Как спланировать дорожки на участке: ширина дорожки, плавные и извилистые дорожки, палн тропинок
Вам, наверняка, приходилось слышать про этот метод планирования дорожек в саду: вспахать землю на участке и посмотреть, где протоптаны тропинки. Но если жить на распаханном поле не входит в ваши планы, идите иным путем — составьте план дорожек на бумаге.
Как правило, все дорожки на участке можно условно отнести к одной из трех групп: функциональные, хозяйственные и прогулочные. Функциональные — соединяют основные маршруты перемещения по участку.
Хозяйственные — сугубо прагматичные: обходные дорожки вдоль забора и вокруг дома, проходы к инженерным сооружениям и т.д. Прогулочные — самые интересные: это дорожки и тропинки, как правило, не несущие утилитарной функции, а предназначенные для отдыха, любования и украшения участка. Часто они дублируют функциональные маршруты, предлагая более неторопливый и живописный путь между различными площадками. Каждый тип имеет оптимальную ширину дорожек и другие особенности. Итак, рассмотрим приемы и хитрости, которые вам помогут в этом разобраться получше.
Каждый тип имеет оптимальную ширину дорожек и другие особенности. Итак, рассмотрим приемы и хитрости, которые вам помогут в этом разобраться получше.
David Thorne Landscape Architect
Прямые и извилистые дорожки
Мы все помним из геометрии про кратчайший путь между точками. В городе доказательство этого представлено в виде тропинок, протоптанных на газонах. Но, все же, это не значит, что при планировании дорожки в своем саду нужно расчерчивать по линейке. Такой подход будет справедлив, если вы задумали классический регулярный сад, в остальных же случаях будут уместны более свободные формы и сочетание прямых и извилистых путей. Однако при этом не избежать вытоптанных газонов и цветников.
Продумайте взаимосвязи
Если вы спланируете все необходимые дорожки заранее, не придется протаптывать новые. Проанализируйте список зон, необходимых на участке, и те занятия, которые с ними связаны. Какие зоны должны быть соединены между собой и зачем? Своими руками обозначьте эти связи на бумаге. Так вы получите список функциональных дорожек.
Так вы получите список функциональных дорожек.
brucele
На какие вопросы нужно знать ответы
Полный список вы сможете составить, только исходя из образа жизни своей семьи. Базовые вопросы для планирования функциональных дорожек касаются основных зон сада, которые они объединят:
1. Въездная площадка и входная зона
Продумайте, будут ли они разделены или совмещены и нужна ли между ними дорожка.
2. Вход в дом
Смотрит ли главный фасад дома в сторону входа на участок? Или он обращен к внутреннему пространству? Вероятно, от входной зоны ко входу в дом будет вести дорожка.
3. Площадка для отдыха, площадка для барбекю и летняя кухня
Будут ли это отдельные зоны, или они совмещены? Насколько далеко они будут от дома? К ним тоже появится дорожка.
4. Прочее
Подумайте, нужны ли вам детская игровая зона и спортивная площадка? Собираетесь ли вы разбивать огород? Также на участке могут появиться отдельно-стоящая баня, гостевой домик, беседка. Все они должны соединяться с домом и другими площадками, но не во всех случаях — самым прямым путем.
Все они должны соединяться с домом и другими площадками, но не во всех случаях — самым прямым путем.
Совет: Дорожки между основными зонами участка будут иметь самую большую проходимость, а значит, должны сочетать функциональность, удобство и декоративность.
The Mercantile
Хозяйственные дорожки и площадки
Их очень легко упустить из вида при планировании. Подумайте, какие хозяйственные постройки и инженерные сооружения нужны вам на участке, ведь для их обслуживания и эксплуатации понадобятся дорожки. Это может быть площадка для сбора и вывоза мусора, для обслуживания септика, дорожки к дровяному сараю и в огороде между грядками.
Хозяйственные дорожки должны сохранять максимальную утилитарность. Ширина таких дорожек, форма и покрытие в полной мере определяется их функцией. И, как раз, применительно к хозяйственным дорожкам стоит вспомнить про кратчайший путь из пункта А в пункт В: их удобней приближать к прямым линиям.
Mozaic Landscapes
Прогулочные дорожки
Могут быть извилистыми — они от этого только выиграют.
Myron Greer Garden Design
Ширина дорожек
Самыми широкими должны быть основные, наиболее часто используемые маршруты. На функциональной дорожке должны легко разминуться два человека. Ширина хозяйственных дорожек может быть и небольшой, учитывайте здесь их назначение. Их ширина должна позволять проехать тачке или контейнерам там, где это необходимо. Прогулочные тропинки могут быть узкими, особенно если дублируют функциональный маршрут. Однако для большого сада прекрасным украшением станет широкая извилистая дорожка, рассчитанная на совместные прогулки.
Если говорить о конкретных цифрах, то 40-80 см — ширина дорожки для одного человека, от 100-120 см и более — оптимальная ширина дорожки для двух человек.
