IN COLOR BALANCE | Подбор цвета
IN COLOR BALANCE | Подбор цветаУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4574
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4572
гранатовый, канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, теплый желтый, цвет абрикоса, цвет апельсина, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4571
голубовато-серый цвет, голубой, голубой и коричневый, коричневый и бирюзовый, коричневый и голубой, коричневый цвет, монохромная цветовая палитра, небесный голубой, нежный бирюзовый, нежный голубой, нежный коричневый, оттенки голубого, оттенки коричневого, оттенки ледяной воды, оттенки серого, пастельный коричневый, песочный цвет, подбор цвета, серо-голубой цвет, серо-жемчужный цвет, серо-коричневый, серый с оттенком голубого, цвет воды, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4569
изумрудный цвет, кремовый, морские цвета, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки изумрудного цвета, подбор цвета для лета, серо-коричневые оттенки, теплые оттенки коричневого цвета, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морской воды, цвет песка, цвет чирок, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
Facebook Twitter Pinterest Share
IN COLOR BALANCE | Подбор цвета
IN COLOR BALANCE | Подбор цвета | Страница 5Цветовая палитра №4543
апельсиновый, коричневый, оттенки коричневого, оттенки теплого тона, пастельные коричневые тона, подбор цвета, подбор цвета для дома, светло серый, серый, темно-серый, теплый рыже-коричневый, тусклый оливковый, цвет апельсина, цвет какао, цвет кофе, цвет мрамора, цвет печеной глины, цвет сицилийского апельсина, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4542
«пыльный» синий, голубой, деревянный цвет, джинсово-синий цвет, джинсовый, коричневый, оттенки серо-синего, оттенки синего, палитра для зимы, пыльный голубой, рыже-коричневый, серо-синий, синий, холодные оттенки коричневого, цвет дерева, цвет черники, черничный цвет.
Facebook Twitter Pinterest Share
Цветовая палитра №4541
бежевый, коричневый, кремовый, молочный серый, небесный синий, нежный коричневый, осенние тона, оттенки коричневого, подбор цвета, рыже-коричневый, серый, синий, тёмно-зелёный, темно-синий, темный синий.
Facebook Twitter Pinterest Share
Цветовая палитра №4540
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4539
болотный цвет, желтый, желтый и зеленый, желтый цвет, зеленый цвет, кремово-желтый цвет, оттенки зеленого, палитры для дизайнера, подбор цвета, травянистый цвет, цвет болота, цвет зелени, цвет луга, цвет солнечного дня, цвет солнца, цвет травы, цвета для декора, цветовые палитры для декора.
Facebook Twitter Pinterest Share
Цветовая палитра №4538
бежевый, голубой и цвет песка, коричневый с оттенком изумрудного, морские тона, морские цвета, нежные оттенки коричневого, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки бежевого, оттенки голубого цвета, оттенки изумрудного цвета, оттенки моря, пастельные оттенки бежевого, подбор цвета для лета, серо-коричневые оттенки, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морского песка, цвет морской воды, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4537
баклажановый, бежевый, белый и сливовый, весенние тона, грязный белый, лиловый, монохром, монохромная палитра, монохромная серая цветовая палитра, монохромная цветовая палитра, оттенки серого, оттенки цвета сливы, пастельный бежевый, подбор цвета для дома, подбор цветового решения, светло серый, светло-серый с оттенком синего, серебристо-серый цвет, серо-сливовый, серый, серый и черный, серый с оттенком синего, сиреневый, сливовый, сливовый цвет, темно серый, темный сливовый, теплый коричневый, фиолетовый, холодный синий, цвет сирени, черно-белая цветовая гамма, черный.
Facebook Twitter Pinterest Share
Цветовая палитра №4536
бордовый, зеленый, нежная палитра для свадьбы, нежный розовый, оттенки лилового, оттенки розового, палитра для весны, пастельные оттенки лилового, розовый, светло серый, серебряный, серый, серый цвет для свадьбы, тёмно-зелёный, цвет вина, цвет вишни.
