
| (w3-ana-501) Синий | # 09568d |
| (w3-ana-502) Insignia Blue | # 172035 |
| (w3-ana- 503) Кислородный баллон Зеленый | # 457725 |
| (w3-ana-504) Olive Drab | # 686b69 |
| (w3-ana-505) Лимонно-желтый | # ffbb00 |
| (w3- ana-506) Оранжевый Желтый | # f8a300 |
| (w3-ana-507) Кремовый для самолетов | # f0c282 |
| (w3-ana-508) Оранжевый авиационный | # ce3500 |
| (w3 -ana-509) Красный знак | # 901E1D |
| (w3-ana-510) Бордовый | # 421814 |
| (w3-ana-511) Белый знак | # f0e9ee |
| (w3 -ana-512) Серый самолет | # a2a7ad |
| (w3-ana-513) Серый двигатель | # 47484a |
| (w3-ana-514) Инструментальный черный | # 1c1d22 |
| (w3-ana-515) Черный | # 0b0b0d |
| (w3-ana-516) Strata Blue | # 122b3e |
| (w3-ana-601) Белый самолет | # f1eaee |
| (w3-ana-602) Светло-серый | # b0aaad |
| (w3-ana-603) Серый вертолет | # 5b5e6a |
| (w3-ana-604) Navy Black | # 343236 |
| (w3-ana-605) Знак отличия самолета синий | # 363848 |
| (w3-ana-606) Самолет Sea Blue | # 262f39 |
| (w3-ana-607) Sea Blue | # 373a42 |
| (w3-ana-608) Navy Blue | # 646e83 |
| (w3-ana-609) ) Лазурно-синий | # 7284b7 |
| (w3-ana-610) Небо | # acac9a |
| (w3-ana-611) Зеленый интерьер | # 65623c |
| (w3-ana-612) Зеленый боевой корабль | # 46554f |
| (w3-ana-613) Темно-оливковый Drab | # 4d4c30 |
| (w3-ana- 614) Желтый самолет | # ffaa07 |
| (w3-ana-615) Желто-коричневый | # a98652 |
| (w3-ana-616) Песок пустыни | # b19083 |
| (w3-ana- 617) Field Drab | # 705a43 |
| (w3-ana-618) Dull Red | # 874840 |
| (w3-ana-619) Aircraft Red | # a0333a |
| (w3-ana -620) Светло-серый | # acaca4 |
| (w3-ana-621) Авиационный серый | # 7e7e87 |
| (w3-ana-622) Авиационный черный | # 383839 |
| (w3 -ana-623) Бирюзово-синий | # 002d30 |
| (w3-ana-624) Средний зеленый | # 635d41 |
| (w3-ana-625) Серый морской самолет | # 4b4c50 |
| (w3-ana-626) Полуглянцевый белый | # f2ebf0 |
| (w3-ana-627) Зеленое поле | # 575c45 |
| (w3-ana-628) Sierra Tan | # 987563 |
| (w3-ana-631) Forest Green | # 46554f |
Шестнадцатеричные значения не являются официальными приблизительными значениями. для имитации цветов ANA в HTML:
Значения в скобках относятся к библиотеке цветов. w3-цвета-ана.css:
ФС 595C
FS 595C — последняя известная версия стандарта FS 595.
Эти шестнадцатеричные значения не являются официальными приблизительными значениями, предназначенными для имитации цветов FS 595C в HTML:
| Номер | Название цвета (если есть) | Hex | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 10032 | # 2a1610 | |||||||||
| 10045 | # 523f3e | |||||||||
| 10049 | Maroon 81352, ANA # 510 | 421814 | ||||||||
| 10055 | DoT Highway Brown | # 633517 | ||||||||
| 10075 | # 592e29 | |||||||||
| 10076 | Coast Guard Deck Red, Metallic Red-Brown | # 712617 | ||||||||
| 100 | Seal Brown, NASA Safety Brown | # 553a28 | ||||||||
| 10091 | Dark Oak | # 773517 | ||||||||
| 10115 | # 9e5d38 | |||||||||
| 10219 | # 926f510d | 102 | Какао Браун, Служба национальных парков 1 | # a46d63 | ||||||
| 10260 | # cba4 6a | |||||||||
| 10266 | Миддлстоун | # aa824e | ||||||||
| 10324 | # af8d81 | |||||||||
| 10371 | Buff, TT-E-489 | # c78d59 | ||||||||
| 11086 | Doway | Красный# a6001a | ||||||||
| 11105 | OSHA Safety Red, DoT Красный | # a60117 | ||||||||
| 11120 | OSHA Safety Red | # bd1e24 | ||||||||
| 11136 | Insignia Red, Carmine Red | # 9b0a18 | ||||||||
| 11140 | OSHA Safety Red | c|||||||||
| 11302 | # c8372e | |||||||||
| 11310 | Почтовое отделение Красный | # b44441 | ||||||||
| 11328 | # b83347 | |||||||||
| 11350 | Красный буй береговой охраны | # a | ||||||||
| 11400 | # d33723 | |||||||||
| 11630 | # e5b6b9 | |||||||||
| 11670 | Персик | # f7cab9 | ||||||||
| 12160 | Оранжево-коричневый | # ac54310 | International Orange, ANA 508 | # ce3500 | ||||||
| 12199 | Coas t Guard Red # 40 | # e62200 | ||||||||
| 12215 | # d34b0c | |||||||||
| 12243 | DoT Highway Orange | # e06000 | ||||||||
| 12246 | OSHA Safety Orange | # dc4a1000 | 12250 | Береговая охрана Orange | # db4e3b | |||||
| 12300 | OSHA Safety Orange | # e97600 | ||||||||
| 12473 | # eb6602 | |||||||||
| 12648 | # 1321575 | # ecbf910e | Почтовое отделение Желтый | # b4823a | ||||||
| 13415 | Школьный автобус Желтый | # ee9600 | ||||||||
| 13432 | # f49600 | |||||||||