Совет: Сделайте дорожки в своем саду разной ширины, это разнообразит пространство и проявит их функцию.
Studio AB
Плавный изгиб
Для человека естественно перемещаться по плавной траектории — так это обычно происходит в природе. Соедините функциональные зоны единой, мягко изогнутой линией, пусть маршрут имеет естественный изгиб. Используйте дуги и кривые большого радиуса, и у вас не появится желания срезать напрямик. Этот прием не слишком удлинит путь, но сделает его значительно более эффектным.
Почти по прямой
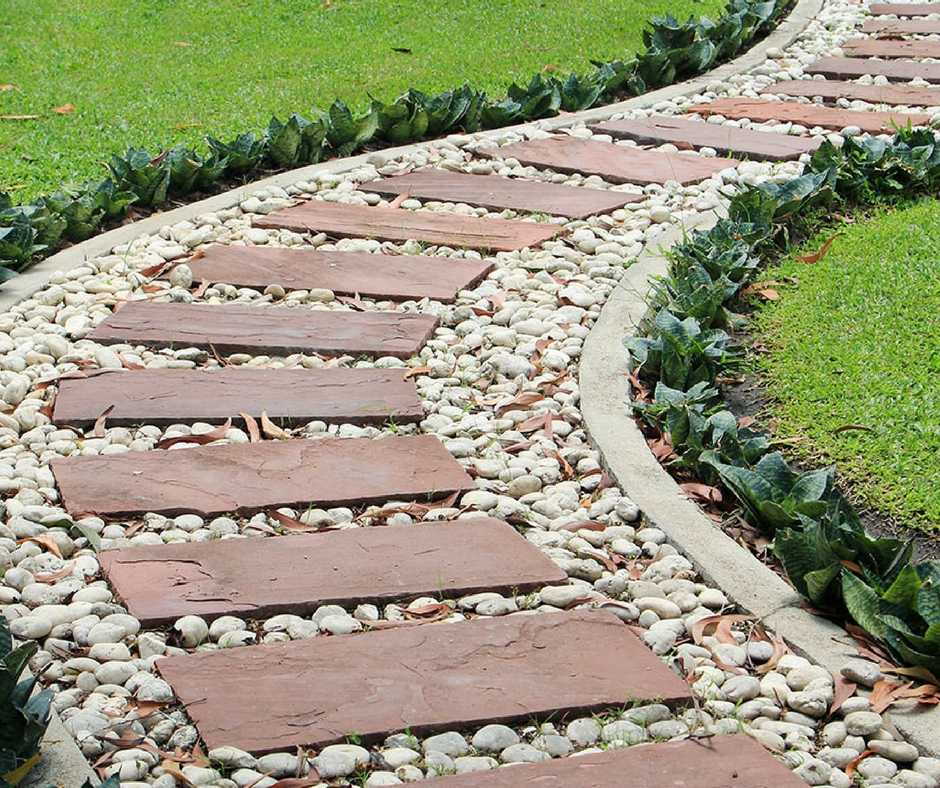
Эта маленькая хитрость позволит вам разнообразить прямые дорожки и вписать их в естественные природные формы. Дорожка на фотографии задает прямую траекторию движения, но при этом не выглядит прямой благодаря волнообразному извилистому краю.
Groundswell Design Group Inc.
Непрерывность движения
Дорожки не должны вести в никуда. Старайтесь, чтобы дорожки на вашей даче начинались и завершались осмысленно: они могут связывать площадки или перетекать одна в другую. Если же тупика избежать не удалось, украсьте его скульптурой, фонтаном, кустарником или цветником.
Если же тупика избежать не удалось, украсьте его скульптурой, фонтаном, кустарником или цветником.
Еще один важный момент: если дорожка, пересекая какую-либо зону, идет дальше, постарайтесь сохранить плавную траекторию. При этом проследите, чтобы дорожка не врезалась в гущу событий, то есть, чтобы людские потоки не пересекались.
Atelier Nelumbo Garden Design
Перекрестки
Старайтесь избегать острых углов при пересечении путей, вам, скорее всего, захочется их срезать, так сделайте это уже при закладывании дорожек. Соединяйте их плавными дугами или под углами, близкими к прямому. Острый угол будет уместен, только если две дорожки сливаются в одну.
Еще один вариант оформить пересечение садовых дорожек — сделать в этом месте площадку. В зависимости от размера площадки, можно украсить ее скульптурой в центре, или окружить цветочным бордюром.
David Morello Garden Enterprises, Inc.
Great Oaks Landscape Associates Inc.
Разбить монотонность
Площадка также поможет разнообразить длинную прямую дорожку, разбить ее на отрезки. Другие приемы, решающие эту задачу, — размещение на длинной тропе пергол, увитых растениями, и декоративных ворот, или создание кулис на пути при помощи живых изгородей и массивов кустарников.
