10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.
Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.
Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информ
Как сделать композицию гармоничной: выбор и местоположение доминанты
Каждый, кому когда-нибудь приходилось строить фронтальную (плоскостную) композицию, сталкивался с проблемой правильного размещения отдельных элементов внутри композиции.
И это совсем неудивительно. Ведь для того, чтобы композиция состоялась, чтобы она была привлекательной, уравновешенной и приятной глазу, необходимо в ней правильно расставить приоритеты — выделить главное и второстепенное.
Ведь для того, чтобы композиция состоялась, чтобы она была привлекательной, уравновешенной и приятной глазу, необходимо в ней правильно расставить приоритеты — выделить главное и второстепенное.
О выборе композиционного центра (доминанты) и его местоположении в композиции мне и хотелось бы поговорить сегодня.
Для того, чтобы вам было проще понять основные правила, текст я буду сопровождать простейшими схемами.
Подобное наглядное пособие соорудить совсем несложно (это рамка и несколько отдельных элементов разной формы), но этот «тренажер» поможет вам самостоятельно поискать идеальные варианты расположения доминанты.
Итак, начнём с того, что определимся с понятием доминанты (или композиционного центра — далее КЦ).
Доминанта — это самый важный, самый главный элемент композиции, который первым привлекает наше внимание. Он может отличаться от окружения цветом, размером, формой, фактурой и т. д.
Почему важно наличие такого КЦ?
Дело в том, что наш мозг всегда стремится выделить главное. Когда мы можем выстроить иерархию, то мы чувствуем себя спокойно и комфортно. Композиция, лишенная доминанты, будет вызывать беспокойство.
Когда мы можем выстроить иерархию, то мы чувствуем себя спокойно и комфортно. Композиция, лишенная доминанты, будет вызывать беспокойство.
Что может быть КЦ?
1. Это может быть один элемент.
2. Это может быть два соподчинённых элемента (то есть один из них обязательно должен доминировать).
3. Это может быть группа элементов.
4. Или это может быть пустота — отсутствие элементов.
А теперь давайте рассмотрим все эти варианты более подробно.
Если мы выбираем в качестве доминанты, например, один цветок, то нам необходимо его правильно разместить на поле композиции.
Мы можем разместить его выше или ниже «географического» центра композиции.
В первом случае мы слишком утяжеляем нижнюю часть композиции, а во втором случае — слишком упираем цветок в верхнюю границу композиции.
Нельзя сказать, что эти композиции недопустимы, но построить их так, чтобы они выглядели хорошо сбалансированными, труднее.
Если же вы хотите, чтобы цветок выглядел расположенным в центре, вам нужно расположить его чуть выше геометрического центра фигуры.
Если же мы будем смещать цветок влево или вправо, то рискуем получить крайне неблагоприятную композицию.
И если в первом случае цветок, расположенный слева, хорошо уравновешивается пустым пространством правой части композиции,то во втором случае композиция перестаёт быть уравновешенной — правая часть перевешивает.
А происходит это потому, что наш взгляд перемещается слева направо, и внимание мы фиксируем именно на правой стороне композиции. Она в любом случае для нас всегда более значима, чем левая. А здесь она ещё и утяжеляется цветком.
Надеюсь, что вы почувствовали то, о чём я пишу.
Ещё хотелось бы отметить, что композиция может быть построена, как на подобии линий, так и на их противопоставлении.
Посмотрите, как меняется характер композиции при этом.
Теперь поговорим о композициях, в которых мы хотим объединить несколько элементов.
Посмотрите на первый вариант расположения двух равнозначных элементов.
Ситуация, когда мы объединяем два практически равных по значению элемента, недопустима.
Думаю, что рассматривая этот вариант, вы можете поймать себя на том, что переводите взгляд с одного цветка на другой и обратно. Вы пытаетесь понять, кто же из них более значимый. И не находите ответа. И это вызывает беспокойство.
Ситуация усугубляется ещё и тем, что цветы могут быть отвёрнуты друг от друга.
А если мы попробуем из развернуть «лицом » друг к другу ? Станет ли композиция лучше?
Безусловно! Композиция выиграла от такой ориентации цветов.Они начинают объединяться.Но по-прежнему спорят между собой.
А если мы соединим их полностью?
Теперь они потеряли индивидуальность и воспринимаются единым целым! Они вместе стали КЦ.
Бывают ситуации, когда мы объединяем два неравнозначных элемента — например, большой цветок и маленький бутон.
Всегда лучше будет выглядеть та композиция, у которой оба элемента будут развёрнуты к центру.
Во втором варианте хорошо просматривается доминирующий элемент. При этом он очень хорошо уравновешен небольшим элементом. И прекрасно читается «диалог» между ними. А значит , композиция состоялась.
И наконец, ситуация , когда КЦ является пустота, окаймлённая цветами. В этом случае очень важно следить за тем, чтобы эта пустота составляла ощутимо — большую часть композиции.
В первом варианте это читается хорошо.
А вот здесь пустое пространство и цветочная кайма практически равны по площади. И мы возвращаемся к ситуации, когда мы получаем подобным расположением два композиционных центра…
И ещё один важный момент для построения композиции — наличие свободного пространства вокруг неё — «воздуха», которым она будет дышать.
Старайтесь не зажимать композицию рамками, не перегружать её. И чем сложнее форма элементов, объединённых композицией, тем больше воздуха они требуют.
Мне очень хотелось бы, чтобы эта информация оказалась для вас полезной и, вместе с тем, не слишком сложной.
Ведь мы рассмотрели лишь некоторые аспекты построения гармоничной композиции. А существует ещё и цвет… И объём… И фактура… Пропорции, масштабность и выразительные средства композиции 🙂
Но не буду вас пока пугать всем этим. Буду рада, если будет интересна пока эта моя публикация.
Благодарю за внимание.
Правила построения композиций в ландшафтном дизайне
Любой участок с самым сложным рельефом можно сказочно преобразить, а можно безнадежно испортить. Причина и того и другого – ландшафтная композиция.
Как создать гармоничный ландшафт? Как правильно подобрать элементы и научиться ловко и умело их комбинировать?