Facebook Twitter Pinterest Share
Теория цвета и цветовые палитры — полное руководство [2023]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 9 лет.0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
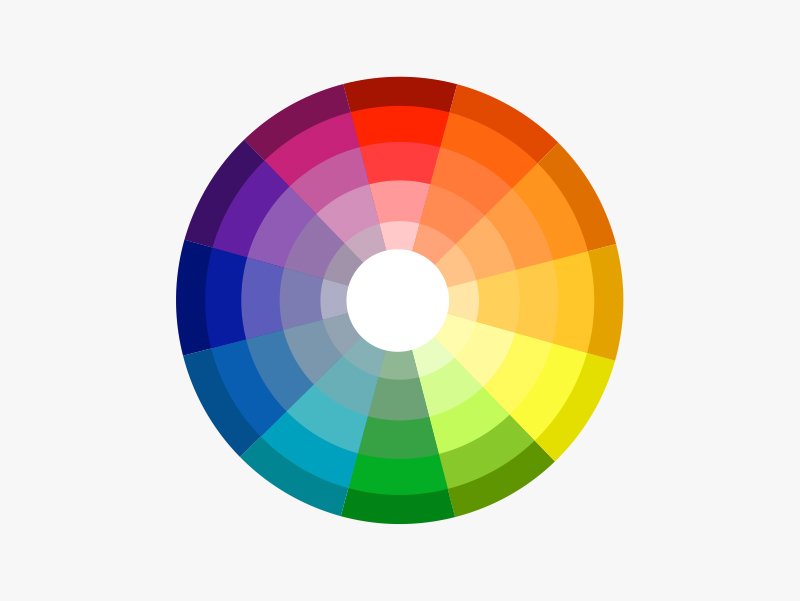
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цветов — это оранжевый, фиолетовый и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
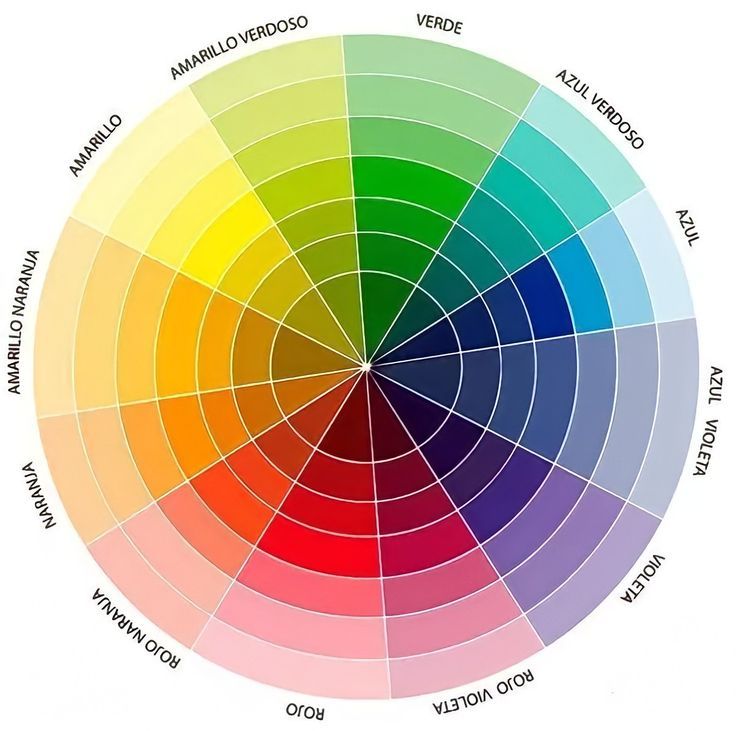
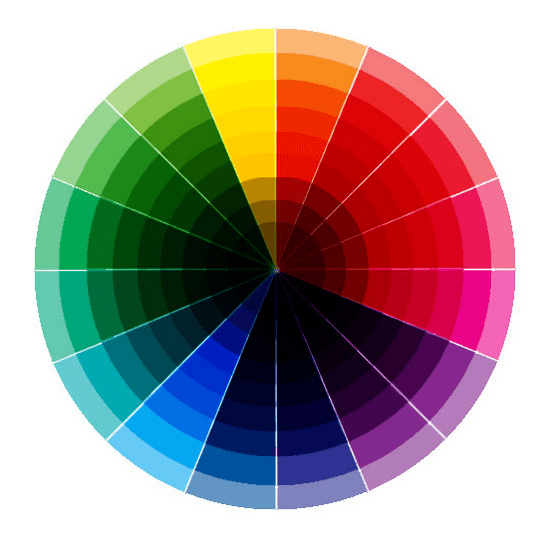
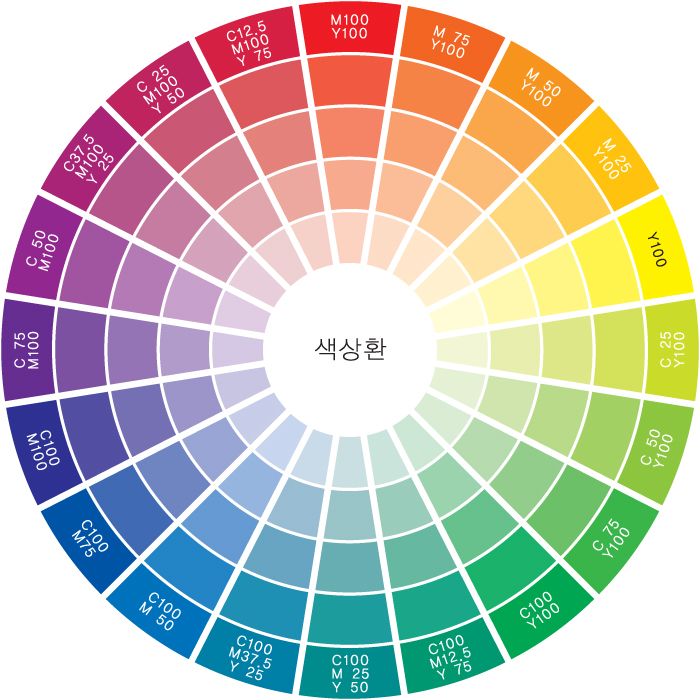
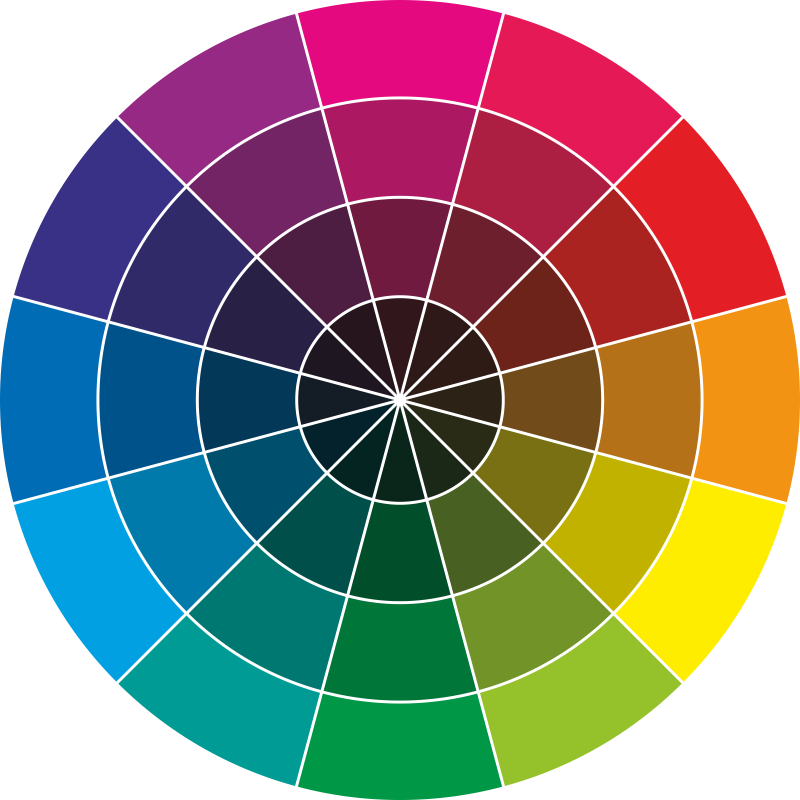
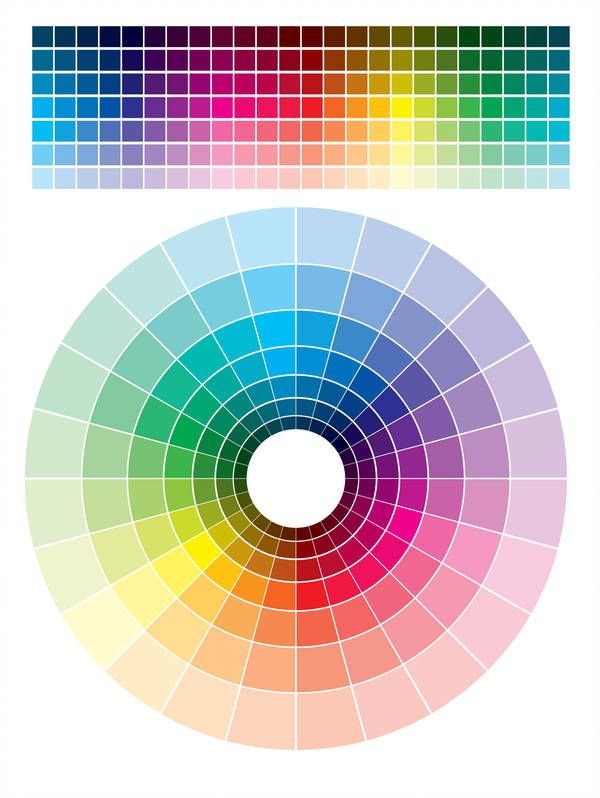
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы считаете себя новичком в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и вычитательные модели цвета
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление. 9№ 0014
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить читаемость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаясь классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Являясь источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator отличается своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключение
Если вам кажется, что это слишком много информации, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь. Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- Как улучшить свои навыки дизайнера пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 ключевых принципов для начинающих