Peter Fudge Gardens
Классический и эффективный прием украшения длинного прямого маршрута — превратить его в аллею. Высадите с одной или двух строн прямой дорожки деревья, и их вертикальный ритм дополнит ее линейность, позволит показать перспективу и создаст настроение тожественности.
Может показаться, что он подходит только для большого участка, но это не так. На небольших пространствах используйте невысокие стриженные деревья, плакучие формы, или штамбовые кустарники.
Совет: Имитацию аллеи для компактного участка поможет также создать ряд из цветов или трав в высоких кашпо.
Todd Richesin Interiors
Рельеф
Если вам повезло с рельефным участком, это также можно использовать как декоративный и композиционный прием при создании дорожек. Рельеф поможет вам в планировании, подсказывая, наряду с существующими на участке строениями и крупными насаждениями, расположение зон и маршруты движения.
Ступеньки помогут разнообразить путь и структурировать его. Но при их размещении необходимо учитывать эргономические факторы. Высота и ширина ступенек должна быть удобна. Эти показатели будут зависеть от роста членов вашей семьи, но обычно комфортная ширина ступени для наружного, ландшафтного пространства находится в промежутке 38-40 см, высота — 10-14 см. Также желательно, чтобы в одном подъеме было не менее трех ступеней.
Judy’s Gardens & Design
При этом на хозяйственных путях ступенек, по возможности, следует избегать. Если это невозможно, сделайте плавный подъем, или устройте пандус.
Если это невозможно, сделайте плавный подъем, или устройте пандус.
Совет: На равнинном участке разнообразие рельефа поможет создать декоративный мостик над настоящим или сухим ручьем.
The Barn: Landscape + Architecture
Окантуйте
Высадите вдоль дорожек бордюр из цветов или низких кустарников, это не только добавит декоративности, но и убережет от соблазна срезать путь через газон там, где это не нужно.
Расставьте акценты
Изгибы дорожек задают направление взгляда при движении — хороший пример такой дорожки на фото, можно выложить ее, словно кирпичи огромной крепости. Создайте для него зацепки. Расставьте акценты в ключевых точках маршрута, на его поворотах. Особенно это важно учитывать при создании прогулочных тропинок. В качестве акцентов могут выступать деревья, кустарники, скульптуры и фонтаны, цветники и растения в кашпо, декоративные постройки: беседки, перголы, скамьи. То, что привлекает взгляд и выделяется на фоне окружающего пейзажа.
То, что привлекает взгляд и выделяется на фоне окружающего пейзажа.
Совет: Не обязательно располагать их прямо возле дорожки — на расстоянии они будут работать даже лучше.
Dear Garden Associates, Inc.
Выше сырости
Чтобы вам не приходилось перепрыгивать через лужи, расположите дорожки чуть выше окружающего пространства и обеспечьте небольшой уклон для стока воды. Он может быть односторонним или двусторонним. Хороший дренаж, открытый, или закрытый также позволит избежать застоя воды.
Детские дорожки
Пока взрослые проходят сто метров, дети пробегают пятьсот. Сделайте специальные «детские» дорожки, чтобы реализовать их активность. Они могут идти параллельно взрослым, одновременно выполняя роль декора, например, из вкопанных вдоль дорожки пеньков, или декоративных камней. А могут предлагать альтернативный маршрут от одной зоны к другой. Пусть детский маршрут будет более длинным, петляет, извивается, проходит сквозь кустарники и пересекает основной путь. Сделайте его секретным, полностью или частично, расположите дорожку за кустами или массивами растений. Эта дорожка может быть совсем узкой, ведь она предназначена только для маленьких детских ног.
Сделайте его секретным, полностью или частично, расположите дорожку за кустами или массивами растений. Эта дорожка может быть совсем узкой, ведь она предназначена только для маленьких детских ног.
Каким бы ни был ваш участок: просторным, маленьким, или совсем кулуарным, заранее обдумав и спланировав маршруты с учетом функциональных потребностей и предпочтений вашей семьи, вы сможете сделать их действительно удобными и красивыми.
Совет: Для маленького участка справедливо объединение типов и функций, поэтому постарайтесь придать функциональным дорожкам некоторые черты прогулочных и сделайте их удобными для хозяйственных нужд. А их размеры и покрытия планировать, исходя из условий повышенной проходимости.
СМОТРИТЕ ПО ТЕМЕ…
Больше 4000 фото тротуарной плитки в подборке Houzz
РАССКАЖИТЕ В КОММЕНТАРИЯХ…
Как вы планировали дорожки на своем участке? Приходилось ли потом дополнять их новыми тропинками?
Спонсируемые
Anspruchsvolle Architekturlösungen: Neubau & Sanierungen in Düsseldorf
Садовые дорожки на даче — чем выложить и как сделать тропинку на участке
Одно из неудобств для комфортного отдыха на загородном участке – это грунтовые дорожки на даче, которые при первом дождике превращаются в скользкое непроходимое болото, ходить по ним одно мучение. Поэтому современный дачный участок должен быть поделён на несколько зон, чтобы облегчить доступ к каждой из них, лучше всего проложить дорожки, которые помогут без проблем передвигаться по даче.