| 13507 | DoT Highway Yellow | # ffab10 | 13522 | # ceb6a0 | ||||||
| 13523 | #dbb 883 | |||||||||
| 13531 | Бежевый | # d3b6a4 | ||||||||
| 13538 | DoT Highway Yellow, ANA 506 | # f8a300 | ||||||||
| 13578 | Теплый серый | # dcc2a4 | ||||||||
| # f6c700 | ||||||||||
| 13594 | Крем для самолетов, ANA 507 | # f0c282 | ||||||||
| 13596 | # e5bc7f | |||||||||
| 13613 | Buff | # f0c15a | Крем для почтовой службы | # f5c964 | ||||||
| 13637 | # e0a816 | |||||||||
| 13655 | OSHA Safety Yellow, ANA 505 | # ffbb00 | ||||||||
| 13670 | Yellow-Green | |||||||||
| # ded5 | ||||||||||
| # ded5 | ||||||||||
| 13690 | Крем Park Service | # ead1b5 | ||||||||
| 1369 5 | Ivory, Forest Service | # f6cb82 | ||||||||
| 13711 | #eecdae | |||||||||
| 14036 | # 172e29 | |||||||||
| 14050 | Army Green, NATO Green | # 343730 | 14052 | Морской зеленый # 23 | # 35352b | |||||
| 14056 | # 29332f | |||||||||
| 14062 | Темно-зеленый | # 0f482e | ||||||||
| 14064 | # 3f3b210f | DoT Highway Green | # 004d33 | |||||||
| 14077 | # 383e37 | |||||||||
| 14079 | # 434333 | |||||||||
| 14081 | Sikorsky Green | 90# 525347 | 14017||||||||
| 14087 | # 2e271a | |||||||||
| 14090 90 018 | # 006539 | |||||||||
| 14097 | # 53593e | |||||||||
| 14109 | DoT Highway Green | # 005139 | ||||||||
| 14110 | NASA Safety Medium Green | # 18622d | 14# 006d4e | |||||||
| 14120 | OSHA Safety Green | # 007256 | ||||||||
| 14158 | # 5f6c6d | |||||||||
| 14159 | # 686d64 | |||||||||
| AN 686d64 | ||||||||||
| 503 | # 457725 | |||||||||
| 14193 | Береговая охрана Зеленый | # 2f9254 | ||||||||
| 14223 | # 528060 | |||||||||
| 14241 | # 7d9792 | |||||||||
| 8 14256 | # 7d9792||||||||||
| 8 14256 | #||||||||||
| 14257 | # 8b845c | |||||||||
| 14260 | OSHA Безопасный зеленый | # 569376 | ||||||||
| 14272 | # 6f947a | |||||||||
| 14277 | # 819290 | |||||||||
| 14325 | # 79a196 | |||||||||
| 4 | 14491 | # a7b8aa | ||||||||
| 14516 | # b1beb5 | |||||||||
| 14533 | # abb593 | |||||||||
| 14672 | Армейская админская техника 150 | # d1d210f17 | # d1d210f17 | , Teal Blue, ANA 623# 002d30 | ||||||
| 15044 | Dark Blue, Insignia Blue, ANA 502 | # 172035 | ||||||||
| 15045 | Strata Blue, Air Force Blue, ANA 516 | # 122b3e | ||||||||
| 15048 | Почтовое отделение Темно-синий | # 3c485c | ||||||||
| 15050 | Почтовый служащий e Box | # 123057 | ||||||||
| 15052 | Почтовое отделение, средний синий | # 3a5174 | ||||||||
| 15055 | # 3e476a | |||||||||
| 15056 | # 16216a | |||||||||
| 150T | Синий# 00477e | |||||||||
| 15080 | Синий для инвалидов | # 0f4267 | ||||||||
| 15090 | DoT Highway Blue | # 004472 | ||||||||
| 15092 | Синий безопасный OSHA | # 0067107 | Почтовое отделение Голубой | # 3b6ba5 | ||||||
| 15102 | OSHA Safety Blue, ANA 501 | # 09568d | ||||||||
| 15107 | # 557792 | |||||||||
| 15123 | Ярко-синий | 2c5da3 | ||||||||
| 15125 | # 006088 | |||||||||
| 15177 | 900 17 Прозрачный синий# 547495 | |||||||||
| 15180 | Синий, 85285 | # 0065b1 | ||||||||
| 15182 | Береговая охрана Синий | # 0073ad | ||||||||
| 15187 | # 0090c7 | |||||||||
| Светло-голубой | # 4a808f | |||||||||
| 15200 | # 47add5 | |||||||||
| 15450 | # 8eb1d6 | |||||||||
| 15526 | #adbbcc | |||||||||
| 76 Debbcc | ||||||||||
| 76 Deck | # 5b606a | |||||||||
| 16081 | Темно-серый, ANA 513 | # 47484a | ||||||||
| 16099 | Береговая охрана Синий Серый | # 494f58 | ||||||||
| 16160 | # 806947 | |||||||||
| 16 | # 706a5d | |||||||||
| 16187 | Mechanic Gray Navy Standard | # 647489 | ||||||||
| 16251 | # 848288 | |||||||||
| 16307 | Машинное оборудование Серый | # 95928f | ||||||||
| 16314 | # | |||||||||
| 16350 | 44 | # a79e92 | ||||||||
| 16360 | # afa396 | |||||||||
| 16376 | # a19d99 | |||||||||
| 16405 | Пергамент | # c3b4a4 | 16440 | Серый b5afaf | ||||||
| 16473 | Aircraft Grey, NASA, ANA 512 | # a2a7ad | ||||||||
| 16480 | Канада 501-109 | # adbab5 | ||||||||
| 16492 | Dawn Grey | # bfb9bb10 | 16515 | Боинг Серый 707 | # c2bfc6 | |||||
| 16555 | # cebca6 | |||||||||
| 17038 | OSHA черный, ANA 515, 622 | # 0b0b0d | ||||||||
| 17043 | # 8e763e | |||||||||
| 17100 | # 683c72 | |||||||||
| OSHA | ||||||||||
| Безопасность Фиолетовый | # 9 | |||||||||
| 17155 | OSHA Safety Purple | # 964f8e | ||||||||
| 17178 | Серебро / Международный алюминий | # | a | |||||||