Выбор цветовых палитр — документация seaborn 0.12.2
Seaborn позволяет легко использовать цвета, которые хорошо подходят для характеристик ваших данных и целей визуализации. В этой главе обсуждаются как общие принципы, которыми следует руководствоваться при выборе, так и инструменты Seaborn, помогающие быстро найти наилучшее решение для данного приложения.
В этой главе обсуждаются как общие принципы, которыми следует руководствоваться при выборе, так и инструменты Seaborn, помогающие быстро найти наилучшее решение для данного приложения.
Общие принципы использования цвета на графиках
Компоненты цвета
Благодаря тому, как работают наши глаза, определенный цвет можно определить с помощью трех компонентов. Обычно мы программируем цвета на компьютере, указывая их значения RGB, которые устанавливают интенсивность красного, зеленого и синего каналов на дисплее. Но для анализа перцептивных атрибутов цвета лучше думать с точки зрения оттенка , насыщенности и яркости 9029.8 каналов.
Оттенок — это компонент, который различает «разные цвета» в нетехническом смысле. Это свойство цвета приводит к именам первого порядка, таким как «красный» и «синий»:
.Насыщенность (или цветность) — это красочность . Два цвета с разными оттенками будут выглядеть более отчетливо, когда они имеют большую насыщенность:
.
Яркость соответствует тому, сколько света излучается (или отражается для печатных цветов) в диапазоне от черного до белого:
Меняйте оттенок, чтобы различать категории
Если вы хотите представить на графике несколько категорий, обычно следует менять цвет элементов. Рассмотрим простой пример: на каком из этих двух графиков легче подсчитать количество треугольных точек?
На графике справа «выскакивают» оранжевые треугольники, благодаря чему их легко отличить от кружков. Этот всплывающий эффект возникает из-за того, что наша зрительная система отдает предпочтение цветовым различиям.
Синий и оранжевый цвета различаются в основном своим оттенком. Оттенок полезен для представления категорий: большинство людей могут относительно легко различать умеренное количество оттенков, и точки, имеющие разные оттенки, но схожую яркость или интенсивность, кажутся одинаково важными. Это также облегчает обсуждение сюжетов. Рассмотрим этот пример:
Большинство людей смогли бы быстро установить, что на графике слева есть пять различных категорий, и, если бы их попросили охарактеризовать «синие» точки, смогли бы это сделать.
На графике справа, где все точки синие, но различаются по яркости и насыщенности, трудно сказать, сколько присутствует уникальных категорий. А как бы мы говорили о той или иной категории? — Довольно-но-не-слишком-синие очки? Более того, кажется, что серые точки уходят на задний план, делая их менее заметными по сравнению с более интенсивными синими точками. Если категории одинаково важны, это плохое представление.