Поэтому современный дачный участок должен быть поделён на несколько зон, чтобы облегчить доступ к каждой из них, лучше всего проложить дорожки, которые помогут без проблем передвигаться по даче.
Все зоны на дачном участке должны быть связаны между собой сеткой дорожек. Тротуарные дорожки должны состоять из основания, покрытие, водотоков, бордюров. Основанием дорожек служит специально обработанный грунт: сверху снимают растительный слой сантиметров на 15 и засыпают слой из гравия, щебня, битого кирпича. Поливают всё водой и хорошо утрамбовывают.
Если засыпали только песок, то его достаточно будет выровнять и утрамбовать. Если засыпать канал слоем крупного щебня, сверху засыпают мелкий, а после ещё песок и всё тщательно утрамбовывают. Верхний слой выкладывают из каменных или бетонных плит, можно из битого кирпича, так, чтобы он возвышался над землёй на несколько сантиметров.
Вернуться к оглавлению
Содержание материала
- 1 Планировка участка
- 2 Подборка материала под дорожки
- 3 Укладка дорожек
- 4 Как положить бетонные плиты своими руками
- 5 Укладка дорожек натуральным материалом
Планировка участка
Для того чтобы сделать дорожку на даче сначала нужно спланировать участок. При планировке линии прохождения дорожек отмечают колышками. Дорожки должны быть широкими, чтобы можно было свободно по ним пройтись, прокатить тачку или принести ведро с урожаем. Не все придерживаются принципа, что дорожки должны быть прямыми. Некоторым нравится, когда формы дорожек на даче разные. Чтобы дойти к нужному месту кратчайшим путём, дорожки лучше проложить прямо.
При планировке линии прохождения дорожек отмечают колышками. Дорожки должны быть широкими, чтобы можно было свободно по ним пройтись, прокатить тачку или принести ведро с урожаем. Не все придерживаются принципа, что дорожки должны быть прямыми. Некоторым нравится, когда формы дорожек на даче разные. Чтобы дойти к нужному месту кратчайшим путём, дорожки лучше проложить прямо.
Извилистые дорожки можно при желании соединить или придумать свой маршрут, по которому можно будет передвигаться.
Некоторые хозяева дач поступают проще – протаптывают тропинки, по которым им удобнее всего передвигаться, а только после облагораживают их. Тем более что ресурсы для ландшафтного дизайна можно подобрать в любом магазине, и доступны они почти каждому. Даже, например, резиновые дорожки, или пластиковые дорожки для дачи.
Дачная дорожка из резиновых модулейПеред началом работ можно изучить соответствующие сайты в интернете и ознакомиться с вариантами обустройства дорожек. Немаловажным фактором является желание проводить такие работы. Дорожки играют важную роль в облагораживании всей территории и соединяют в один общий ансамбль отдельные зоны участка.
Немаловажным фактором является желание проводить такие работы. Дорожки играют важную роль в облагораживании всей территории и соединяют в один общий ансамбль отдельные зоны участка.
При выборе материала необходимо руководствоваться составом почвы, климатом в регионе, где проводится устройство дорожек. Если решили выложить дорожки деревом, а регион подвержен частыми дождями, то дерево быстро придёт в негодность. На глинистой почве тоже лучше не устраивать деревянные дорожки. Прекрасный вариант для деревянной тропинки – подобрать по цвету композитную доску, имитирующую рисунок спила ствола дерева. Этот новый влагостойкий материал дорогой и не всем по карману.
Вернуться к оглавлению
Подборка материала под дорожки
После того как вы определились и распланировали маршруты, по которым вы будете передвигаться, встаёт вопрос – чем выложить дорожки? Так как виды дорожек бывают разные и материал для дорожек подбирают в зависимости от их предназначения, берут во внимание дизайн построек на участке.
- Если дом выложен из кирпича, то дорожку лучше выложить тоже кирпичом или тротуарный плиткой, а если дачный домик представляет собой деревянный сруб, то для него подойдут дорожки, уложенные древесными спилами или гравием, если по участку планируете ходить пешком, то достаточно будет выложить дорожки из щебня, гравия или деревом.
Гармония дизайна дорожки и каменного дома
- Некоторые предпочитают проезжать по участку на автомобиле, тогда для покрытия нужен прочный материал, такой как бетонный булыжник или тротуарная плитка. Но в основном, используют дорожки из гравия, потому что они не нуждается в особом уходе, практичные, универсальные в дизайне, подходят ко всем стилям, не требует больших затрат времени и финансов.
- Ещё самым простым материалом является песок. Но он легко смывается даже небольшим дождём и дорожки периодически придётся обновлять.