| 17773 | Синий Белый | # e3e3e4 | 17778 | # f0e1d3 | ||||||
| 17855 | # f4dfc5 | |||||||||
| 17860 | Береговая охрана белый | # ece6ea | ||||||||
| 17865 | Hawker Beechcraft e2 | 5Белый Insignia, ANA 511 | # f0e9ee | |||||||
| 17877 | Береговая охрана Белый | # e5efe9 | ||||||||
| 17886 | Костяно-белый | # f6eae6 | ||||||||
| 17925 | Белый без тона | # faeff5 | ||||||||
| 20040 | # 4233210a | # 544040 | ||||||||
| 20059 | Стандарт знаков лесной службы | # 503832 | ||||||||
| 20061 | # 603335 | |||||||||
| 20062 | # 4 | |||||||||
| 20065 | Коричневый 356 | # 594f47 | ||||||||
| 20068 | Мадейра 1957 | # 5d5343 | ||||||||
| 20090 | Хайленд 480 | # 685240 | ||||||||
| 20095 | # 705b4b 9004b | |||||||||
| 20100 | 90||||||||||
| 20109 | F.С. Семинальный коричневый | # 833e33 | ||||||||
| 20117 | # 7c503a | |||||||||
| 20122 | # 6b462f | |||||||||
| 20140 | # 7c5e50 | |||||||||
| 20150186 | Coyote | # 776550 | ||||||||
| 20152 | # 8c372e | |||||||||
| 20155 | Светло-коричневый 493 | # 7d5947 | ||||||||
| 20170 | Оливковое мохаве | # 7e6c5b | 201809 | |||||||
| 201809 | 201809 | # 7f7260 | ||||||||
| 20206 | # 967070 | |||||||||
| 20219 | # | c | ||||||||
| 20220 | Light Coyote 481 | # 8e7c6c | ||||||||
| 42022617 | ||||||||||
| 2022717 | 20233 | # a56f68 | ||||||||
| 20252 | Роза | # b4716 0 | ||||||||
| 20260 | # cda367 | |||||||||
| 20266 | # a8844c | |||||||||
| 20270 | Городской Тан 478 | # 9d8c85 | ||||||||
| 20313 | ||||||||||
| # a8937e | ||||||||||
| 20372 | Желто-коричневый | # b19b8b | ||||||||
| 20400 | # cd9a71 | |||||||||
| 20450 | # c7a595 | |||||||||
| 20460 | 20460 | |||||||||
| 20475 | Саудовский цвет # 11, (SANG) | # cdb090 | ||||||||
| 21105 | # b20013 | |||||||||
| 21136 | # 9a141d | |||||||||
| 21158 | bc21158 | bc|||||||||
| 21302 | # c53633 | |||||||||
| 21400 | # d3341f | 9 0015|||||||||
| 21433 | # cd9284 | |||||||||
| 21575 | # e6b4a7 | |||||||||
| 21643 | #eeccba | |||||||||
| 21667 | # efcbb101 | # efcbb101 | ||||||||
| 21670 | # f3c8b8 | |||||||||
| 22144 | # a7452e | |||||||||
| 22190 | # d82907 | |||||||||
| 22203 | 905 | 905 | ||||||||
| 22276 | # c96c55 | |||||||||
| 22356 | # db7868 | |||||||||
| 22510 | # ff6600 | |||||||||
| 22516 | Светло-оранжево-коричневый | # df9471 | 18 225 | # df
| ||||||
| 22544 | # f89243 | |||||||||
| 22563 | Beachwood | # ddb79e | ||||||||
| 22630 | Buff | # eabfa7 | ||||||||
| 22648 | baBuff | # f1c3a8 | ||||||||
| 23275 | ||||||||||
| 23420 | хаки 475 | # 7d776a | ||||||||
| 23430 | хаки P1 | # 9a8e79 | ||||||||
| 23435 | светлый хаки 494 | # 9c917d | ||||||||
| # 9c917d | ||||||||||
| 2344817 | 9c917e | |||||||||
| 23522 | # ceb5a0 | |||||||||
| 23525 | Песок пустыни 500/503 | # bfb4ac | ||||||||
| 23530 | Light Tan 479 | # b4a6a0 | ||||||||
| 23531 | Light Mushroom # d3b8a5||||||||||
| 23538 | # fda800 | |||||||||
| 23564 900 18 | # dec5a0 | |||||||||
| 23578 | # dac3a7 | |||||||||
| 23594 | # f1c386 | |||||||||
| 23613 | Буфф | # edc6a3 | ||||||||
| 23617 # edc6a3 | ||||||||||
| 23617 9003 9003 9003 | ||||||||||
| 23617 | 23619 | # e7c6a3 | ||||||||
| 23640 | Желтый 13655 | # f7b800 | ||||||||
| 23655 | # ffc000 | |||||||||
| 23685 | 6# eadba107 | 6 | ||||||||
| 23695 | Стандарт знака лесной службы | # f7cb85 | ||||||||
| 23697 | Sunglow | # f4ce88 | ||||||||
| 23711 | # f2d2b1 | |||||||||
| 23717 | 90ed23722 | # ecd2ac | ||||||||
| 23727 | 90 584# f1d8ab | |||||||||
| 23785 | # f3cd46 | |||||||||
| 23793 | # f8e28f | |||||||||
| 23814 | # e5dfa0 | |||||||||
| 24052 | морской | |||||||||
| 24052 | морской | |||||||||
| 24064 | # 423e33 | |||||||||
| 24070 | Армейский зеленый 491 | # 3c4541 | ||||||||
| 24079 | # 4a493d | |||||||||
| 24084 | # 383125 | 24015 | # 373024 | |||||||
| 24091 | # 574f4f | |||||||||
| 24097 | # 545a42 | |||||||||
| 24098 | # 5c5734 | |||||||||
| 24108 | Темно-зеленый 355 | # 4c594a | ||||||||
| 24112 | Зеленый 474 | # 536158 | ||||||||
| 24120 | Marine OD Зеленый | # 685a3a | ||||||||
| 24148 | # 546a6e | |||||||||
| 24158 | # 606b6e | |||||||||
| 4 | 24165 | Зеленая листва 502/504 | # 686b69 | |||||||
| 24172 | # 61705e | |||||||||
| 24201 | # 847761 | |||||||||
| 24210 | Светло-зеленый 354 | |||||||||
| 24226 | # 7a8377 | |||||||||