Разберем пять основных правил, которые помогут нам справиться с этими задачами:
1) Доминанта, акцент, фон
Композицию можно разделить на три основные части: доминанту, акценты и фон. Доминантой выступает дом, ему подчинены все элементы сада и должны быть в одном с ним стиле. В качестве акцентов используют наиболее яркие и эффектные группы кустарников и деревьев, цветники, клумбы, беседки и т.
2) Принцип нюанса
Нюансом в ландшафтном дизайне называют связующие элементы между всеми деталями композиции. Например, при соседстве клумб разного цвета нюансом выступит растительность нейтральных оттенков или переходных, посаженная между ними. Сгладить переход от деревьев к цветникам или газону можно с помощью кустарников. Совет: количество элементов соподчинения может варьироваться от 3 до 5, а вот менее важных «статистов» может быть сколько угодно, но и они должны жить по общим законам и подчиняться «центру».
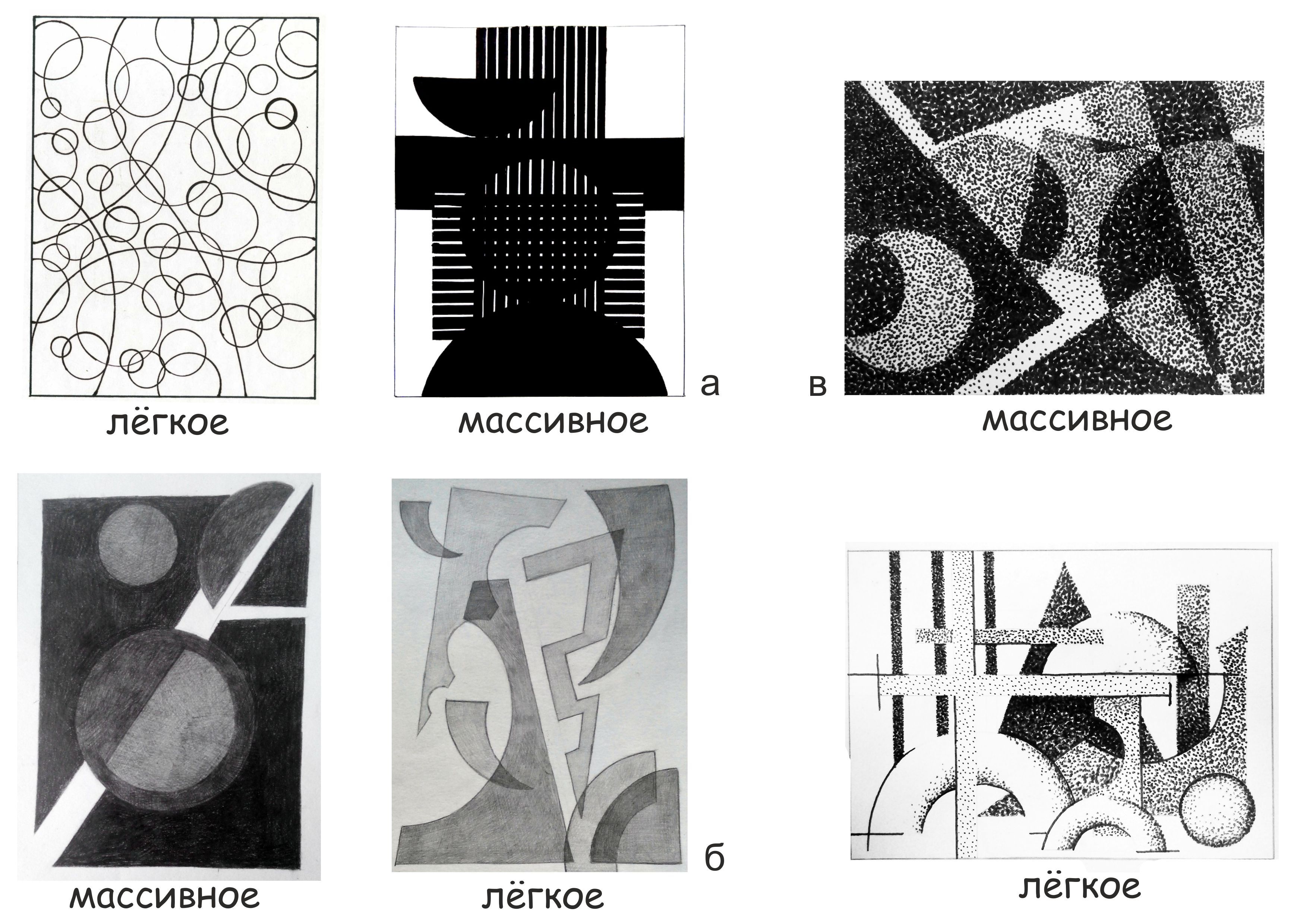
3) Контраст
Играем на контрасте. Здесь можно выделить несколько приемов: контраст размеров: большие объекты должны быть сглажены маленькими – большие клумбы стоит дополнить миниатюрными островками растительности; контраст формы: однотипные по форме объекты будут смотреться однообразно и скучно, почему бы не разбавить их неожиданными вкраплениями – одни и те же кустарники можно постричь в форме шара, квадрата или пирамиды, не говоря о грядках и растительных насаждениях; союз высокого и низкого: деревья будут лучше смотреться в компании кустарников, плоскостные объекты – дорожки, газоны желательно разбавлять растительностью.
4) Принцип неравностороннего треугольника
Растения располагают таким образом, чтобы можно было увидеть очертаниянеравностороннего треугольника. Делается это так: одно растение будет самым высоким, второе – ниже, ну а третье – самым низким. Большие объекты не должны загораживать малые, а второстепенные элементы не могут затмевать основные. При этом используют принцип деления композиции на планы: обычно на передний план помещаются небольшие объекты – низкие кусты и растения, цветы, миниатюрные скульптуры; средний план – место для более крупной растительности (кустарников либо небольших деревьев), допускается использовать одиночные высокие деревья, оригинально подстриженные или с необычным цветом листьев; дальний план – крупные объекты, высокие массивные деревья с пышной листвой; завершающий аккорд – обрамление, то есть то, что окружает композицию: заборы, высаженные по периметру участка деревья.