Итак, как правило, для представления категорий используйте вариации оттенков. С учетом сказанного, вот несколько предостережений. Если у вас на графике больше нескольких цветов, может быть трудно помнить, что означает каждый из них, если только между категориями и цветами, используемыми для их представления, не существует заранее существующих ассоциаций. Это усложняет интерпретацию вашего сюжета: вместо того, чтобы сосредотачиваться на данных, зрителю придется постоянно обращаться к легенде, чтобы понять смысл того, что показано. Поэтому вы должны стремиться не делать сюжеты слишком сложными.
Изменение яркости для представления чисел
С другой стороны, вариации оттенков плохо подходят для представления числовых данных. Рассмотрим этот пример, где нам нужны цвета для представления количества на двумерной гистограмме. Слева мы используем круговую карту цветов, где постепенные изменения количества наблюдений в каждом бине соответствуют постепенным изменениям оттенка. Справа мы используем палитру, в которой используются более яркие цвета для представления ячеек с большим количеством:
.При использовании палитры на основе оттенков довольно сложно установить форму двумерного распределения. Напротив, палитра яркости делает более очевидным наличие двух заметных пиков.
Изменение яркости помогает увидеть структуру данных, а изменения яркости более интуитивно обрабатываются как изменения важности. Но на графике справа не используется карта оттенков серого. Его красочность делает его более интересным, а тонкие вариации оттенков увеличивают воспринимаемое расстояние между двумя значениями. В результате небольшие различия немного легче устранить.
Но на графике справа не используется карта оттенков серого. Его красочность делает его более интересным, а тонкие вариации оттенков увеличивают воспринимаемое расстояние между двумя значениями. В результате небольшие различия немного легче устранить.
Эти примеры показывают, что выбор цветовой палитры — это нечто большее, чем эстетика: выбранные вами цвета могут выявить закономерности в ваших данных при эффективном использовании или скрыть их при неправильном использовании. Не существует одной оптимальной палитры, но есть палитры, которые лучше или хуже подходят для определенных наборов данных и подходов к визуализации.
И эстетика имеет значение: чем больше люди хотят смотреть на ваши фигуры, тем больше шансов, что они чему-то у них учатся. Это верно даже тогда, когда вы делаете сюжеты для себя. Во время исследовательского анализа данных вы можете получить много похожих цифр. Изменение цветовых палитр добавит ощущение новизны, что поможет вам быть вовлеченным и готовым заметить интересные особенности ваших данных.
Так как же выбрать цветовые палитры, которые хорошо отображают ваши данные и выглядят привлекательно?
Инструменты для выбора цветовых палитр
Самая важная функция для работы с цветовыми палитрами — это, кстати, color_palette() . Эта функция обеспечивает интерфейс для большинства возможных способов создания цветовых палитр в Seaborn. И он используется внутри любой функции, имеющей аргумент палитры .
Первичный аргумент функции color_palette() обычно представляет собой строку: либо имя определенной палитры, либо имя семейства и дополнительные аргументы для выбора определенного элемента. В последнем случае color_palette() делегирует более конкретную функцию, например cubehelix_palette() . Также можно передать список цветов любым способом, который принимает matplotlib (кортеж RGB, шестнадцатеричный код или имя в таблице X11). Возвращаемое значение — это объект, обертывающий список кортежей RGB с несколькими полезными методами, такими как преобразование в шестнадцатеричные коды и расширенное представление HTML.
Вызов color_palette() без аргументов вернет текущую цветовую палитру по умолчанию, которую будет использовать matplotlib (и большинство функций Seaborn), если цвета не указаны иначе. Эта палитра по умолчанию может быть установлена с помощью соответствующих set_palette() , которая вызывает color_palette() внутри и принимает те же аргументы.