| 24227 | # 748669 | |||||||||
| 24233 | # 798a8d | |||||||||
| 24241 | # 7f9894 | 24272 | Праймер MIL-P-24441 | # 6a9076 | ||||||
| 24277 9 0018 | # 819190 | |||||||||
| 24300 | # 82988f | |||||||||
| 24325 | # 77a095 | |||||||||
| 24373 | # 99a590 | |||||||||
| 24410 | 9058ada | # a9aea0 | ||||||||
| 24424 | # acab99 | |||||||||
| 24432 | # abada2 | |||||||||
| 24441 | # aab29c | |||||||||
| 24449 | 4 | # 9fb39f | ||||||||
| 24491 | # a6b9ad | |||||||||
| 24504 | # abb7a4 | |||||||||
| 24516 | синий клиппер | # b1bcb2 | 4||||||||
| 24525 | # b2bca8 | |||||||||
| 24533 | Seafoam Green, темно-синий | # acb693 | ||||||||
| 24552 | # cdc486 | |||||||||
| 24554 | # d3ceb9 | |||||||||
| 24558 | # bcc8b0 | 584b | 4||||||||
| 24585 | Почтовый зеленый | # c9dac7 | ||||||||
| 24664 | # c0d1bf | |||||||||
| 24670 | # cfd5cc | |||||||||
| 24672 | 900c10 | 900c017 # d173d синий | ||||||||
| # 262f39 | ||||||||||
| 25045 | # 1d3044 | |||||||||
| 25049 | # 3c3b40 | |||||||||
| 25051 | Army Blue 450 | # 383e58 | ||||||||
| Royal 250 Синий | # 253b5a |
Цвет — Визуальный дизайн — iOS — Руководство по интерфейсу пользователя инес
Цвет
Color — отличный способ придать жизнеспособность, обеспечить визуальную целостность, передать информацию о состоянии, дать обратную связь в ответ на действия пользователя и помочь людям визуализировать данные.Воспользуйтесь цветовой схемой системы, чтобы получить рекомендации по выбору оттенков для приложения, которые отлично смотрятся по отдельности и в сочетании как на светлом, так и на темном фоне.
Разумно используйте цвета для общения. Способность цвета привлекать внимание к важной информации усиливается при умеренном использовании. Например, красный треугольник, предупреждающий людей о критической проблеме, становится менее эффективным, если красный цвет используется в другом месте приложения по некритическим причинам.
Используйте дополнительные цвета во всем приложении. Цвета в вашем приложении должны хорошо сочетаться, не конфликтовать и не отвлекать. Например, если пастельные тона необходимы для стиля вашего приложения, используйте согласованный набор пастельных тонов.
Как правило, выбирайте ограниченную цветовую палитру, которая согласуется с логотипом вашего приложения. Тонкое использование цвета — отличный способ заявить о своем бренде.
Рассмотрите возможность выбора оттенка, чтобы указать на интерактивность всего приложения. В Notes интерактивные элементы желтого цвета. В Календаре интерактивные элементы красные.Если вы определяете оттенок, обозначающий интерактивность, убедитесь, что другие цвета не конкурируют с ним.
Укажите две версии оттенка, чтобы он хорошо смотрелся как в светлом, так и в темном режимах. Когда вы используете системный цвет в качестве оттенка, вы автоматически получаете поддержку высокой контрастности.
Избегайте использования одного цвета для интерактивных и неинтерактивных элементов. Если интерактивные и неинтерактивные элементы имеют одинаковый цвет, людям трудно понять, куда нажимать.
Подумайте, как рисунок и полупрозрачность влияют на соседние цвета. Различия в графическом оформлении иногда требуют изменения ближайших цветов, чтобы сохранить визуальную целостность и не дать элементам интерфейса стать подавляющими или подавляющими. Карты, например, отображают светлую цветовую схему при использовании режима карты, но переключаются на темную цветовую схему, когда активирован спутниковый режим. Цвета также могут отличаться при размещении за полупрозрачным элементом или при применении к полупрозрачному элементу, например панели инструментов.
Проверьте цветовую схему своего приложения в различных условиях освещения. Освещение значительно различается как в помещении, так и на открытом воздухе в зависимости от обстановки в помещении, времени суток, погоды и других факторов. Цвета, которые вы видите на своем компьютере, не всегда будут выглядеть одинаково, когда ваше приложение используется в реальном мире. Всегда просматривайте свое приложение в различных условиях освещения, в том числе на улице в солнечный день, чтобы увидеть, как выглядят цвета. При необходимости отрегулируйте цвета, чтобы обеспечить наилучшее качество просмотра в большинстве случаев использования.