5) Цвет
Сад по определению многоцветен, а значит, здесь не действует строгое правило сочетания трех цветов, которое «работает» в домашнем интерьере. Но это вовсе не означает, что подбор оттенков может быть абсолютно произвольным — при определении цветовых приоритетов не забывайте оглядываться на палитру, характерную для дачных построек, садовых конструкций, отделочных материалов и аксессуаров. А вот растения могут быть любыми, необходимо лишь правильно подбирать их цветовые сочетания в рамках отдельных садовых зон, уголков, цветников, но не сада в целом.
Оптимальным будет один из трех предусмотренных вариантов:
Первый — нюансная гармония, то есть использование в оформлении сада оттенков одного цвета. На круге это составляющие одного сегмента.
Второй — тональная гармония, или использование цветов, расположенных на круге по соседству рядом друг с другом.
Третий — контрастная гармония — предусматривает выбор цветов, расположенных на противоположных сторонах цветового круга.
Удачи вам и не бойтесь экспериментировать!
10 правил композиции
10 простых правил построения композиции в кадре.
1. Контраст
Как привлечь внимание зрителя к вашей фотографии? В кадре должен быть контраст:
- Более светлый предмет снимают на тёмном фоне, а тёмный на светлом.
- Не фотографировать людей на жёлтом или коричневом фоне, цвет фото будет неестественным.
- Не снимайте людей на пёстром фоне, такой фон отвлекает внимание зрителя от модели.
2. Размещение
Важные элементы сюжета не должны быть хаотично размещены. Лучше, чтобы они образовывали простые геометрические фигуры.
3. Равновесие
Объекты, расположенные в разных частях кадра, должны соответствовать друг другу по объему, размеру и тону.
4. Золотое сечение
Золотое сечение было известно ещё в древнем Египте, его свойства изучали Евклид и Леонардо да Винчи. Самое простое описание золотого сечения: лучшая точка для расположения объекта съемки — примерно 1/3 от горизонтальной или вертикальной границы кадра. Расположение важных объектов в этих зрительных точках выглядит естественно и притягивает внимание зрителя.
Самое простое описание золотого сечения: лучшая точка для расположения объекта съемки — примерно 1/3 от горизонтальной или вертикальной границы кадра. Расположение важных объектов в этих зрительных точках выглядит естественно и притягивает внимание зрителя.
5. Диагонали
Один из самых эффективных композиционных премов — это диагональная композиция.
Суть её очень проста: основные объекты кадра мы располагаем по диагонали кадра. Например, от верхнего левого угла кадра к правому нижнему.
Этот приём хорош тем, что такая композиция непрерывно ведет взгляд зрителя через всю фотографию.
6. Формат
Если в кадре преобладают вертикальные объекты — снимайте вертикальные кадры. Если фотографируете пейзаж — снимайте горизонтальные кадры.
7. Точка съемки
Выбор точки съемки прямым образом влияет на эмоциональное восприятие снимка. Запомним несколько простых правил:
- Для портрета лучшая точка на уровне глаз.

- Для портрета в полный рост — на уровне пояса.
- Старайтесь кадрировать кадр так, чтобы линия горизонта не разделяла фотографию пополам. Иначе зрителю будет сложно сфокусировать внимание на объектах в кадре.
- Держите камеру на уровне объекта съемки, иначе вы рискуете получить искажённые пропорции. Объект, снятый сверху, кажется меньше, чем есть на самом деле. Так, снимая человека с верхней точки, на фотографии вы получите человка маленького роста. Фотографируя детей или животных, опуститесь до уровня их глаз.
8. Направление
Наш мозг привык читать слева направо, так же мы оцениваем и снимок. Поэтому смысловой центр лучше располагать в правой части кадра. Таким образом взгляд и объект съёмки как бы движутся навстречу друг другу.
При построении композиции всегда учитывайте этот момент.
9. Цветовое пятно
Если в одной части кадра присутствует пятно цвета, то в другой должно быть что-то, что привлечет внимание зрителя. Это может быть другим цветовым пятном или, например, действием в кадре.
Это может быть другим цветовым пятном или, например, действием в кадре.
10. Движение в кадре
Снимая движущийся объект (автомобиль, велосипедиста), всегда оставляйте свободное пространство впереди объекта. Проще говоря, располагайте объект так, как будто он только «вошёл» в кадр, а не «выходит» из него.
Композиция кругового обзора – понятие, принципы построения, примеры с фото
В каждом саду найдется хотя бы одна растительная композиция, любоваться которой можно из нескольких видовых точек – на террасе, из беседки, от калитки. Кто-то закладывает их по наитию, ориентируясь на собственный вкус и предпочтения, кто-то – слепо копирует понравившуюся картинку из интернета. Но есть и иной путь. Научиться строить композиции кругового обзора с учетом законов гармонии и зрительного восприятия. Эту тему и предлагаем обсудить.
Пример круговой композиции, построенной на открытой площадке в проеме мощения
Cледите за нами:
Какую композицию можно считать круговой?
Композицией кругового обзора принято считать группу растений, высаженных на открытом пространстве и попадающих в поле зрения из нескольких видовых точек. Круговая – не значит круглая. Композиция может быть разной формы, но ее почти всегда можно обойти по периметру (в отличие от группы одностороннего обзора, которая, как правило, примыкает к забору или стене).
Круговая – не значит круглая. Композиция может быть разной формы, но ее почти всегда можно обойти по периметру (в отличие от группы одностороннего обзора, которая, как правило, примыкает к забору или стене).
В частных садах такие цветники чаще всего разбивают на газоне, в проемах мощения, рядом с водоемом, в местах изгиба дорожек. В последнее время растет популярность контейнерных посадок, которые широко используют для украшения террас, патио. Группу таких растений, выставленных, к примеру, в зоне отдыха, тоже можно считать круговой.
Главное отличие между композициями одностороннего и кругового обзора заключается в том, что фон последней меняется в зависимости от точки, из которой вы на нее смотрите. В одном направлении это может быть кулиса из растений, в другом – забор, в третьем – дом. Такие моменты надо учитывать, иначе картинка будет выпадать из общей стилистики сада.
Чтобы рокарий на газоне смотрелся гармонично, разбейте его не по центру лужайки, а соедините с мощением, сделав естественный переход, например с помощью гравийной отсыпки
Выбор стилистики и внутренней структуры
В большинстве случаев для построения композиций кругового обзора используют два стиля – регулярный и пейзажный.