Чтобы мотивировать различные параметры, которые предоставляет color_palette() , будет полезно ввести схему классификации для цветовых палитр. В целом палитры относятся к одной из трех категорий:
качественные палитры, пригодные для представления категорийных данных
последовательные палитры, удобные для представления числовых данных
расходящиеся палитры, удобные для представления числовых данных с категориальной границей
Качественные цветовые палитры
Качественные палитры хорошо подходят для представления категорийных данных, поскольку большая часть их вариаций приходится на компонент оттенка. Цветовая палитра по умолчанию в Seaborn — это качественная палитра с десятью различными оттенками:
Цветовая палитра по умолчанию в Seaborn — это качественная палитра с десятью различными оттенками:
sns.color_palette()
Эти цвета имеют тот же порядок, что и цветовая палитра matplotlib по умолчанию, "tab10" , но они чуть менее интенсивны. Сравните:
sns.color_palette("tab10")
Seaborn на самом деле имеет шесть вариантов палитры matplotlib, которые называются deep , muted , pastel , Bright , dark и дальтоник . Они охватывают диапазон средних значений яркости и насыщенности:
Многие люди находят умеренные оттенки стандартной «глубокой» палитры эстетически приятными, но они также менее различимы. В результате их может быть труднее различить в некоторых контекстах, о чем следует помнить при создании графики для публикации. Это сравнение может быть полезно для оценки того, как цветовые палитры морских обитателей работают при моделировании различных форм дальтонизма.
Использование круговых цветовых систем
Если у вас есть произвольное количество категорий, самый простой способ найти уникальные оттенки — нарисовать равномерно распределенные цвета в круговом цветовом пространстве (тот, в котором оттенок меняется, сохраняя при этом яркость и насыщенность постоянными). Это то, что по умолчанию используется большинством функций Seaborn, когда им нужно использовать больше цветов, чем в настоящее время установлено в цветовом цикле по умолчанию.
Самый распространенный способ сделать это — использовать цветовое пространство hls , которое представляет собой простое преобразование значений RGB. Мы уже видели эту цветовую палитру в качестве контрпримера построения гистограммы:
sns.color_palette("hls", 8)
Из-за того, как работает зрительная система человека, цвета, которые имеют одинаковую яркость и насыщенность с точки зрения их значений RGB, не обязательно будут выглядеть одинаково интенсивно. Чтобы исправить это, Seaborn предоставляет интерфейс для системы husl (с тех пор переименован в HSLuv) , что обеспечивает меньшее изменение интенсивности при вращении цветового круга:
Чтобы исправить это, Seaborn предоставляет интерфейс для системы husl (с тех пор переименован в HSLuv) , что обеспечивает меньшее изменение интенсивности при вращении цветового круга:
sns.color_palette("husl", 8)
Когда Seaborn нужна категориальная палитра с большим количеством цветов, чем доступно по умолчанию, он будет использовать этот подход.
Использование категориальных палитр Color Brewer
Другим источником визуально приятных категориальных палитр является инструмент Color Brewer (у которого также есть последовательные и расходящиеся палитры, как мы увидим ниже).
sns.color_palette("Set2")
Имейте в виду, что качественные палитры Color Brewer имеют разную длину, и поведение по умолчанию color_palette() должно предоставить вам полный список:
sns.color_palette("Пара")
Последовательные цветовые палитры
Второй основной класс цветовых палитр называется «последовательными». Этот тип сопоставления подходит, когда данные варьируются от относительно низких или неинтересных значений до относительно высоких или интересных значений (или наоборот). Как мы видели выше, основным параметром изменения в последовательной палитре является яркость. Некоторые морские функции по умолчанию используют последовательную палитру при отображении числовых данных. (По историческим причинам как категориальные, так и числовые отображения указываются с
Этот тип сопоставления подходит, когда данные варьируются от относительно низких или неинтересных значений до относительно высоких или интересных значений (или наоборот). Как мы видели выше, основным параметром изменения в последовательной палитре является яркость. Некоторые морские функции по умолчанию используют последовательную палитру при отображении числовых данных. (По историческим причинам как категориальные, так и числовые отображения указываются с оттенок в таких функциях, как relplot() или displot() , даже несмотря на то, что числовые сопоставления используют цветовые палитры с относительно небольшим изменением оттенка).