Подумайте, как отображение True Tone влияет на цвет. Дисплей True Tone использует датчики внешней освещенности для автоматической настройки белой точки дисплея в соответствии с условиями освещения в текущей среде. Приложения, ориентированные в первую очередь на чтение, фотографии, видео и игры, могут усилить или ослабить этот эффект, указав стиль адаптивности белой точки. Руководство разработчика см. В разделе UIWhitePointAdaptivityStyle.
Подумайте, как использование цвета может восприниматься в других странах и культурах. В некоторых культурах, например, красный цвет сообщает об опасности. В других случаях красный имеет положительный оттенок. Убедитесь, что цвета в вашем приложении отправляют соответствующее сообщение.
Избегайте использования цветов, которые затрудняют восприятие контента в вашем приложении людьми. Например, люди с дальтонизмом могут быть не в состоянии различать некоторые цветовые комбинации, а недостаточная контрастность может привести к слиянию значков и текста с фоном и затруднить чтение содержимого. Для руководства см. Цвет и контраст.
Системные цвета
iOS предлагает ряд системных цветов, которые автоматически адаптируются к яркости и изменениям в настройках специальных возможностей, таких как «Увеличить контраст» и «Уменьшить прозрачность». Системные цвета отлично смотрятся по отдельности и в комбинации как на светлом, так и на темном фоне, а также в светлом и темном режимах.
Не жестко кодируйте системные значения цвета в приложении. Приведенные ниже значения цвета предназначены для справки в процессе разработки приложения.Фактические значения цвета могут колебаться от выпуска к выпуску в зависимости от различных переменных окружающей среды. Всегда используйте API для применения системных цветов; руководство для разработчиков см. в UIColor.
iOS 13 также представляет шесть непрозрачных серых цветов, которые можно использовать в редких случаях, когда прозрачность не работает. Например, пересекающиеся или перекрывающиеся элементы, такие как линии или полосы в сетке, выглядят лучше с непрозрачностью. Как правило, для элементов пользовательского интерфейса используйте семантически определенные системные цвета.
Свет Темный Имя API Серый СистемаСерый Серый (2) СистемаСерый 2 Серый (3) СистемаСерый 3 Серый (4) СистемаСерый 4 Серый (5) СистемаСерый 5 Серый (6) СистемаСерый 6 Свет Темный Имя API Серый СистемаСерый Серый (2) СистемаСерый 2 Серый (3) СистемаСерый 3 Серый (4) СистемаСерый 4 Серый (5) СистемаСерый 5 Серый (6) СистемаСерый 6
Цвета динамической системы
Помимо оттенков, iOS также предоставляет семантически определенные системные цвета, которые автоматически адаптируются как к светлому, так и к темному режимам.Семантический цвет передает его назначение, а не его внешний вид или цветовые значения. Например, iOS определяет цвета для использования в фоновых областях и для содержимого переднего плана, такого как метки, разделители и заливка.
iOS определяет два набора цветов фона — системный и сгруппированный , каждый из которых содержит первичный, вторичный и третичный варианты, которые помогают вам передать иерархию информации. В общем, используйте сгруппированный набор цветов фона, когда у вас есть сгруппированный вид таблицы; в противном случае используйте системный набор цветов фона.Для руководства разработчика см. Цвета элементов пользовательского интерфейса.
Для обоих наборов цветов фона обычно используются варианты для обозначения иерархии следующими способами:
- Первичный для общего вида
- Вторичный для группирования содержимого или элементов в общем виде
- Третичное для группирования содержимого или элементов внутри вторичных элементов
Для содержимого переднего плана iOS определяет следующие цвета:
| Цвет | Используется для | API |
|---|---|---|
| Этикетка | Текстовая метка, содержащая основное содержимое. | этикетка |
| Вторичная этикетка | Текстовая метка, содержащая вторичный контент. | вторичная этикетка |
| Третичная этикетка | Текстовая метка, содержащая третичное содержимое. | третичный ярлык |
| Четвертичная этикетка | Текстовая метка, содержащая четвертичное содержимое. | четвертичная этикетка |
| Текст-заполнитель | Текст-заполнитель в элементах управления или текстовых представлениях. | заполнитель Текст |
| Сепаратор | Разделитель, который позволяет видеть некоторый базовый контент. | сепаратор |
| Непрозрачный сепаратор | Разделитель, который не позволяет отображать базовое содержимое. | непрозрачный сепаратор |
| Ссылка | Текст, который действует как ссылка. | ссылка |
Не переопределяйте семантические значения цветов динамической системы. Чтобы обеспечить единообразие взаимодействия с пользователем и обеспечить отличный внешний вид вашего интерфейса во всех контекстах, используйте динамические системные цвета по назначению.
Не пытайтесь воспроизвести цвета динамической системы. Динамические системные цвета могут изменяться от выпуска к выпуску в зависимости от различных переменных окружающей среды. Вместо того, чтобы пытаться создать собственные цвета, соответствующие системным цветам, используйте динамические системные цвета.
Управление цветом
Примените цветовые профили к изображениям. Цветовое пространство по умолчанию в iOS — Стандартный RGB (sRGB). Чтобы обеспечить правильное соответствие цветов этому цветовому пространству, убедитесь, что ваши изображения содержат встроенные цветовые профили.
Используйте широкий диапазон цветов для улучшения визуального восприятия на совместимых дисплеях. Широкоформатные дисплеи поддерживают цветовое пространство P3, которое позволяет воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, более реалистичны, а визуальные данные и индикаторы состояния, использующие широкий цвет, более эффективны.При необходимости используйте цветовой профиль Display P3 при 16 битах на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что для создания широких цветных изображений и выбора цветов P3 необходим широкий цветной дисплей.