Рассмотрим особенности регулярной планировки.
- Клумба чаще всего имеет круглую или овальную форму и концентрическую структуру – по центру находится доминанта (которой, к слову, может быть не только растение, но и фонтан, скульптура), на равном удалении от нее симметрично расположены другие элементы.
- Приветствуются растения со строгой геометрией – с круглой, пирамидальной, колонновидной кроной, мраморная декоративная отсыпка.
- Требует классического обрамления – идеально ровного газона, стриженых бордюров, домов с колоннами и балясинами.
Круглая клумба с вазоном по центру выполнена в регулярном стиле и имеет соответствующее окружение
У пейзажной композиции своя специфика.
- Она имеет неправильную форму и размытые контуры, образующие «карманы». В них высаживают растения, существенно отличающиеся друг от друга и придающие композиции асимметричный вид.
- Для нее подходят растения с живописной кроной и естественным природным обликом.
 Никаких стриженых шаров и топиарных форм!
Никаких стриженых шаров и топиарных форм! - Композицию не рекомендуют располагать в геометрическом центре открытого пространства.
- Гармоничное окружение для группы пейзажного стиля составляют кулисы из деревьев, живописные кустарниковые группы, миксбордеры, каменные и деревянные конструкции.
Главный элемент группы, как правило, не отцентрирован, а может находиться в любой точке. Например, справа, как на представленной композиции
Месторасположение
Выбирая место для группы кругового обзора, в первую очередь оцените то, что вы вряд ли сможете изменить – фон. Причем из каждой видовой точки. Если он красивый – замечательно. А если, наоборот, неприглядный, не стремитесь скрыть его будущей композицией. Этим вы наоборот привлечете к нему внимание.
Какой выход? Во-первых, можно сдвинуть композицию. Во-вторых, использовать для маскировки неприглядного вида такие инструменты, как живые изгороди, решетки с плетущимися растениями, группы высокорослых кустарников, образующие зеленую кулису.
Группа деревьев на заднем плане частично перекрывает соседский дом и служит гармоничным фоном для клумбы в проеме мощения
Определение размеров
Допустим, вы определились, что композиция будет на газоне. Как рассчитать ее размеры и точное местоположение, чтобы из каждой видовой точки она полностью попадала в поле зрения?
Начнем с ширины. Из каждой точки обзора проведите в направлении будущей посадки лучи, составляющие угол 28–30°. Область пересечения подскажет вам, в какой части газона лучше всего расположить группу растений и какой ширины ее сделать, чтобы она воспринималась целостно по горизонтали.
Но это еще не все. Чтобы композиция попадала в поле зрения по вертикали, нужно произвести расчет ее высоты. Мы полностью видим предмет, если смотрим на него с расстояния, равного 2–2,5 его высотам.
Измерьте расстояние от каждой видовой точки до области обзора. Выберите самый большой показатель и разделите на 2–2,5. Это и будет предполагаемая высота самого высокого растения. Оно будет играть роль композиционного центра, которому подчинены остальные элементы.
Оно будет играть роль композиционного центра, которому подчинены остальные элементы.
Если из другой видовой точки расстояние намного меньше, не пугайтесь. Просто из этого ракурса нужно будет построить новую композицию, в которой самое высокое растение группы будет не акцентом, а фоном. А роль доминанты сыграет другой элемент.
Для расчета размеров можно использовать не самодельный чертеж, а большую (формата А4) черно-белую фотографию нужного участка сада, осветлив ее с помощью графического редактора. Так вам будет визуально легче представить будущую композицию.
Эта хвойная группа полностью просматривается и с крыльца дома, и со стороны газона
Секреты построения красивой композиции
Чтобы посаженные растения смотрелись как единое целое и их не пришлось несколько раз пересаживать, необходимо учесть и ряд других параметров.
Контраст и нюанс
Существуют два принципа построения ландшафтных групп – на контрасте (противопоставлении) и нюансе (подобии).
Если хотят получить эмоциональную картинку, ее создают на контрастах. Это может быть форма кроны деревьев (шар + пирамида), высота (высокий + низкий), цвета (светлый + темный), фактура листьев (крупный + мелкий).
Для мягкой, сдержанной композиции выбирают растения, которые отличаются не так резко. Игру нюансов дают различные оттенки одного цвета или, например, плавные перепады высоты растений с одинаковой формой кроны.
При построении композиции используют оба принципа, но главенствующий – один.
Принцип нюанса реализован с помощью использования растений с плакучей и округлой кроной, мягких переходов от золотисто-салатного цвета к насыщенному зеленому. Роль контраста играет отсыпка из коры и яркие вкрапления цветов
Ярусность и пропорциональность элементов
Чтобы одинаково хорошо просматривались все растения группы, их сажают ярусами. Доминирует самый высокий элемент. Ему подчинены растения чуть ниже, составляющие второй ярус, а им, соответственно – элементы третьего уровня и т. д.
д.
Не менее важна и пропорциональность композиции. Разница высот главного и подчиненного элемента должна быть такой, чтобы доминанта выделялась, но не подавляла. Гармоничной считается такая группа растений, в которой элементы выстроены в соответствии с правилом неравностороннего треугольника – посередине самая высокая точка, слева – вторая по высоте, справа – самая низкая.
В композиции отчетливо просматривается иерархия (главный – подчиненный) и соблюдена пропорциональность элементов
Выбор растений
В композициях кругового обзора не может быть такой пестроты и разнообразия, как в миксбордере. Чаще всего их основу составляет группа хвойных и/или красивых лиственных деревьев и кустарников, а пространство между ними занимают многолетники.
Какие растения используют?
- Разнообразные хвойные породы, палитра которых охватывает массу оттенков от золотисто-желтого до голубого и темно-зеленого.
- Декоративные деревья и кустарники – японский клен, барбарис Тунберга, дерен, спирею, бересклет форчуна, садовую азалию, гортензию.

- Многолетники – хосты, верески, шалфей, очиток видный, пионы, гейхеру, лаванду.
- Декоративные злаки – пеннисетум лисохвостый, перистощетинник.
Идеально смотрятся группы растений с круглогодичной декоративностью. Всегда красивы хвойные породы, роль сезонных акцентов хорошо выполняют цветущие кустарники и многолетники. Чтобы композиция не потеряла привлекательность в зимний период, в ней можно использовать декоративный камень необычной формы.