- Известный материал для укладки – кирпич, который укладывают плашмя или на ребро. Чтобы выложить дорожку из кирпича придётся потратить много времени.
 К тому же кирпич материал хрупкий, и дорожку, так же как из песка, придётся в скором времени обновлять.
К тому же кирпич материал хрупкий, и дорожку, так же как из песка, придётся в скором времени обновлять. - Бетон хоть и традиционный материал, но не все довольствуются им. Лучше уже использовать клинкерный кирпич, тем более что доступен он повсеместно.
- Популярное покрытие дорожек в настоящее время – это садовый паркет. Его выполняют разной формы в виде щитов. Так же проводят строительство дорожки декингом, деревянные щиты с удобными креплениями из композита. Какая укладка довольно проста, но только специалист сможет правильно подобрать деревянное покрытие так, чтобы дорожки гармонично сочетались со всеми постройками. Дорожки из садового паркета
- Тротуарная плитка для дорожек – тоже доступный материал. Многообразие форм и цветовой гаммы позволяют с лёгкостью подобрать подходящую плитку для участка. Некоторые хозяева используют для дорожек брусчатку, но можно для экономии времени воспользоваться тротуарной плиткой с имитацией цвета и формы брусчатки.
Оформление дорожек на даче, так же как и беседок, веранд или открытых террас может быть с включением осколков камня или мрамора, узорчатым, из красного кирпича в сочетании с бетонными плитами, крупными плоскими камнями или железняка. Любой такой материал должен быть с шероховатой поверхностью, чтобы можно было передвигаться по нему в дождь или гололедицу.
Любой такой материал должен быть с шероховатой поверхностью, чтобы можно было передвигаться по нему в дождь или гололедицу.
Вернуться к оглавлению
Укладка дорожек
Покрытие располагают с небольшим уклоном от центра к краям для стекания воды. Когда же из-за условий рельефа этого сделать нельзя, то по обе стороны дорожки нужно сделать водотоки, а дорожку наклоняют только в одну сторону.
Красный кирпич для дорожек на приусадебных или садовых участках смотрится очень красиво. Пережженный кирпич – «железняк» – укладывают на основание по запланированному заранее рисунку. Подготовленное место засыпают слоем песка, смачивают водой и кладут кирпич. По краям дорожку можно оборудовать небольшим бордюром из кирпичей расположенных стоя или под углом. Кирпичные покрытия утрамбовывают деревянным брусом, после чего обильно заливают водой и дают вылежаться.
Так же на песчаном основании готовят дорожки из природного камня, который подбирают из бута, специально созданных камней или колотого булыжника. Материал долговечный и привлекательный. Камни разных размеров укладываются так, чтобы они плотно соприкасались друг с другом. А если проводят мощение дорожки крупными камнями, то нужно их чередовать с промежутками в несколько сантиметров. Эти промежутки после посыпать грунтом и засеять травой, которую после прорастания периодически подкашивают.
Если по дорожке из природного камня плоской формы будет приезжать транспорт, камень выкладывают на бетонное основание. Подготовленное углубление засыпают мелким камнем, галькой или щебнем, заливают водой, утрамбовывают и покрывают всё бетоном, выравнивая поверхность. На такое основание кладут плоский камень, заливают промежутки цементным раствором.
Вернуться к оглавлению
Как положить бетонные плиты своими руками
Выкладывать дорожку из стандартных бетонных плит довольно просто. Готовят основание на песчаной основе и плитку укладывают плотно друг к другу или с промежутками, которые после засыпают почвой, песком или засевают травой. Поверхность плиты должна возвышаться над землёй на несколько сантиметров, так как со временем дорожка может проседать.
Готовят основание на песчаной основе и плитку укладывают плотно друг к другу или с промежутками, которые после засыпают почвой, песком или засевают травой. Поверхность плиты должна возвышаться над землёй на несколько сантиметров, так как со временем дорожка может проседать.
Бетонные плиты можно купить, а можно изготовить самому. Изготавливают любой формы, но рекомендуют изготавливать их шириной более пяти сантиметров и длиной около пятидесяти сантиметров. Приготовить бетонную плиту весьма просто. Для основания подойдёт металлический лист или фанера с установленной опалубкой, которую заполняют бетоном.
Когда бетонная масса застыла, опалубку снимают, и плиту можно использовать по назначению. Опалубку готовят любой формы из деревянных брусков. Для опалубки так же подходит листовое железо, которому придают различную форму – овальную, круглую или имитирующую природный камень. Лицевую поверхность плит декорирует галькой, кусочками цветного стекла, керамической плиткой.
Для этого при помощи клея на лист бумаги наклеивают декоративные включения, сверху устанавливают форму, заливать бетоном и когда затвердеет всё, бумагу смывают. Плитам придают так же рельефную фактуру с помощью металлического листа или толстой проволоки. Чтобы добавить таким изделиям прочности, плитку сверху обрабатывают цементом, а внутрь закладывают металлические стержни или проволоку.