Предоставляйте изображения с учетом цветового пространства и цветовые вариации, когда этого требует опыт. В целом цвета и изображения P3 на устройствах sRGB обычно выглядят должным образом. Однако иногда бывает трудно различить два очень похожих цвета P3, когда они просматриваются в sRGB.Градиенты, использующие цвета в спектре P3, также могут иногда отображаться на устройствах sRGB. Чтобы избежать этих проблем, вы можете предоставить отдельные изображения и цвета в каталоге ресурсов вашего проекта Xcode, чтобы обеспечить визуальную точность как на устройствах с широким цветом, так и на устройствах sRGB.
Просматривайте цвета вашего приложения на реальных дисплеях sRGB и широких цветных дисплеях. Внесите необходимые изменения, чтобы обеспечить одинаково высокое качество изображения на обоих типах дисплеев.
СОВЕТ На Mac с широким цветным дисплеем вы можете использовать системную палитру цветов для выбора и предварительного просмотра цветов P3 и сравнения их с цветами sRGB.
Новый цвет Интернета
Примеры использования градиентных цветов в веб-дизайне
Градиенты — детище Интернета, потому что они родились с цифровыми технологиями. Первые примеры вышли вместе с такими дизайнерскими инструментами, как фотошоп.
Фотошоп выпущен в начале 90-х. Таким образом, через несколько лет градиенты достигнут 30 лет.
Мой любимый цвет — фиолетовые градиенты. В течение 30 лет градиенты использовались во многих дизайнах веб-сайтов. В последнее время он становится все более популярным.
by Walid Beno by Divan Raj by Jenny Johannesson by Kostya Vargatiuk By Look GoodИскусственный интеллект еще не появился, но о нем говорят уже много лет. Когда он приедет, никто не знает, но, кажется, еще долго будем говорить.
На смартфонах этот процесс развивался иначе.
Они пришли и изменили нашу жизнь. Этого никто не ожидал. Но сегодня более половины запросов в Google отправляются со смартфонов.
Появился новый рынок смартфонов. Нет, я не говорю о рынке смартфонов. Я говорю о рынке мобильных приложений.
Миллионы владельцев смартфонов каждый день проводят время в многочисленных мобильных приложениях.
Разработчики много работают над тем, чтобы приложения были удобными и красивыми. Палитры цветов градиента помогают дизайнерам и разработчикам в этом.
Например, Spotify часто использует в интерфейсе градиенты с зелеными тонами.
Если вам нравится зеленый цвет, вы можете просмотреть нашу коллекцию зеленых градиентов.
Вот 5 мобильных дизайнов пользовательского интерфейса с использованием градиентных цветов:
от Yingchun Hu
by Alexander Zaytsev от Vicky
9by Tomaszner Tomaszner Zagó
Цветовые градиенты в дизайне логотипов
Использование градиентов в дизайне логотипов творит чудеса в руках мастеров.В руках новичка это может расстраивать.
99designs делятся информацией о том, что можно и чего нельзя делать в отношении градиентов в дизайне логотипов.
Прочитали и узнали как должно быть. И мы поделимся с вами несколькими примерами.
от Brenttton
от Иван Бобров | дизайн логотипа
от Zivile Zickute
от Dalius Stuoka
от Zivile Zickuteцветовых кодов RGB
Таблица со сводными цветовыми кодами RGB, которые полезны, но их трудно запомнить.Узнайте, какой цвет соответствует коду, и наоборот.
Опубликовано , Последнее обновление
Быстрый поиск цветовой комбинации кода RGB.
| Цвет | Имя | #RRGGBB (шестнадцатеричный код) | R, G, B (Десятичный код) |
|---|---|---|---|
| бордовый | # 800000 | (128,0,0) | |
| темно-красный | # 8B0000 | (139,0,0) | |
| коричневый | # A52A2A | (165,42,42) | |
| огнеупорный кирпич | # B22222 | (178,34,34) | |
| малиновый | # DC143C | (220,20,60) | |
| красный | # FF0000 | (255,0,0) | |
| помидор | # FF6347 | (255,99,71) | |
| коралловый | # FF7F50 | (255 127,80) | |
| красный индийский | # CD5C5C | (205,92,92) | |
| светло-коралловый | # F08080 | (240 128 128) | |
| темный лосось | # E9967A | (233 150 122) | |
| лосось | # FA8072 | (250,128,114) | |
| лосось светлый | # FFA07A | (255,160,122) | |
| оранжево-красный | # FF4500 | (255,69,0) | |
| темно-оранжевый | # FF8C00 | (255,140,0) | |
| оранжевый | # FFA500 | (255,165,0) | |
| золото | # FFD700 | (255 215,0) | |
| темно-золотой стержень | # B8860B | (184,134,11) | |
| золотой стержень | # DAA520 | (218,165,32) | |
| бледно-золотой стержень | # EEE8AA | (238 232 170) | |
| темный хаки | # BDB76B | (189 183 107) | |
| хаки | # F0E68C | (240 230 140) | |
| оливковое | # 808000 | (128,128,0) | |
| желтый | # FFFF00 | (255,255,0) | |
| желто-зеленый | # 9ACD32 | (154,205,50) | |
| темно-оливково-зеленый | # 556B2F | (85,107,47) | |
| оливковый | # 6B8E23 | (107 142,35) | |
| газон зеленый | # 7CFC00 | (124,252,0) | |
| повторное использование графика | # 7FFF00 | (127,255,0) | |
| зеленый желтый | # ADFF2F | (173,255,47) | |
| темно-зеленый | # 006400 | (0,100,0) | |
| зеленый | # 008000 | (0,128,0) | |
| лес зеленый | # 228B22 | (34 139,34) | |
| лайм | # 00FF00 | (0,255,0) | |
| зеленый лайм | # 32CD32 | (50 205,50) | |