Перцептивно однородные палитры
Поскольку они предназначены для представления числовых значений, наилучшие последовательные палитры будут однородными по восприятию , что означает, что относительная различимость двух цветов пропорциональна разнице между соответствующими значениями данных. Seaborn включает в себя четыре последовательных цветовых карты с единообразным восприятием:
Seaborn включает в себя четыре последовательных цветовых карты с единообразным восприятием: "ракета" , "мако" , "ракета" и "гребень" . Первые два имеют очень широкий диапазон яркости и хорошо подходят для таких приложений, как тепловые карты, где цвета заполняют пространство, в которое они нанесены:
sns.color_palette ("ракета", as_cmap = True)
sns.color_palette ("мако", as_cmap = True)
Поскольку экстремальные значения этих цветовых карт приближаются к белому, они не очень подходят для окрашивания таких элементов, как линии или точки: будет сложно выделить важные значения на белом или сером фоне. Карты цветов «вспышка» и «гребень» — лучший выбор для таких графиков. У них более ограниченный диапазон изменений яркости, который они компенсируют чуть более выраженным изменением оттенка. Направление шкалы яркости по умолчанию также изменено на противоположное, так что меньшие значения имеют более светлые цвета:
sns.color_palette («блик», as_cmap = True)
sns.color_palette («гребень», as_cmap = True)
Также можно использовать перцептивно однородные цветовые карты, предоставляемые matplotlib, такие как "magma" и "viridis" :
sns.color_palette ("магма", as_cmap = True)
sns.color_palette ("viridis", as_cmap = True)
Как и в соответствии с соглашением в matplotlib, каждая непрерывная карта цветов имеет обратную версию с суффиксом 9.0343 «_р» :
sns.color_palette ("rocket_r", as_cmap = True)
Дискретное и непрерывное отображение
Следует помнить, что Seaborn может генерировать дискретные значения из последовательных цветовых карт и при этом не будет использовать самые экстремальные значения. Сравните дискретную версию "ракета" с непрерывной версией, показанной выше:
sns.color_palette("ракета")
Внутри Seaborn использует дискретную версию для категорийных данных и непрерывную версию в режиме числового отображения. Дискретные последовательные цветовые карты могут хорошо подходить для визуализации категориальных данных с внутренним порядком, особенно если есть некоторые различия в оттенках.
Дискретные последовательные цветовые карты могут хорошо подходить для визуализации категориальных данных с внутренним порядком, особенно если есть некоторые различия в оттенках.
Последовательные палитры «cubehelix»
Воспринимаемые однородные цветовые карты сложно сгенерировать программно, поскольку они не основаны на цветовом пространстве RGB. Система cubehelix предлагает компромисс на основе RGB: она генерирует последовательные палитры с линейным увеличением или уменьшением яркости и некоторым непрерывным изменением оттенка. Хотя полученные цветовые карты не являются идеально однородными для восприятия, они обладают многими хорошими свойствами. Важно отметить, что многие аспекты процесса проектирования являются параметризуемыми.
В Matplotlib встроена версия cubehelix по умолчанию:
. sns.color_palette ("cubehelix", as_cmap = True)
Палитра по умолчанию, возвращаемая функцией seaborn cubehelix_palette() , немного отличается от стандартной в matplotlib тем, что она не вращается так далеко вокруг колеса оттенков и не охватывает столь широкий диапазон интенсивностей. Он также меняет линейное изменение яркости:
Он также меняет линейное изменение яркости:
sns.cubehelix_palette (as_cmap = True)
Другие аргументы для cubehelix_palette() управлять тем, как выглядит палитра. Две основные вещи, которые вы должны изменить, это start (значение от 0 до 3) и rot или количество оборотов (произвольное значение, но обычно от -1 до 1)
sns.cubehelix_palette (начало = .5, rot = -.5, as_cmap = True)
Чем больше вы вращаете, тем больше вариаций оттенков вы увидите:
sns.cubehelix_palette (начало = .5, rot = -.75, as_cmap = True)
Вы можете управлять как темными, так и светлыми конечными точками, а также их порядком:
sns.cubehelix_palette (start = 2, rot = 0, dark = 0, light = 0,95, reverse = True, as_cmap = True)
color_palette() принимает строковый код, начинающийся с "ch:" , для создания произвольной палитры кубической спирали. Вы можете передавать имена параметров в строке:
sns.color_palette("ch:start=.2,rot=-.3", as_cmap=True)
А для компактности каждый параметр можно указывать с его первой буквы:
sns.color_palette("ch:s=-.2,r=.6", as_cmap=True)
Пользовательские последовательные палитры
Для более простого интерфейса для настраиваемых последовательных палитр вы можете использовать light_palette() или dark_palette() , которые оба заполняют одним цветом и создают палитру, которая плавно переходит от светлых или темных ненасыщенных значений к этому цвету:
sns.light_palette ("морская зелень", as_cmap = True)
sns.dark_palette("#69d", reverse=True, as_cmap=True)
Как и в случае с палитрами cubehelix, вы также можете указать светлые или темные палитры через color_palette() или где угодно принимается палитра :
sns.color_palette («свет: b», as_cmap = True)
Обратить цветовую карту, добавив "_r" :
sns.color_palette("темный:salmon_r", as_cmap=True)
Палитры Sequential Color Brewer
В библиотеке Color Brewer также есть несколько хороших опций для последовательных палитр. В них входят палитры с одним основным оттенком:
. sns.color_palette ("Синий", as_cmap = True)
Наряду с многоцветными вариантами:
sns.color_palette("YlOrBr", as_cmap=True)
Расходящиеся цветовые палитры
Третий класс цветовых палитр называется «расходящимся». Они используются для данных, в которых интересны как большие низкие, так и высокие значения, и они охватывают среднее значение (часто 0), которое следует смягчить. Правила выбора хороших расходящихся палитр аналогичны хорошим последовательным палитрам, за исключением того, что теперь в цветовой карте должно быть два доминирующих оттенка, по одному на каждом полюсе (или рядом с ним). Также важно, чтобы начальные значения были одинаковой яркости и насыщенности.
Перцептивно однородные расходящиеся палитры
Seaborn включает в себя две перцептивно однородные расходящиеся палитры: "влаг" и "ледяной огонь" . Они оба используют синий и красный цвета на своих полюсах, которые многие интуитивно воспринимают как «холодный» и «горячий»:
Они оба используют синий и красный цвета на своих полюсах, которые многие интуитивно воспринимают как «холодный» и «горячий»:
sns.color_palette ("vlag", as_cmap = True)
sns.color_palette("icefire", as_cmap=True)
Индивидуальные расходящиеся палитры
Вы также можете использовать функцию Seaborn diverging_palette() для создания пользовательской палитры для расходящихся данных. Эта функция создает расходящиеся палитры с использованием цветовой системы husl . Вы передаете ему два оттенка (в градусах) и, при желании, значения яркости и насыщенности для крайних значений. Использование husl означает, что экстремальные значения и результирующие наклоны к средней точке, хотя и не идеально однородны для восприятия, будут хорошо сбалансированы:
sns.diverging_palette (220, 20, as_cmap = True)
Это удобно, когда вы хотите отойти от скучных границ холодных и горячих подходов:
sns.diverging_palette(145, 300, s=60, as_cmap=True)
Также можно сделать палитру, где середина темная, а не светлая:
sns.diverging_palette(250, 30, l=65, center="dark", as_cmap=True)
Здесь важно подчеркнуть, что следует избегать использования красного и зеленого цветов, хотя они интуитивно понятны.
Другие расходящиеся палитры
В matplotlib встроено несколько других хороших расходящихся палитр, включая палитры Color Brewer:
sns.color_palette («Спектральный», as_cmap = True)
И холодная теплая палитра , которая имеет меньший контраст между средними и крайними значениями:
sns.color_palette («теплый», as_cmap = True)
Как видите, существует множество вариантов использования цвета в ваших визуализациях. Seaborn пытается использовать хорошие настройки по умолчанию и предлагает большую гибкость.
Это обсуждение — только начало, и есть ряд хороших ресурсов для получения дополнительной информации о методах использования цвета в визуализации.

 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность. color_palette («блик», as_cmap = True)
color_palette («блик», as_cmap = True)
 color_palette("ch:start=.2,rot=-.3", as_cmap=True)
color_palette("ch:start=.2,rot=-.3", as_cmap=True)
 color_palette("темный:salmon_r", as_cmap=True)
color_palette("темный:salmon_r", as_cmap=True)
 diverging_palette(145, 300, s=60, as_cmap=True)
diverging_palette(145, 300, s=60, as_cmap=True)