Часто для проезда автотранспорта выкладывают бетонные дорожки, которые бывают двухколейные или одноколейные. Двухколейные дорожки размещает параллельно пути шириной сантиметров в 60, роют канавки и засыпают их слоем камня и щебня, установив предварительно опалубку из досок. Верхняя кромки досок должна выступать над землей на пять сантиметров. Опалубку выравнивают забитыми в грунт колышками и укрепляют.
Широкая бетонная дорожкаЗатем бетонную массу заливают внутрь, а когда она затвердеет, по краям кладут бордюр из грунта и засыпают его песком, галькой или засевают травой. Пешеходные дорожки выполняют таким же образом, поверхность можно декорировать под бетонные плиты или в виде природного камня.
Вернуться к оглавлению
Укладка дорожек натуральным материалом
Сложным видом покрытия дорожек являются плитки из естественного камня. Не у всех получается красиво выложить такой материал своими руками, который называют просто «пластушками». Такие плитки представляют собой необработанный камень из песчаника или глинистых сланцев. Их толщина колеблется от четырёх до восьми сантиметров, а ширина и длина таких плиток может быть разной. Поэтому ещё перед началом укладки плитки сортируют приблизительно по размеру. Большую плитку можно расколоть на несколько мелких заготовок.
Укладка дачных дорожек хоть и трудная, но после окончания работ участок дачи будет иметь привлекательный вид. Для укладки такого материала необходимо, чтобы под рукой был молоток и небольшая кирка для раскалывания заготовок. Специалисты-строители используют в работе вместо молотка «болгарку». Плитку выкладывают таким образом, чтобы швы были одинаковые между всеми заготовками.
Ширину шва выдерживают от десяти до двадцати миллиметров, если какая-то плитка ложится неровно, выше, чем соседние плитки, её не убирают, а удаляют только из-под неё лишний песок. Иногда вместо песка используют смесь цемента с песком. Через некоторое время смесь затвердевает, образуется надёжное основание. После швы засыпают песком или гарцовкой. Дополнительно украшают такие дорожки на даче бордюром из искусственной плитки или бетонными брусками на цементном растворе.
Дорожки придадут вашему саду уют и индивидуальность.
Использование путей и папок · Темы веб-разработчиков · Изучение Интернета
Как разработчик, вы должны хорошо знать, как работает система каталогов.
Пути и URL-адреса
Пути — это синтаксис, который мы пишем для ссылки и поиска файлов и папок на нашем компьютере.
Когда дело доходит до путей для веб-сайта, они также превращаются в URL-адреса. Таким образом, пути и URL-адреса при создании веб-сайтов абсолютно одинаковы.
☛ См. соглашение об именах
Корневая папка
Чтобы начать пути, нам нужно понять, как настроена наша папка. «Корневая» папка является основной папкой для веб-сайта. Наш репозиторий Git. Где находится наша домашняя страница.
Если на изображении выше наша корневая папка prehistoric-animals — вы можете увидеть это в строке заголовка окна.
Нашей домашней страницей нашего веб-сайта является файл index.html , находящийся непосредственно в нашей корневой папке . Это файл по умолчанию. Веб-сервер автоматически вызовет его для отображения нашей домашней страницы, поэтому он должен называться index.html .
Пути в одной папке
При создании пути в той же папке нам нужно указать только имя файла этой папки.
- Из:
INDEX.HTMLдо:PLESIOSAURS.HTML— Путь:PLESIOSAURS. HTML
HTML - от:
Index.htmlдо:.
Даже если мы находимся внутри папки и нам нужно добраться до другого файла в той же папке, мы просто пишем его имя.
- From:
apatosaurus.htmltotyrannosaurus.html— Path:tyrannosaurus.html
We can start these paths with ./ and get the same effect:
- From:
index .htmlto:pterosaurs.html— Путь:./pterosaurs.html
./ является неявным, то есть он будет добавлен, если мы не добавим его сами.
Переход в папки
Чтобы написать путь, который перемещается в папку, мы указываем имя папки, за которым следует косая черта, затем имя файла.
- Из:
Индекс. /main.css - От:
index.htmlдо:logo.svg— Путь:images/logo. svg
svg
Индекс подпапки
Если у папки есть собственный файл index.html , нам не нужно указывать его в пути.
- от:
Pterosaurs.htmlдо:Индекс.html— Путь:Dinosuars/
, затем выходя из папки
, когда выдвигаются из плат. соблюдайте все вышеперечисленные правила.
- От:
apatosaurus.htmlдо:pterosaurs.html— Путь:../pterosaurs.html - Из:
apatosaurus.htmlв:main.css— Путь:../css/main.css66 apatosaurus.html to:
logo.svg— Путь:../images/logo.svg
Если вам нужно выйти из многих папок, просто добавьте больше:
../../ Out из 2 папок ../../../ Из 3-х папок ../../../../ Из 4 папок и т.п.