| светло-зеленый | # 90EE90 | (144 238 144) | |
| бледно-зеленый | # 98FB98 | (152 251 152) | |
| темно-зеленый | # 8FBC8F | (143 188 143) | |
| средний весенний зеленый | # 00FA9A | (0,250,154) | |
| весенне-зеленый | # 00FF7F | (0,255,127) | |
| морской зеленый | # 2E8B57 | (46 139,87) | |
| средний морской | # 66CDAA | (102 205 170) | |
| средний морской зеленый | # 3CB371 | (60 179 113) | |
| светло-зеленый | # 20B2AA | (32 178 170) | |
| темно-сланцево-серый | # 2F4F4F | (47,79,79) | |
| бирюзовый | # 008080 | (0,128,128) | |
| темно-голубой | # 008B8B | (0,139,139) | |
| аква | # 00FFFF | (0,255,255) | |
| голубой | # 00FFFF | (0,255,255) | |
| светло-голубой | # E0FFFF | (224 255 255) | |
| темно-бирюзовый | # 00CED1 | (0,206,209) | |
| бирюза | # 40E0D0 | (64 224 208) | |
| средне-бирюзовый | # 48D1CC | (72 209 204) | |
| бледно-бирюзовый | #AFEEEE | (175 238 238) | |
| Аква Марин | # 7FFFD4 | (127 255 212) | |
| синий порошок | # B0E0E6 | (176 224 230) | |
| кадетский синий | # 5F9EA0 | (95 158 160) | |
| стальной синий | # 4682B4 | (70,130,180) | |
| цветок кукурузы синий | # 6495ED | (100 149 237) | |
| темно-синий | # 00BFFF | (0,191,255) | |
| ловкач синий | # 1E90FF | (30 144 255) | |
| голубой | # ADD8E6 | (173 216 230) | |
| голубой | # 87CEEB | (135 206 235) | |
| светло-голубой | # 87CEFA | (135 206 250) | |
| темно-синий | # 1 | ||
| (25,25,112) | |||
| темно-синий | # 000080 | (0,0,128) | |
| темно-синий | # 00008B | (0,0,139) | |
| средний синий | # 0000CD | (0,0,205) | |
| синий | # 0000FF | (0,0,255) | |
| королевский синий | # 4169E1 | (65 105 225) | |
| сине-фиолетовый | # 8A2BE2 | (138,43,226) | |
| индиго | # 4B0082 | (75,0,130) | |
| темно-сланцево-синий | # 483D8B | (72,61,139) | |
| синий шифер | # 6A5ACD | (106,90,205) | |
| голубой шифер средний | # 7B68EE | (123 104 238) | |
| средний фиолетовый | # 9370DB | (147 112 219) | |
| темно-пурпурный | # 8B008B | (139,0,139) | |
| темно-фиолетовый | # 9400D3 | (148,0 211) | |
| темная орхидея | # 9932CC | (153 50 204) | |
| средняя орхидея | # BA55D3 | (186,85 211) | |
| фиолетовый | # 800080 | (128,0,128) | |
| чертополох | # D8BFD8 | (216,191,216) | |
| слива | # DDA0DD | (221 160 221) | |
| фиолетовый | # EE82EE | (238 130 238) | |
| пурпурный / фуксия | # FF00FF | (255,0 255) | |
| орхидея | # DA70D6 | (218 112 214) | |
| средне-фиолетовый красный | # C71585 | (199,21,133) | |
| бледно-фиолетовый красный | # DB7093 | (219 112 147) | |
| темно-розовый | # FF1493 | (255,20 147) | |
| ярко-розовый | # FF69B4 | (255 105 180) | |
| светло-розовый | # FFB6C1 | (255 182 193) | |
| розовый | # FFC0CB | (255 192 203) | |
| антично-белый | # FAEBD7 | (250 235 215) | |
| бежевый | # F5F5DC | (245 245 220) | |
| бисквит | # FFE4C4 | (255 228 196) | |
| миндаль бланшированный | #FFEBCD | (255 235 205) | |
| пшеница | # F5DEB3 | (245 222 179) | |
| кукурузный шелк | # FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-золотой стержень желтый | # FAFAD2 | (250,250,210) | |
| светло-желтый | # FFFFE0 | (255 255 224) | |
| седло коричневый | # 8B4513 | (139,69,19) | |
| сиена | # A0522D | (160,82,45) | |
| шоколад | # D2691E | (210,105,30) | |
| перу | # CD853F | (205 133,63) | |
| песочно-коричневый | # F4A460 | (244 164,96) | |
| крепкое дерево | # DEB887 | (222 184 135) | |
| загар | # D2B48C | (210,180,140) | |
| розово-коричневый | # BC8F8F | (188 143 143) | |
| мокасины | # FFE4B5 | (255 228 181) | |
| белый навахо | #FFDEAD | (255 222 173) | |
| слоеный персик | # FFDAB9 | (255 218 185) | |
| туманная роза | # FFE4E1 | (255 228 225) | |
| лавандовые румяна | # FFF0F5 | (255 240 245) | |
| лен | # FAF0E6 | (250,240,230) | |
| старое кружево | # FDF5E6 | (253 245 230) | |
| кнут из папайи | # FFEFD5 | (255 239 213) | |
| морская ракушка | # FFF5EE | (255 245 238) | |
| Мятный крем | # F5FFFA | (245 255 250) | |
| серый шифер | # 708090 | (112 128 144) | |
| светло-серый | # 778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | # E6E6FA | (230 230 250) 900 18 | |
| цветочный белый | # FFFAF0 | (255 250 240) | |
| алиса синий | # F0F8FF | (240 248 255) | |
| белый призрак | # F8F8FF | (248 248 255) | |
| медовая роса | # F0FFF0 | (240 255 240) | |
| слоновая кость | # FFFFF0 | (255 255 240) | |
| лазурный | # F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | # 000000 | (0,0,0) | |
| тускло-серый / тускло-серый | # 696969 | (105 105 105) | |
| серый / серый | # 808080 | (128 128 128) | |
| темно-серый / темно-серый | # A9A9A9 | (169 169 169) | |
| серебро | # C0C0C0 | (192,192,192) | |
| светло-серый / светло-серый | # D3D3D3 | (211 211 211) | |
| Gainsboro | #DCDCDC | (220 220 220) 900 18 | |
| белый дым | # F5F5F5 | (245 245 245) | |
| белый | #FFFFFF | (255 255 255) |
Список цветов с кодами
Информация о цвете
# 171005 содержит красный, зеленый и синий цвета примерно в одинаковой пропорции.Для веб-безопасного цвета # 171005: # 000000 (или # 000).