Пример построения композиции с хвойными растениями
Но как бы точно вы все ни просчитали, помните, что садовый дизайн – это не математика. Здесь главное – понять принципы построения ландшафтных композиций. А далее включайте фантазию, экспериментируйте, руководствуйтесь внутренними ощущениями и собственными представлениями о красоте и гармонии. Результат должен нравиться в первую очередь вам.
Чувствуете, что не справитесь? Закажите проект озеленения в студии ландшафтного дизайна «Сад Дизайн».
5 правил дизайнерской композиции и верстки
Все знают, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. Д.) — это рецепт, который она использует для приготовления еды, тогда подумайте дизайн-макета и композиции в качестве окончательной обшивки.
Дизайн ничем не отличается от игры на музыкальном инструменте или даже от повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. Д.) — это рецепт, который она использует для приготовления еды, тогда подумайте дизайн-макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар мог бросить все в миску и назвать это хорошим. Или она может расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и вниманием она может создать невероятные впечатления для человека, принимающего пищу.
Читайте дальше, чтобы узнать больше о различных способах структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиуровневого торта.
1. Сетка
—
Сетки упорядочивают графический дизайн.Они ускоряют процесс дизайна, помогая дизайнерам решить, где разместить контент, а не где его можно разместить.
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне чистые линии сетки стали популярными, и избежать их практически невозможно. Для этого есть несколько простых причин: сетки делают ваш дизайн более чистым, эффективным и легким для адаптации.
Дизайн веб-сайта Be My Travel Muse от DSKYGrids привносит организованность не только в дизайн, но и в процесс создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте прочную сетку, и если дата, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная последовательность и меньше времени на обновление и настройку. Базовые сетки также являются отличным ориентиром при работе в команде. Каждому дизайнеру знакомо чувство облегчения, возникающее, когда открываешь чужой дизайн и видишь четкую сетку, которой нужно следовать!
2. Акцент и масштаб
Акцент и масштаб
—
В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор adwindesign.Глазу обычно нужно место для отдыха или что-нибудь интересное, чтобы удержать его, иначе люди посмотрят на ваш дизайн и быстро двинутся дальше. Допустим, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радость собрания, сделав вашу маму предметом и центром вашей композиции.
Чтобы донести до зрителя мысль о том, что в центре внимания находится ваша мама, вы должны использовать масштаб и акцент.Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете выделить ее, размыв фон, чтобы выделить ее, или сосредоточив внимание на ее ярком платье.
Определение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также органического построения иерархии. На рисунке выше фокус — это смешной торт — наши глаза обращаются прямо к нему, а затем читают остальное в поисках контекста.
На рисунке выше фокус — это смешной торт — наши глаза обращаются прямо к нему, а затем читают остальное в поисках контекста.
3. Остаток
—
Что происходит, когда у вас нет пробелов. Манипуляции со стороны мегирейда.Разве не все в жизни — поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно манипулировать разными элементами, чтобы найти гармонию в своем дизайне. Представьте себе невидимый набор весов в каждом дизайне и убедитесь, что вы не склоняете чашу весов, размещая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это чисто, сочетая элементы крупного шрифта («Что мы делаем», «Наши работы») с меньшими, равными по размеру абзацами более длинной пояснительной копии.
Имейте в виду, что с точки зрения композиции пустое пространство (или отрицательное пространство) также является элементом. Белое пространство дает нашим глазам возможность проследить за дизайном. Дайте каждому элементу на странице немного места, чтобы он мог дышать, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
4. Правило третей
—
Хорошо сбалансированный макет футболки с использованием правила третей. Через BATHI.Правило третей неизбежно в дизайне. Это фундаментальный совет, который настолько прост и эффективен, что часто кажется обманом: разделите дизайн на три строки и три столбца. Точки пересечения вертикальных и горизонтальных линий образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Не можете найти баланс в своем дизайне? Правило третей скоро станет вашим лучшим другом.
Идеально сбалансированная пейзажная фотография. Виа Андреас Вониш. Чтобы увидеть наиболее наглядные примеры, посмотрите фотографии. В приведенном выше примере точки фокусировки (дерево и горизонт) идеально выровнены с сеткой, созданной Правилом третей. Если бы дерево находилось в мертвой точке по горизонтали, а горы — прямо в центре вертикали, композиция не была бы такой приятной.
Если бы дерево находилось в мертвой точке по горизонтали, а горы — прямо в центре вертикали, композиция не была бы такой приятной.
5. Правило коэффициентов
—
Дизайн логотипа, использующий правило шансов, чтобы привлечь внимание к фокусу.Через Freshinnet.Правило шансов гласит, что приятные композиции часто содержат нечетное количество элементов на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой, естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило.) Это часто верно в дизайне логотипов, где центрированный знак может быть смещен с обеих сторон названием компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это всего лишь обзор различных способов, которыми дизайнер может сформировать композицию, чтобы оказать наибольшее влияние на зрителей.Как всегда, помните, что правила предназначены для нарушения. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Основы композиции для создания мощных графических дизайнов
Заложите основу для великолепных проектов графического дизайна, изучив эти простые и быстрые правила макета и композиции.
Изображение на обложке Никиты Сурсина
Композиция важна в процессе дизайна, потому что она определяет, как собрать все визуальные элементы в единое привлекательное целое. Вы можете изучить основы дизайна всего за несколько минут, а затем отталкиваться от этого.
Элементы дизайна
Изображение Cyanart
Каждый дизайн состоит из нескольких основных строительных блоков, в том числе:
- Пространство — Создайте иллюзию трехмерного пространства, используя перспективу, затенение и отбрасывание теней.Также учитывайте пустое пространство и негативное пространство в вашем дизайне и то, как это пустое пространство влияет на элементы вокруг него.

- Форма — Формы могут передавать смысл в графическом дизайне. Например, форма звездообразования может напоминать зрителю стикер с распродажей, полумесяц может обозначать луну, а треугольник может представлять стрелку.
- Line — подумайте о линиях в своем дизайне и о том, как они естественным образом приводят взгляд зрителя к фокусу. Используйте линии в своих интересах, варьируя ширину, цвет или непрерывность (т.е. пунктирная линия вместо сплошной).