Относительный против абсолютного
Все пути, которые мы узнали выше, относятся к местоположению, в котором вы сейчас находитесь, — это называется относительным документом.
- Если путь начинается с нуля, это означает «начни там, где я, и иди оттуда».
- Если путь начинается с
../, это означает «подняться на одну папку вверх от того места, где я нахожусь, а затем перейти оттуда».
Но мы можем быть очень конкретными в отношении наших путей, делая их абсолютными.
Абсолют
Там, где относительные пути относятся к текущему местоположению, абсолютные пути относятся к Интернету верхнего уровня и URL-адресам.
- Если мы начинаем путь с протокола (http[s]), это означает: «Начните с верхнего уровня Интернета, замените все и работайте оттуда».
Если бы наш сайт размещался на домене prehistoric-animals.com , мы бы получили следующие пути:
https://prehistoric-animals.com/ https://доисторические животные.com/plesiosaurs.html https://доисторические животные.com/динозавры/ https://доисторические животные.com/динозавры/апатозавр.html https://доисторические животные.com/css/main.css https://доисторические-животные.com/images/trex.jpg
Вот как мы пишем пути к другим сайтам:
https://www.google.ca/ https://github.com/ http://www.starwars.com/databank/тысячелетний сокол
Относительный протокол
Если мы не хотим писать протокол (https), мы можем просто оставить его отключенным, и браузер автоматически добавит его за нас.
Будьте осторожны, потому что браузер добавит тот же протокол, что и наш веб-сайт.
- Если мы начинаем путь с
//, это означает «начать сразу после протокола, заменив все домены, и работать оттуда».
//доисторические животные.com/ //доисторические животные.com/plesiosaurs.html //доисторические животные.com/динозавры/ //github.com/ //www.starwars.com/databank/тысячелетний сокол
Корневой относительный
Если мы хотим писать пути только внутри нашего домена, но иметь больше абсолютных путей, мы можем использовать корневые относительные пути.
- Если мы начинаем путь с
/, это означает «начать с корневого домена и работать оттуда».
/ (переход на главную страницу) /плезиозавры.html /динозавры/ /динозавры/апатозавр.html /css/main.css /images/trex.jpg
Где мы используем этот материал?
Везде.
- В HTML-ссылках
href:…
- В тегах изображений
src:
- При связывании CSS
href: - При использовании
background-imageв CSS:background-image: url("in/here.jpg") В адресной строке браузера для навигации.
В Finder «Перейти к папке…»,
⌘⇧G.- Командная строка на вашем компьютере, она же Терминал.
Почему это не работает на моем локальном веб-сайте?
Некоторые из различных стилей путей не будут работать на вашем локальном веб-сайте, если вы не используете веб-сервер.
Причина, по которой они не работают, заключается в том, что мы часто используем протокол file:// для просмотра наших веб-сайтов. Если вы перетащите свой HTML-файл прямо в браузер, внимательно посмотрите на URL-адрес, он должен начинаться с file:// — это означает, что он находится только на вашем компьютере, а не в Интернете.
-
/— относительный корень не будет работать, потому что он будет ссылаться на корень вашего жесткого диска, а не на корень домена, потому что домена нет. -
//— относительный протокол не будет работать, потому что ваш протокол — этофайл, где все остальное в Интернете —httpилиhttps.
Для правильной работы этих двух форм синтаксиса требуется веб-сервер.
Обзор синтаксиса
Вот другой синтаксис, который вам нужно знать для работы с путями:
-
начать с нуляили.— одна точка + косая черта /
/
Начните с того же места, что и этот файл, и работайте оттуда.
Неявно, если вы ссылаетесь на имя файла, которое не начинается с косой черты, например.index.htmlсовпадает с./index.html -
../— двойная точка + косая черта
Начните с того же места, что и этот файл, перейдите в папку и работайте оттуда.
Можно комбинировать:../../— выходит две папки -
/— косая черта в начале
Начните с корневого домена и работайте оттуда. -
//— двойной слеш в начале
Начать сразу после протокола, заменив все домены, и работать оттуда. -
https://— протокол в начале
Начать с верхнего уровня интернета, заменив всё, и оттуда работать.
Пути на вашем компьютере
Если вы используете эти пути только на своем компьютере, для «Перейти к папке…» и Терминале, есть несколько отличий:
-
/— это корень жесткого диска вашего компьютера -
//,http://— ничего не сделает, потому что вы не в сети
И получаем лишний начальный символ , ~ : запустите в своей домашней папке.
-
~/Desktop— перейти в мою папку на рабочем столе -
~/Dropbox— перейти в мою собственную папку Dropbox0053
Управление путями в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выбор
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
На панели «Пути» («Окно» > «Пути») отображается имя и миниатюра. изображение каждого сохраненного пути, текущего рабочего пути и текущего
векторная маска. Отключение миниатюр может повысить производительность. К
просмотреть путь, необходимо сначала выбрать его на панели «Контуры».