Цветовая модельRGB
# 171005 цвет Значение RGB составляет (23,16,5).
- красный значение 23;
- зеленый цвет — 16;
- синий значение 5,
RGB: (23,16,5) (9%, 6%, 2%)
канала RGB и насыщенность
R 23 из 255 = 9%
G 16 из 255 = 6%
B 5 из 255 = 2%
R + G + B ~ 6%. # 171005 темного цвета.
Доли цветов RGB в процентах
R + G + B =
23 + 16 + 5 = 44 (100%)
R 23 из 44 ~ 52,27%
G 16 из 44 ~ 36,36%
B 5 из 44 ~ 11,36%
Цветовая модель
CMYK
# 171005 цвет Цветовая модель CMYK составляет (0,30,78,91).
- значение голубого 0,00%
- пурпурный цвет: значение 30,43%
- желтый значение 78,26%
- значение ключевого цвета: 90,98%
CMYK: (0,30,78,91) C0M30Y78K91 (0%, 30%, 78%, 91%) (0.00 / 0,30 / 0,78 / 0,91)
Коды
Цвет # 171005 в популярных цветовых моделях
| 17 | 10 | 05 | |
|---|---|---|---|
| RGB | 23 | 16 | 5 |
| HSL | 37 ° | 64,29% | 5,49% |
| HSB / HSV | 37 ° | 78,26% | 9,02% |
| CMYK | 0.00% | 30,43% | 78,26% |
| 90,98% | |||
Цвет № 171005 в популярных системах счисления.
| HEX | 17 | 10 | 05 |
| Десятичное | 23 | 16 | 5 |
| Двоичное | 10111 | 10000 | 101 |
| Octal | 27 | 20 | 5 |
Оттенки и оттенки
Оттенки # 171005
Оттенки # 171005
Стили CSS3
Примеры кодов css и html для элементов с цветом # 171005.Также используйте rgb (23,16,5) вместо шестнадцатеричного кода.
Цвет шрифта текста
.myTextColor {color: # 171005; }
Цвет шрифта этого образца текста - # 171005.
Цвет шрифта текста — # 171005.
Цвет фона
.myBgColor {цвет фона: # 171005; }
Внутренний текст
Цвет фона этого div # 171005.
Цвет рамки
.myBorderColor {border: 1px solid # 171005; }
Div
Цвет границы этого блока # 171005.
Непрозрачность
.myOpacity80 {color: # 171005; непрозрачность: 0,8; }
80%
Текст, цвет # 171005 и непрозрачность 100% | 80% | 50% | 30%.
Фон со значением непрозрачности 100%.
Фон с непрозрачностью 80%.
Фон с непрозрачностью 50%.
Фон с непрозрачностью 30%.
Цвет тени текста
.textShadow {text-shadow: 3px 3px 1px # 171005;}
Текст здесь.
Этот текст имеет тень цвета # 171005.
.textShadow {text-shadow: 3px 3px 1px # 171005, 3px 3px 1px красный;}
Текст здесь.
Этот текст имеет тень с основным цветом # 171005 и красным второстепенным цветом.
Стили для старого Internet Explorer:
.textShadow {filter: Shadow (Color = # 171005, Direction = 45, Strength = 4)}
Текст
Этот текст имеет тень # 171005 и красный цвет в старом Internet Explorer.
Цвет тени Div box
/ * код css * /
.divShadow
{
-moz-box-shadow: 1px 1px 3px 2px # 171005;
-webkit-box-shadow: 1px 1px 3px 2px # 171005;
box-shadow: 1px 1px 3px 2px # 171005;
}
/ * HTML-код со встроенным стилем * /
Содержимое Div здесь У этого блока div есть тень цвета # 171005.
Предварительный просмотр
Предварительный просмотр цвета на черном фоне
Этот текст имеет цвет # 171005 на черном фоне.
Кнопка
Предварительный просмотр цвета на белом фоне
Этот текст имеет цвет # 171005 на белом фоне.
Кнопка
Предварительный просмотр черного цвета на фоне # 171005
Этот текст имеет черный цвет на фоне # 171005.
Кнопка
Предварительный просмотр белого цвета на фоне # 171005
Этот текст имеет белый цвет на фоне # 171005.
Кнопка
7380 цветных комбинаций бриллиантов
(0)Корзина покупателя
Корзина пуста
Всего
0 руб.00
Просмотр корзины Пройти к кассе- Розовые бриллианты
- Желтые бриллианты Желтый Бриллианты Желтый алмаз Обручальные кольца

 Такой дизайн может угнетать и лишать жизнь красок. Зато серый цвет может стать отличным фоном для ярких или пастельных тонов.
Такой дизайн может угнетать и лишать жизнь красок. Зато серый цвет может стать отличным фоном для ярких или пастельных тонов. Используется и в качестве акцентов: хромированные детали придают ему узнаваемость и блеск.
Используется и в качестве акцентов: хромированные детали придают ему узнаваемость и блеск.