- Текстура — Подразумеваемая текстура может вызывать чувство или настроение, от песчаного до мечтательного и всего, что между ними.
- Типографика — Слова важны, также как и буквы. Используйте шрифт, который дополняет другие визуальные компоненты произведения, а также общее сообщение.
- Цвет — Цвет — один из самых важных аспектов дизайна, потому что он вызывает эмоциональную реакцию. Выберите основной цвет, который поддерживает ваше общее сообщение.

Принципы проектирования
Освоив основные элементы, вы готовы применять принципы дизайна, чтобы связать их вместе визуально приятным образом. Создавая дизайн-макет, подумайте о следующем:
- Весы — Сбалансированная конструкция не обязательно симметрична. Тем не менее, он имеет визуальный вес, который имеет смысл для зрителя. Например, большие, ярко окрашенные предметы имеют больший визуальный вес, чем маленькие, светлые.Сбалансируйте свой дизайн, разместив несколько маленьких объектов с одной стороны и один большой — с другой.
- Масштаб — Масштаб определяет размер и пропорции объектов в дизайне. Объекты большего размера кажутся более важными, чем более мелкие.
- Контраст — Ключ к успешному использованию контраста в качестве элемента дизайна — уравновешивание контрастов с сходством. Добавление одного контрастирующего элемента к группе похожих элементов — эффективный способ создания акцента.
 Сходство — это хорошо, когда вы работаете с макетом дизайна, который будет представлять ваш бренд на нескольких платформах.
Сходство — это хорошо, когда вы работаете с макетом дизайна, который будет представлять ваш бренд на нескольких платформах. - Акцент — Выделение или доминирование может быть достигнуто с помощью шкалы, контраста или цвета. Просто убедитесь, что вы делаете акцент на правильных вещах, чтобы сделать ваш дизайн популярным.
- Harmony — Гармония необходима для создания единого дизайна. Гармоничный образ не обязательно состоит из сходства, но может быть. Гармония связана с тем, что все элементы соединяются вместе, чтобы создать нечто лучшее, чем они сами, независимо от того, похожи они визуально.
Как только вы начнете изучать, как работают элементы и принципы дизайна, вы заметите их повсюду и почувствуете, что вам нравится, а что нет.
Готовы приступить к созданию собственных изображений в социальных сетях или рекламных изображений? Если да, то вам повезло. Редактор Shutterstock позволяет легко создавать красивые, привлекающие внимание графические дизайны в одном мощном, но простом в использовании приложении.
Откройте для себя Shutterstock Editor — простой способ персонализировать свой дизайн.
Откройте для себя редактор
% PDF-1.4
%
6 0 obj
>
endobj
xref
6 77
0000000016 00000 н.
0000002150 00000 н.
0000002263 00000 н.
0000002809 00000 н.
0000002947 00000 н.
0000003204 00000 н.
0000003820 00000 н.
0000004045 00000 н.
0000004220 00000 н.
0000004437 00000 н.
0000004698 00000 н.
0000007070 00000 п.
0000009172 00000 н.
0000009308 00000 п.
0000009448 00000 н.
0000009660 00000 н.
0000012584 00000 п.
0000015645 00000 п.
0000018770 00000 п.
0000021677 00000 п.
0000024197 00000 п.
0000026097 00000 п.
0000026208 00000 п.
0000026321 00000 п.
0000026432 00000 п.
0000026501 00000 п.
0000026580 00000 п.
0000033294 00000 п.
0000033574 00000 п.
0000033849 00000 п.
0000033874 00000 п.
0000034257 00000 п.
0000034326 00000 п.
0000034405 00000 п.
0000040918 00000 п.
0000041199 00000 п.
0000041472 00000 п. 0000041497 00000 п.
0000041880 00000 п.
0000041949 00000 п.
0000042028 00000 п.
0000048347 00000 п.
0000048637 00000 п.
0000048905 00000 н.
0000048930 00000 н.
0000049304 00000 п.
0000049487 00000 п.
0000052433 00000 п.
0000052805 00000 п.
0000053210 00000 п.
0000053474 00000 п.
0000056937 00000 п.
0000057391 00000 п.
0000057913 00000 п.
0000058023 00000 п.
0000059901 00000 н.
0000060216 00000 п.
0000060581 00000 п.
0000060667 00000 п.
0000061096 00000 п.
0000061364 00000 п.
0000061681 00000 п.
0000061793 00000 п.
0000062836 00000 п.
0000063127 00000 п.
0000063497 00000 п.
0000063621 00000 п.
0000065610 00000 п.
0000065946 00000 п.
0000066353 00000 п.
0000066489 00000 н.
0000067865 00000 п.
0000068214 00000 п.
0000137313 00000 н.
0000161260 00000 н.
0000161323 00000 н.
0000001836 00000 н.
трейлер
] / Назад 217723 >>
startxref
0
%% EOF
82 0 объект
> поток
hb«b«tr ‘* `c I% $ q / (f`dddiqePejv>; xdX2xt1! W; ib 7u9 * p>` am; Ckl4_«Đ | ZBKbŅQt1 bVI`q
0000041497 00000 п.
0000041880 00000 п.
0000041949 00000 п.
0000042028 00000 п.
0000048347 00000 п.
0000048637 00000 п.
0000048905 00000 н.
0000048930 00000 н.
0000049304 00000 п.
0000049487 00000 п.
0000052433 00000 п.
0000052805 00000 п.
0000053210 00000 п.
0000053474 00000 п.
0000056937 00000 п.
0000057391 00000 п.
0000057913 00000 п.
0000058023 00000 п.
0000059901 00000 н.
0000060216 00000 п.
0000060581 00000 п.
0000060667 00000 п.
0000061096 00000 п.
0000061364 00000 п.
0000061681 00000 п.
0000061793 00000 п.
0000062836 00000 п.
0000063127 00000 п.
0000063497 00000 п.
0000063621 00000 п.
0000065610 00000 п.
0000065946 00000 п.
0000066353 00000 п.
0000066489 00000 н.
0000067865 00000 п.
0000068214 00000 п.
0000137313 00000 н.
0000161260 00000 н.
0000161323 00000 н.
0000001836 00000 н.
трейлер
] / Назад 217723 >>
startxref
0
%% EOF
82 0 объект
> поток
hb«b«tr ‘* `c I% $ q / (f`dddiqePejv>; xdX2xt1! W; ib 7u9 * p>` am; Ckl4_«Đ | ZBKbŅQt1 bVI`q
Основные принципы композиции — Графический дизайн: видеоурок по композиции
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Может показаться, что профессиональные художники и дизайнеры инстинктивно понимают, где размещать элементы на экране. Но эти возможности появляются не на пустом месте — многие дизайнеры развивают эти навыки, изучая графический дизайн в художественном колледже или университете. Принципы, которым преподают в этих школах, разрабатывались веками, и они предлагают довольно надежный набор методов. Дизайнеры-самоучки часто проводят слишком много времени, экспериментируя с размещением элементов на экранах, используя подход проб и ошибок к дизайну, который может быть медленным и непродуктивным.
Но эти возможности появляются не на пустом месте — многие дизайнеры развивают эти навыки, изучая графический дизайн в художественном колледже или университете. Принципы, которым преподают в этих школах, разрабатывались веками, и они предлагают довольно надежный набор методов. Дизайнеры-самоучки часто проводят слишком много времени, экспериментируя с размещением элементов на экранах, используя подход проб и ошибок к дизайну, который может быть медленным и непродуктивным.
В этом курсе вы узнаете о наиболее важных принципах композиции и о том, как использовать их в своих проектах.Инструктор Энджи Тейлор помещает эти принципы в контекст, рассказывая вам о разработке онлайн-рекламы и демонстрируя различные методы, используемые в ее рабочем процессе. Она демонстрирует, как захватывать цвета, узоры и формы с помощью приложения Adobe Capture; воплощайте свои черновые идеи в слои, готовые для анимации; составлять элементы дизайна в After Effects; и создавайте 3D-изображения с помощью Cinema 4D и After Effects.
Инструктор
Энджи Тейлор
Художник
Энджи Тейлор — арт-директор, иллюстратор и графический дизайнер из Великобритании.Она изучала изобразительное искусство в Эдинбургском колледже искусств (Университет Хериот-Ватт) и проработала 14 лет в качестве художника-графика, занимающегося анимацией, визуальными эффектами и анимационной графикой для телевидения, кино, видео и Интернета. В это время Энджи также работала в индустрии программного обеспечения в качестве специалиста по продуктам, регулярно посещая компании, включая Adobe и Apple. Энджи проводит демонстрации программного обеспечения и семинары по процессам цифрового кинопроизводства и анимации на международных выставках и конференциях, таких как NAB, IBC и Macworld.
Узнать больше Видеть меньше Она проводила индивидуальные тренинги и консультации для компаний, включая BBC, Channel 4, Carlton, HTV и MTV. Энджи является автором двух успешных книг Creative After Effects , изданных Focal Press, а также книги Design Essentials for the Motion Media Artist, , также изданной Focal Press. Посетите ее веб-сайт http://www.angietaylor.co.uk.
Она проводила индивидуальные тренинги и консультации для компаний, включая BBC, Channel 4, Carlton, HTV и MTV. Энджи является автором двух успешных книг Creative After Effects , изданных Focal Press, а также книги Design Essentials for the Motion Media Artist, , также изданной Focal Press. Посетите ее веб-сайт http://www.angietaylor.co.uk.
Принципы композиции — Fine Design Associates
В отличие от функций сценического освещения, которые определяют конкретные цели, которые должен выполнять световой дизайн, принципы композиции являются общими руководящими принципами, которые применимы ко всем формам искусства, включая письмо, игру, живопись… и, конечно же, дизайн освещения.
Их следует применять гибко. В искусстве всегда есть опасность стать излишне академичным и задушить творчество теорией; тем не менее, если ваш дизайн работает не так, как вы хотели, первым хорошим шагом будет рассмотрение того, соблюдаете ли вы эти принципы, а если нет, то может ли это быть проблемой.
Unity : Создание стилистического плана или концепции, которым соответствуют все элементы производства или дизайна.Обратите внимание, что, хотя может существовать общая концепция производства, каждый дизайнер будет устанавливать концепцию своей собственной дизайнерской дисциплины. В идеале эта концепция должна быть основана на общей производственной концепции; в противном случае нарушается принцип «единства».
Harmony : Ощущение смешения и единства, достигаемое, когда все элементы дизайна соединяются вместе, чтобы создать упорядоченное, гармоничное целое. Обратите внимание, что для некоторых постановок уместна дисгармония.
В чем разница между «Единством» и «Гармонией»? Единство достигается, когда каждый элемент дизайна вписывается в общую концепцию производства. Он определяется тем, как эти элементы соотносятся с производством в целом.
Он определяется тем, как эти элементы соотносятся с производством в целом.
Гармония, с другой стороны, определяется тем, как эти же элементы соотносятся друг с другом.
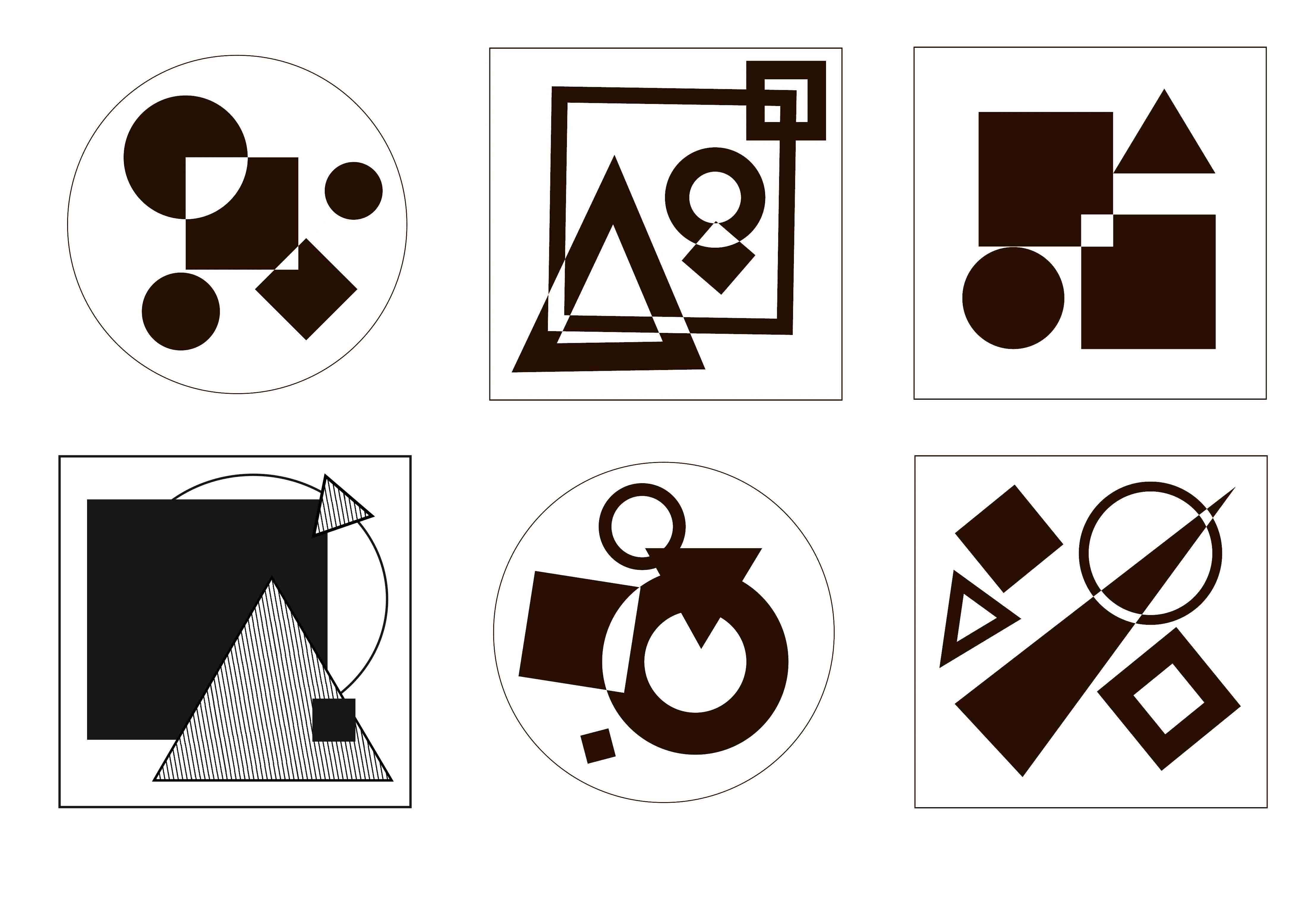
Например, предположим, что мы делаем шоу об утках:
Все значки — это утки, все они одинаковой формы и цвета. Это может быть не очень интересно, но это из-за отсутствия разнообразия и контраста, которые мы обсудим ниже.
Теперь посмотрим на эту группу:
Они все еще все утки, одинаковой формы и размера, поэтому мы все еще добиваемся единства, но цвета конфликтуют — они не гармоничны.
Вариант : Слишком много непрерывной гармонии однообразно.
Так в чем разница между «контрастом» и «вариацией»?
« Контрастность » — это разница в одном или нескольких качествах между похожими элементами. Например:
На изображении выше утки похожи — они идентичны по размеру и форме — но в то время как три из них красные и обращены к сцене слева, одна синяя и обращена к сцене справа.
Это пример «контраста.”
Сравните это с рисунком ниже, на котором все утки обладают одинаковыми основными качествами (они смотрят в одном направлении и одного цвета), но четвертый элемент представляет собой радикально другой элемент — эта утка летит, в то время как все из виденных нами уток плавают. Это пример «вариации».
Баланс: расположение элементов дизайна для придания дизайну чувства покоя, стабильности или равновесия. Есть два типа баланса:
Симметричные весы: «зеркальное отображение», как в первом примере ниже.
Асимметричный баланс: возникает, когда композиция сбалансирована с точки зрения веса и акцента, при этом одна половина не является зеркальным отображением другой половины, как во втором примере ниже.
Пропорции : Гармоничное соотношение (с точки зрения размера) частей друг к другу и к целому. Физическая красота человека (или чего-либо еще) во многом основана на пропорциях.
Акцент : Направление внимания аудитории на определенное место.
Изучите принципы дизайнерской композиции с помощью фотографии
Получить дизайнКак это работаетНайти дизайнера Агентства + 49 30 568 390 99- Блог
- Быть вдохновленным
- Тенденции графического дизайна
- Вдохновение для дизайна
- История дизайна и механизмы
- Известный дизайн и дизайнеры
- Креативное мышление
- 9 лучших среди 99
- Посмотреть все
- Изучите дизайн
- Основы дизайна
- Уроки дизайна
- Ресурсы для дизайна
- Логотип и брендинг
- Интернет и цифровой дизайн
- Видео и анимация
- Упаковка и этикетка
- Маркетинг и реклама
- Книжный дизайн
- Искусство и иллюстрация
- Одежда и товары
- Другой дизайн
- Посмотреть все
- Быть вдохновленным



 Никаких стриженых шаров и топиарных форм!
Никаких стриженых шаров и топиарных форм!
 Они ускоряют процесс дизайна, помогая дизайнерам решить, где разместить контент, а не где его можно разместить.
Они ускоряют процесс дизайна, помогая дизайнерам решить, где разместить контент, а не где его можно разместить. Акцент и масштаб
Акцент и масштаб 

 Сходство — это хорошо, когда вы работаете с макетом дизайна, который будет представлять ваш бренд на нескольких платформах.
Сходство — это хорошо, когда вы работаете с макетом дизайна, который будет представлять ваш бренд на нескольких платформах. Она проводила индивидуальные тренинги и консультации для компаний, включая BBC, Channel 4, Carlton, HTV и MTV. Энджи является автором двух успешных книг Creative After Effects , изданных Focal Press, а также книги Design Essentials for the Motion Media Artist, , также изданной Focal Press. Посетите ее веб-сайт http://www.angietaylor.co.uk.
Она проводила индивидуальные тренинги и консультации для компаний, включая BBC, Channel 4, Carlton, HTV и MTV. Энджи является автором двух успешных книг Creative After Effects , изданных Focal Press, а также книги Design Essentials for the Motion Media Artist, , также изданной Focal Press. Посетите ее веб-сайт http://www.angietaylor.co.uk.