изображение каждого сохраненного пути, текущего рабочего пути и текущего
векторная маска. Отключение миниатюр может повысить производительность. К
просмотреть путь, необходимо сначала выбрать его на панели «Контуры».
A. Сохраненный путь B. Временный рабочий путь C. Путь векторной маски (появляется только когда выбран слой формы)
Выберите путь
Щелкните имя пути на панели «Контуры». За один раз можно выбрать только один путь.
Отменить выбор пути
Щелкните в пустой области панели «Контуры» или нажмите Esc.
Изменение размера миниатюр пути
Выберите «Параметры панели» на панели «Контуры» меню и выберите размер или выберите «Нет», чтобы отключить отображение эскизов.
Изменить порядок наложения пути
Выберите путь на панели «Пути», и перетащите путь вверх или вниз.
 Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши.
Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши.Нельзя изменить порядок векторных масок или рабочих пути на панели «Контуры».
- Чтобы создать путь без его имени, щелкните Кнопка «Создать новый путь» в в нижней части панели «Контуры».
- Чтобы создать и назвать путь, убедитесь, что рабочий путь не указан. выбрано. Выберите «Новый путь» в меню панели «Контуры» или щелкните, удерживая клавишу «Alt». (Windows) или нажмите, удерживая клавишу Option (Mac OS), кнопку «Новый путь». в нижней части панели. Введите имя для пути в New диалоговое окно «Путь» и нажмите «ОК».
Выбирать инструмент фигуры или перо, а затем нажмите кнопку «Контуры» в панель параметров.
Установите параметры инструмента и нарисуйте траекторию. Для большего информацию см. в разделе Инструмент «Форма» варианты и о инструменты «Перо».
При необходимости нарисуйте дополнительные компоненты пути.
 Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:
Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:Добавить в область пути
Добавляет новую область к перекрывающимся областям пути.
Вычесть из области пути
Удаляет новую область из перекрывающейся области пути.
Пересечение областей пути
Ограничивает путь пересечением новой области и существующая площадь.
Исключить перекрывающиеся области пути
Исключает область перекрытия в консолидированном пути.
Во время рисования с помощью инструмента формы удерживайте нажатой клавишу Shift чтобы временно выбрать опцию «Добавить в область пути»; удерживайте Alt (Windows) или Option (Mac OS), чтобы временно выбрать Вычесть из области пути.

Вы можете определить цвет и толщину линий контура по своему вкусу и для лучшей видимости. При создании пути — например, с помощью инструмента «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий пути. Кроме того, укажите, хотите ли вы предварительно просматривать сегменты контура при перемещении указателя между щелчками (эффект резиновой ленты).
Параметры контура: толщина и цветПри использовании инструмента «Перо» или «Фигура» для создания рабочего контура новый контур отображается как рабочий контур на панели «Контуры». Рабочий путь временный; вы должны сохранить его, чтобы не потерять его содержимое. Если вы отмените выбор рабочего пути, не сохранив его, и снова начнете рисовать, новый путь заменит существующий.
При использовании инструмента «Перо» или «Фигура» для создания нового слоя-фигуры новый контур отображается в виде векторной маски на панели «Контуры». Векторные маски связаны со своим родительским слоем; вы должны выбрать родительский слой на панели «Слои», чтобы указать векторную маску на панели «Контуры». Вы можете удалить векторную маску из слоя и преобразовать векторную маску в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Вы можете удалить векторную маску из слоя и преобразовать векторную маску в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Пути, сохраненные с изображением, появляются при повторном открытии. В Windows форматы JPEG, JPEG 2000, DCS, EPS, PDF и TIFF поддерживают пути в Photoshop. В Mac OS все доступные форматы файлов поддерживают пути.
Пути в форматах, отличных от перечисленные здесь, как правило, не переживают переход с Mac OS в Windows и обратно в Mac OS.
Сохранить рабочий путь
- Кому сохранить без переименования, перетащите рабочий путь с именем на Кнопка «Новый путь» в в нижней части панели «Контуры».
- Чтобы сохранить и переименовать, выберите «Сохранить путь» на панели «Контуры». введите новое имя пути в диалоговом окне «Сохранить путь» и нажмите ОК.
Переименовать сохраненный путь
Двойной щелчок имя пути на панели «Контуры», введите новое имя и нажмите Enter (Windows) или Return (Mac OS).


 К тому же кирпич материал хрупкий, и дорожку, так же как из песка, придётся в скором времени обновлять.
К тому же кирпич материал хрупкий, и дорожку, так же как из песка, придётся в скором времени обновлять. HTML
HTML  svg
svg  com/css/main.css
https://доисторические-животные.com/images/trex.jpg
com/css/main.css
https://доисторические-животные.com/images/trex.jpg
 /
/  Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши.
Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши. Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:
Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:
