Основы композиции в дизайне, примеры построения и принципы
Когда дизайнер размещает на экране или на листе бумаги текст с иллюстрацией, он начинает строить композицию. Один объект — это тоже композиция, в которой важна работа с расположением объекта, самим листом, его ориентацией и свободным пространством. В основе композиции лежит четыре понятия: баланс, композиционный центр, ритм и контраст. Рассказываем, что это такое и как дизайнеру грамотно использовать эти принципы.
Содержание
- Баланс
- Композиционный центр
- Ритм
- Контраст
Баланс
Слово «баланс» обычно ассоциируется с чашами весов, на которых лежат равные по весу предметы. Баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса.
Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.
Например, у нас стоит задача уравновесить левую и правую части экрана или листа. В одной части будет массивный объект с условным весом 100 кг, который мы уравновешиваем двумя объектами по 70 и 30 кг. Тогда получится визуально устойчивая, сбалансированная композиция:
Схема сбалансированной композиции Читайте по темеКак отличить хороший дизайн от плохого
Когда какая-то часть изображения перетягивает внимание зрителя, мы сталкиваемся с термином «несбалансированная композиция». Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
Схема несбалансированной композицииНа оптический вес влияют определенные характеристики объекта:
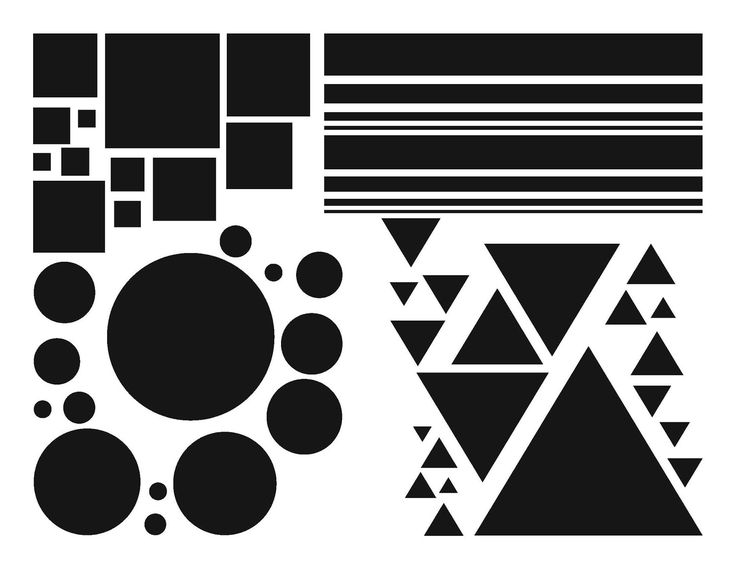
- Размер. Если взять для сравнения два квадрата черного цвета, то чем больше квадрат, тем он тяжелее, и на него мы обратим внимание в первую очередь:
- Тон.
 Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
- Цвет. Более активный по цвету объект будет притягивать к себе больше внимания. Например, розовый квадрат на фоне темно-серого смотрится активнее:
- Расположение. Наше подсознание не может игнорировать законы реального мира, поэтому объекты внизу композиции мы подсознательно воспринимаем, как более тяжелые, а объекты наверху — как легкие и наполненные воздухом:
- Форма. Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
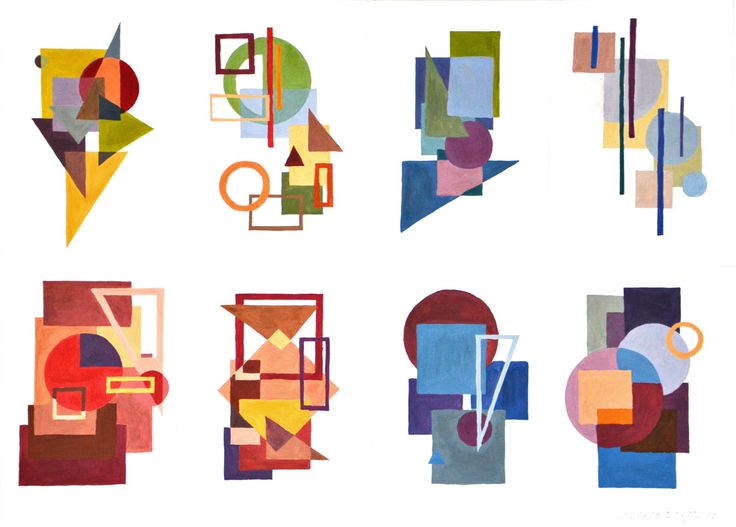
Баланс в композиции использовали художники. Принципы баланса ярко выражены в течениях начала ХХ века — авангарда и абстракционизма. Тогда художники отказывались от реалистичного изображения и переосмысляли формы и законы искусства. Например, те же квадраты мы видим в работе Пита Мондриана «Композиция с красным, синим и желтым»:
Пит Мондриан. «Композиция с красным, синим и желтым»
«Композиция с красным, синим и желтым»На первый взгляд кажется, что верхняя часть картины должна визуально перевешивать и мы имеем дело с несбалансированной композицией. Но ощущение гармонии создается из-за расположения объектов на холсте. Массивный квадрат находится сверху, что придает ему легкости, а более мелкие, но тоже активные по цвету синий и желтый объекты как бы придавлены гравитацией вниз.
Концепция приложения для музея изобразительных искусств. ИсточникВерстка сайта с отсылкой к работам Мондриана. ИсточникКомпозиционный центр
Читайте такжеЧто такое прототип сайта и как создать его самостоятельно?
Композиционный центр не обязательно находится в центре листа или экрана. Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:
Если говорить о простом геометрическом центре этой схемы, то там будет находиться подзаголовок. Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Правило третей — это один из старейших принципов композиции, которым пользовались художники и Средневековья, и Античности. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку.
Паоло Веронезе. «Снятие с креста»На пересечении линий будет 4 точки, на которые зритель обращает внимание в первую очередь. Расположив элемент в этих областях, дизайнер привлекает к нему дополнительное внимание. В примере ниже на одной точке пересечения находится кнопка, на другой – заголовок, а на оставшихся двух точках расположена иллюстрация:
Но так не всегда должно быть, особенно если это противоречит дизайн-концепции или здравому смыслу. В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
Ритм
Ритм — это расположение элементов в дизайне с учетом расстояния между ними, а также повторения элементов. Даже если располагаете один объект на пустом листе, вы уже заявляете определенный ритм.
Чтобы уловить ритм в верстке страницы сайта, можно упростить ее до схематичного изображения. Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Концепция сайта, в которой ритм задают типографика и векторные элементы. ИсточникРитм создает правила подачи контента. Когда мы заходим на сайт, то сразу понимаем, по каким принципам подается контент. Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.
Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.
Если дизайнер хочет на что-то обратить внимание, достаточно нарушить заданные ритмические правила. Например, один из сильнейших атрибутов объекта — это цвет. Если в основном ритме страницы заданы приглушенные, серые и пастельные цвета, то яркий цветовой акцент разобьет этот ритм и обратит на себя внимание.
Контраст
Еще по этой темеКак дизайнеру сочетать цвета?
Контраст — это использование противоположностей. Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
- Контраст по цвету, использование противоположных цветов из цветового круга:
- Контраст по тону, то есть контраст светлого и темного. Классический контраст — это черное и белое:
- Контраст по форме, что-то легкое и утонченное с монументальным и тяжелым:
В одном макете может сочетаться несколько видов контраста, но все же хорошим решением обычно считается то, которое можно описать в нескольких словах, например, четкая геометрия квадратов и изящные шрифты.
Однако не стоит зацикливаться на конкретных правилах. Дизайн — это дисциплина, в которой есть правила, но также существует интерпретация правил и их нарушение. Например, не обязательно в каждой работе использовать правило третей и строить дизайн исходя из него. Набор принципов композиции должен помогать в создании убедительного визуального опыта. Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.
Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.
Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.
Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.
Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.
Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.
Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.
1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».
Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.
Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.
Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.
Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.
Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.
Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.
Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.
Jekyll & Hyde и Елена Бонаноми
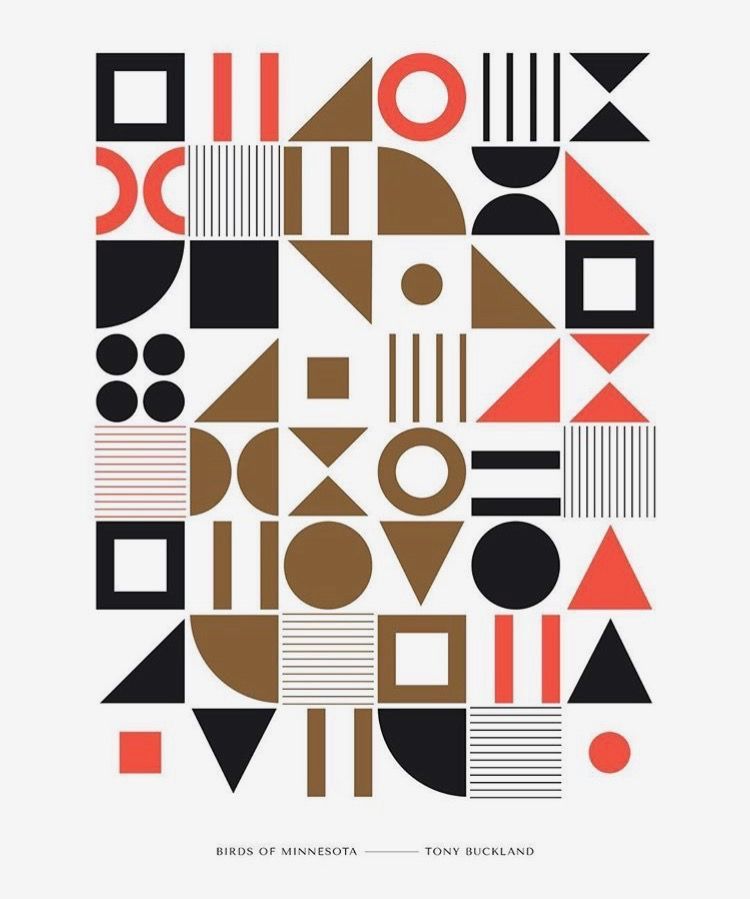
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.
A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.
Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.
Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».
Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.
Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.
Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.
Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т. д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.
Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.
Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.
Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.
Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.
Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.
20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».
Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».
Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.
Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.
Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.
Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
Что такое композиция в дизайне? — Голубое небо
Фейсбук Инстаграм
Офис
Содержание
Что такое композиция в дизайне?
У вас могут быть самые потрясающие элементы дизайна в мире на экране или бумаге, но если графический дизайн не на должном уровне, из-за отсутствия композиции он может подвергнуться резкой критике. Композиция относится к тому, как вы упорядочиваете и размещаете элементы дизайна на странице. Промежутки между дизайном, расположением и способами, которыми дизайн взаимодействует или пересекается с другими элементами. Таким образом, можно с уверенностью сказать, что состав имеет важное значение.
Композиция относится к тому, как вы упорядочиваете и размещаете элементы дизайна на странице. Промежутки между дизайном, расположением и способами, которыми дизайн взаимодействует или пересекается с другими элементами. Таким образом, можно с уверенностью сказать, что состав имеет важное значение.
Какова именно композиция дизайна?
Проще говоря, это та часть, в которой все отдельные элементы собираются вместе, образуя единое целое. Когда все пустые места, изображения, графика и цвета объединяются в единую целостную картину. Успешная композиция означает, что вы организовали, доставили, скоординировали и собрали шаблон таким образом, чтобы он не только хорошо выглядел, но и был очень функциональным и эффективным.
Итак, ниже мы рассмотрим некоторые действительно полезные советы, приемы и приемы , которые помогут вам быстро освоить композицию.
01. Найди фокус
Точно так же, как нас учат на уроках физкультуры или на экзаменах в классе, очень важна концентрация. Ключевым элементом любой хорошей композиции является четкий фокус, поскольку он позволяет глазам зрителей сосредоточиться и автоматически сначала остановиться на важных частях изображения.
Ключевым элементом любой хорошей композиции является четкий фокус, поскольку он позволяет глазам зрителей сосредоточиться и автоматически сначала остановиться на важных частях изображения.
Выбирая центр внимания, помните, что коммуникация — главная цель любого дизайна. Независимо от того, передаете ли вы идею, некоторую информацию или просто чувство или эмоцию, ваш дизайн рассказывает об определенном этаже, поэтому обязательно выберите фокус, который поможет этому этажу быть рассказанным самым сильным и наиболее эффективным способом.
02. Управляйте движением глаза с помощью направляющей линии
Просто для того, чтобы указать на что-то, когда вы хотите, чтобы на это посмотрели другие, поместив эти направляющие линии и формы в графику, которой вы являетесь на самом деле, направляя зрителя следить за точкой зрения вашего дисплея. Таким образом, у вас есть некоторый контроль над тем, куда смотрит зритель, когда видит ваш дизайн.
Обычно выносные линии используются на блок-схемах. В блок-схемах используются линии, чтобы направлять взгляд от одной точки к другой явно последовательным и обычно логичным способом.
В блок-схемах используются линии, чтобы направлять взгляд от одной точки к другой явно последовательным и обычно логичным способом.
Направляющие линии также могут направлять вас к ряду третьих лиц или информационных пунктов. Как обсуждалось ранее, вы хотите, чтобы фокус сначала попал в главный фокус, так куда же он направляется?
Позиционируя и регулируя направляющие линии, вы можете направлять взгляд не только на фокус вашего дизайна, но и на остальную часть вашего дизайна.
Конечно, не каждый созданный вами дизайн будет иметь такие четкие линии, чтобы вы могли приспособиться к точке зрения, но это не значит, что вы либо утонете, либо выплывете. Просто найдите формы и линии в своих изображениях и графике и используйте их, чтобы направлять взгляд определенным образом.
03. Масштабирование и иерархия
Масштаб и визуальная иерархия — это некоторые из творческих основ, которые действительно могут создать или разрушить ваш дизайн, поэтому важно хорошо усвоить их, чтобы поддерживать успешную композицию.
В очень кратком объяснении иерархия — это расположение и дизайн элементов с целью визуального обозначения их важности. Таким образом, вы можете сделать более важный элемент больше и жирнее, чем менее важный элемент, который может быть меньше и слабее.
Иерархия имеет особое значение, когда дело касается типа. Для более полного и подробного обсуждения типографской иерархии убедитесь, что понимаете причины, по которым каждый дизайн нуждается в трех уровнях типографской иерархии. Мы преподаем это в курсе графического дизайна Blue Sky Graphics 0110 , но есть много материалов, доступных в другом месте
Масштаб часто используется, чтобы помочь передать иерархию, привлекая внимание к определенным элементам и отводя их от них, тем самым указывая на их важность для коммуникации.
Шкала также является чрезвычайно удобным инструментом, позволяющим почувствовать пропорции и сложность вашего стиля. Вы можете сделать вещи невероятно детализированными, замысловатыми и крошечными, или вы можете сделать их большими и большими.
Сопоставляя в композиции мелкий элемент рядом с крупным элементом, можно создать ряд различных эффектов.
04. Выравнивание компонентов
Баланс очень важен во многих отношениях, и ваши проекты не исключение.
Но как найти идеальное сочетание в наших проектах?
Итак, давайте рассмотрим два распространенных типа баланса и как его освоить. Во-первых, у нас есть симметричный баланс. Симметричный баланс — это в основном то, что написано на банке — он уравновешивает ваш дизайн симметрией. Отражая определенные элементы дизайна слева направо или сверху вниз, вы можете создать сильное ощущение баланса.
Другой вид равновесия и, возможно, более распространенный тип — это асимметричное равновесие. Асимметричное равновесие также является относительно самоочевидной концепцией, поскольку предполагает формирование гармонии без симметрии.
Хорошей техникой для понимания асимметричного равновесия является представление о том, что каждый предмет имеет «вес». Элементы меньшего размера могут «весить» меньше, чем более крупные объекты, а компоненты с тонкой текстурой могут «весить» больше, чем элементы однородного цвета. Что бы ни случилось с вашим шаблоном, даже эти взвешенные компоненты убирайте до тех пор, пока у вас не будет эффективного баланса.
Элементы меньшего размера могут «весить» меньше, чем более крупные объекты, а компоненты с тонкой текстурой могут «весить» больше, чем элементы однородного цвета. Что бы ни случилось с вашим шаблоном, даже эти взвешенные компоненты убирайте до тех пор, пока у вас не будет эффективного баланса.
05. Используйте элементы, которые эффективно сочетаются друг с другом (гармонично)
Вы слышали о дополнительных цветах, но как насчет дополнительных элементов дизайна? Одним из ключевых элементов успешной и эффективной композиции является тщательное и целеустремленное выделение каждого элемента вашего дизайна, чтобы каждая часть дополняла целое.
Распространенной ошибкой в композициях является использование изображений, не дополняющих друг друга. Поэтому, когда вы используете более одного изображения в своей композиции, постарайтесь убедиться, что все они выглядят эффектно и связно, когда они сгруппированы вместе.
Есть много разных способов сделать это, вот пара пунктов:
– Используйте фотографии из одной фотосессии. Это простой способ убедиться, что изображения выглядят последовательно, поскольку все они, скорее всего, относятся к одному и тому же художественному направлению и художественной теме.
Это простой способ убедиться, что изображения выглядят последовательно, поскольку все они, скорее всего, относятся к одному и тому же художественному направлению и художественной теме.
— Раскрасьте свои фотографии таким же образом. С распространением зелий и устройств для настройки изображения вы можете раскрашивать и исправлять свои фотографии, чтобы иметь более сплоченные и совместимые палитры. Выбирайте фотографии, снятые похожим образом. Попробуйте выбрать изображения с похожей эстетикой и стилем.
Создание целостного макета также означает подбор шрифта и изображений, которые дополняют друг друга. Каждый отдельный шрифт, используемый в правильных обстоятельствах, имеет определенные тона и идеи, связанные с ним — например, детализированный курсивный шрифт с множеством завитков и завитков может сигнализировать об элегантности и изысканности. Итак, выбирайте шрифт с целью и намерением.
06. Увеличьте (или уменьшите) контрастность
Контрастность — невероятно полезный инструмент как для выявления, так и для скрытия некоторых элементов вашего дизайна. Увеличивая контрастность или используя функцию высококонтрастного цвета, вы можете помочь элементу выделиться и привлечь к нему внимание. Точно так же, понизив контрастность, элемент может уйти на задний план.
Увеличивая контрастность или используя функцию высококонтрастного цвета, вы можете помочь элементу выделиться и привлечь к нему внимание. Точно так же, понизив контрастность, элемент может уйти на задний план.
Таким образом, контраст можно также использовать, чтобы «скрыть» определенные элементы вашего дизайна и придать им смысл. Итак, используйте контраст с целью вашего дизайна, будь то настройка фокуса на элементе или от него.
07. Повторите элемент вашего дизайна
Чтобы сохранить последовательность и постоянную структуру, попробуйте взять определенные элементы из одной части макета и добавить их в другие части. Может быть, стиль шрифта можно применить более чем к одному разделу вашего дизайна, или, может быть, графический узор можно использовать более одного раза. Итак, попробуйте связать свой дизайн с повторяющимися элементами.
Повторение является ключевым фактором, когда речь идет о многостраничных макетах. Повторение элементов вашего макета и/или дизайна помогает каждой странице переходить на следующую, создавая связный набор страниц.
Повтор также является ключевым фактором при создании одностраничных композиций. Повторяя графические элементы, вы можете сделать свой дизайн сильным и последовательным, как это делает Джессика Хиш на плакате мероприятия.
Если где-то в центре неожиданно будет использоваться плотный, яркий логотип с розовыми линиями, непрерывность будет нарушена. И, сохраняя палитру шрифтов и цветовую палитру небольшими, а графические стили простыми и идентичными, дизайн остается красивым и мощным.
При разработке записывайте шрифты, толщину линий, цвета и т. д., которые вы используете, и старайтесь повторять их где-то еще в своем дизайне, чтобы связать часть воедино.
08. Не забывайте о пустом пространстве
Самый простой способ оскорбить кого-то в дизайне, где есть белое пространство, — это назвать его «пустым пространством». Пустота означает, что она должна быть заполнена чем-то, что он не выполняет свою работу, но это не так.
Белое пространство при творческом использовании поможет повысить элегантность вашего дизайна и общего вида, противопоставляя более сложные и хаотичные аспекты вашей структуры комнате, которая заставляет ваш дизайн дышать.
Итак, как мы должны использовать пустое пространство в наших проектах?
Уменьшите масштаб графики. Уменьшая изображения, шрифт, графику и т. д., вы можете создать роскошное белое пространство вокруг фокусных точек, оставаясь при этом в пределах исходной графики. Не занимайте пространство материалом. Как упоминалось ранее, пустое пространство — это не пустое пространство, оно выполняет свою работу и служит своей цели, поэтому не чувствуйте необходимости заполнять любое пустое пространство дополнительным содержимым.
При разработке вашего проекта спросите себя, нужны ли вам 100% каждого аспекта вашего дизайна. Вам нужно все это, вам нужна яркая синяя обложка, вам нужно три отдельных изображения? Вычитая ненужные фрагменты вашего дизайна, вы можете создать более прямолинейный дизайн, который максимизирует пустое пространство.
09. Выровняйте элементы
При разработке композиции, состоящей из множества элементов, не просто размещайте их все на странице и заканчивайте, потому что выравнивание этих элементов — это быстрый и простой способ изменить вашу дизайн от шебби до шика.
Четкое и рациональное расположение элементов всегда позволяет установить гармонию между другими элементами. Итак, если вы используете много изображений, много шрифта и/или много графики, выравнивание может быть вашим лучшим другом.
Выравнивание часто очень важно, когда речь идет о размере. Есть несколько вариантов соответствия типа, но простое практическое правило для больших битов копии — придерживаться левой ориентации, потому что это лучший способ для глаза найти и понять это.
10. Разделите концепцию между третьими сторонами
Правило третей — это базовая стратегия, при которой дизайнеры разбивают свои проекты на три ряда и три столбца, а точки пересечения вертикальных и горизонтальных линий являются точками фокусировки.
Использование правила третей — отличный способ начать структуру вашей концепции, потому что оно предлагает вам простое и легкое руководство по расположению и кадрированию компонентов.
Вы могли заметить, что линии пересекаются в фокусе каждого изображения — двух туристов на первом изображении и самой большой птицы на втором. Линии часто сходятся в точках текстовых фреймов, привлекая внимание к определенным позициям.
Линии часто сходятся в точках текстовых фреймов, привлекая внимание к определенным позициям.
Отличный способ начать работу над дизайном, особенно если вы собираетесь использовать стороннее правило, — это начать с сетки. Сетки могут помочь вам более логично выровнять элементы и получить более четкое представление о том, где находится фокус вашего дизайна.
Когда вы найдете дизайн, который вы считаете очень эффективным, попробуйте мысленно разбить его и найти основную структуру, на которой он был построен. Применялось ли правило третьей стороны? Или, может быть, он использовал определенный макет сетки. Таким образом, анализируйте вдохновляющие этажи и выхватывайте листок из их книг всякий раз, когда можете.
Шесть основных принципов композиции
Ключом к освоению макета и композиции является мышление дизайнера. К счастью, это проще, чем кажется. Есть пять основных принципов, которые помогут вам изменить вашу работу и отточить дизайнерский взгляд. Помните о них для своего следующего проекта и ищите способы их применения.
Помните о них для своего следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе.
Группы, не связанные друг с другом, должны быть разделены, чтобы визуально подчеркнуть отсутствие родства. В целом, это облегчает понимание вашей работы с первого взгляда, будь то чистый текст или что-то более визуальное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает абсолютное пустое пространство; это подразумевает только негативное пространство, включая промежутки между текстом, между формами, а также внешние поля.
Невозможно правильно использовать пустое пространство, но это хороший способ понять его назначение. Пустое пространство помогает вам определять и разделять различные разделы; это дает вашему контенту пространство для дыхания. Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, небольшое пустое пространство — это именно то, что прописал ваш врач.
Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, небольшое пустое пространство — это именно то, что прописал ваш врач.
Мировоззрение
Мировоззрение — это то, с чем вы сталкиваетесь все время, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете сценарий, текст будет сопоставляться автоматически.
Когда вы выравниваете объекты самостоятельно (например, изображения или отдельные текстовые поля), добиться их правильного расположения может быть сложно. Самое главное, что нужно сделать, это оставаться надежным.
Было бы полезно представить содержимое, организованное в диаграмме, как на иллюстрации ниже. Видите, как невидимая линия центрирует каждое изображение в тексте? — категория равномерно распределена и сбалансирована, с ровными полями.
Такое внимание к деталям позволяет легко следить за макетом. Без последовательного согласования ваша работа может начать казаться неорганизованной.
Контрасты
Контраст просто означает, что один элемент отличается от другого. Контраст может помочь вам сделать многое в макете и композиции, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Для создания контраста мы использовали цвет, несколько стилей текста и объекты разного размера. Это делает концепцию более подвижной и, следовательно, более успешной в передаче смысла.
Иерархия
Контрастность часто напрямую связана с иерархией и является визуальным инструментом, помогающим пользователю понять работу. Другими словами, он учит их, где продолжать и куда двигаться дальше, используя различные степени концентрации внимания.
Установить иерархию просто: определите только, какие элементы вы хотите, чтобы читатель рассмотрел в первую очередь, а затем выделите их. Высокоуровневые или значимые продукты, как правило, крупнее, смелее или каким-либо образом привлекательнее.
Повторение
Повторение — это напоминание о том, что каждый проект должен иметь единообразный внешний вид. Это означает поиск способов усилить концепцию, повторяя или перекрывая эти компоненты.
Это означает поиск способов усилить концепцию, повторяя или перекрывая эти компоненты.
Для начала, если у вас есть определенная палитра красок, поищите способы ее достать. Если вы выбрали особый стиль заголовка, используйте его каждый раз.
Это не только из эстетических соображений — четкость текста упрощает его интерпретацию. Если зрители знают, чего ожидать, они расслабятся и сосредоточатся на содержании.
Объедините все вместе
Вы можете возразить, что архитектура и структура — главные герои дизайна. Легко забыть их положение, но они являются частью всего, что вы делаете.
Концепции, которые вы только что открыли, помогут вам поднять любую идею. Все, что вам нужно, это немного внимания к деталям, и вы создадите потрясающие профессионально выглядящие композиции.
Почему важен визуальный баланс
Так же, как и в реальной вселенной, сенсорная гармония — это положительная вещь. Желательно само по себе. Несбалансированная структура может заставить зрителя чувствовать себя неловко. Посмотрите еще раз на второе из трех увиденных вами фото — оно кажется фальшивым, и мы вас предупредим, что качели не будут на месте.
Посмотрите еще раз на второе из трех увиденных вами фото — оно кажется фальшивым, и мы вас предупредим, что качели не будут на месте.
Визуальный вес — это расчет визуальной ценности элемента дизайна или местоположения. Когда композиция составлена физически, любой ее аспект имеет определенную ценность. Визуальный интерес сбалансирован, что удерживает внимание зрителей от дизайна.
При визуальной согласованности зрители не могут видеть все уголки природы. Они определенно не будут тратить много времени в местах с менее заметным весом или ценностью. Любое знание в этих местах потенциально может остаться незамеченным.
Вы должны быть вынуждены творчески подходить к стилю, так как хотите совместить важные моменты в композиции, чтобы у зрителей было время на все детали, которые вы хотите выразить.
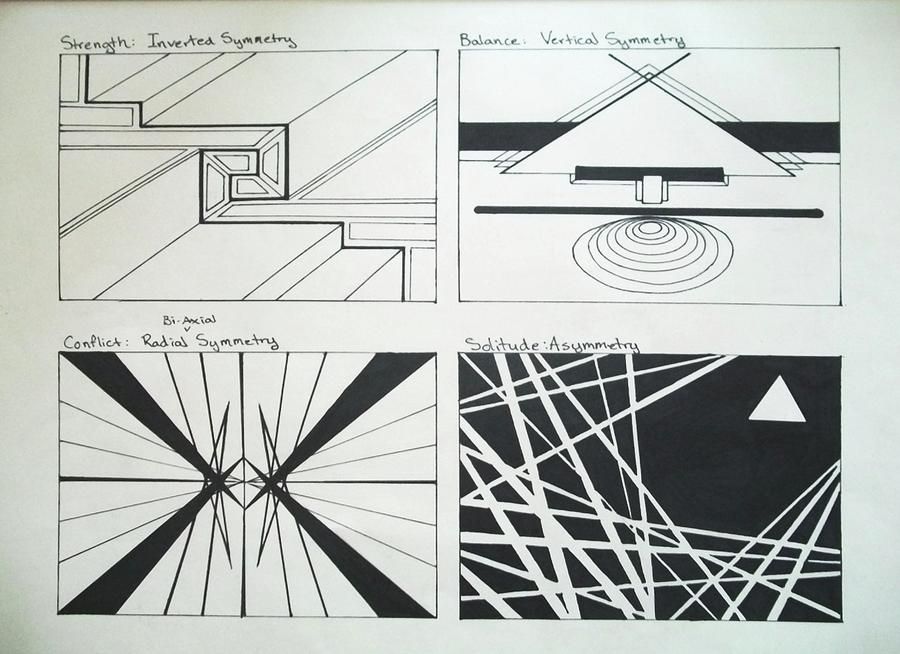
Четыре вида равновесия
Существует несколько способов сбалансировать композицию. На изображениях, показанных в предыдущем разделе, показаны два из них. Первая картинка — иллюстрация симметричной гармонии, а вторая — иллюстрация асимметричного равновесия. Есть еще два типа баланса: радиальный и мозаичный.
Первая картинка — иллюстрация симметричной гармонии, а вторая — иллюстрация асимметричного равновесия. Есть еще два типа баланса: радиальный и мозаичный.
Симметричные весы
Симметричное равновесие возникает, когда эквивалентные веса распределяются вдоль точки опоры или центральной оси на противоположных сторонах конструкции. Симметричная гармония вызывает эмоции формальности (иногда называемой структурированной последовательностью) и красоты. Приглашение на свадьбу — прекрасная иллюстрация дизайна, который вы хотели бы сделать симметричным.
Недостаток симметричного равновесия в том, что оно жесткое и часто считается повторяющимся. Поскольку половина композиции соответствует другой половине, по крайней мере половина композиции будет более последовательной.
Асимметричная гармония
Асимметричное равновесие является результатом неравного визуального веса с каждой стороны конструкции. Одна сторона структуры, которая включает в себя основную функцию, которая может быть смещена несколькими или более точками фокусировки с другой стороны. Одна визуально мощная функция с одной стороны может компенсироваться несколькими более легкими элементами с другой.
Одна визуально мощная функция с одной стороны может компенсироваться несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает ощущение модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Радиальное равновесие Радиальное равновесие возникает, когда компоненты исходят из определенного ядра. Солнечные точки и рябь в бассейне после того, как был брошен камень, являются индикаторами радиального равновесия. Удерживать фокусную точку (точку опоры) просто, так как она всегда находится посередине.
Поскольку он исходит из определенного ядра, он также указывает на это ядро, что делает его мощной точкой притяжения.
Форма мозаики
Мозаичное равновесие (или кристаллографическое равновесие) является продуктом организованного беспорядка. Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, и элементы имеют одинаковый акцент. Отсутствие иерархии приводит, на первый взгляд, к визуальному шуму. Однако каким-то образом все это работает вместе.
В композиции отсутствуют четкие фокусы, и элементы имеют одинаковый акцент. Отсутствие иерархии приводит, на первый взгляд, к визуальному шуму. Однако каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции независимо от конечного баланса, но внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается прекрасной и гармоничной; тем не менее, его также можно рассматривать как застойный и скучный. Асимметрия кажется более сложной и подвижной, но она не обязательно ошеломляет.
СИММЕТРИЯ
Существуют три основные формы симметрии.
Симметрия отражения (или билатеральная симметрия) возникает, когда что-то отражается вдоль главной оси. Обычно это первое, о чем вы беспокоитесь, когда слышите термин «симметрия». Полюс может быть в любом направлении или ориентации, но в основном он вертикальный или горизонтальный.
Все на одной стороне компаса повторяется на другой. Природные формы, которые растут или перемещаются по поверхности земли, приобретают отражательную симметрию. Примерами являются человеческое лицо и бабочка.
Если отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев он не будет идеальным, и каждая сторона будет иметь небольшие вариации. Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Симметрия может существовать одновременно по нескольким осям. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части композиции также могут отражать друг друга. Снежинки проявляют рефлекторную симметрию более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда что-то вращается вокруг определенного ядра. Это может произойти под любым углом или частотой, пока есть конкретный хаб. Нормальные типы, которые расширяются или смещаются перпендикулярно поверхности земли, приобретают вращательную симметрию. Лепестки подсолнуха тому пример. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Лепестки подсолнуха тому пример. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда компоненты реплицируются в различных положениях в пространстве. Повторяющиеся столбы забора являются примером этого. Повторение создает симметрию локализации. Они могут появляться в любом направлении и в любое время, пока основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию путем размножения. Вы можете создавать ритм, вращение, скорость и плавное действие с помощью трансляционной симметрии.
Симметричные формы сами по себе выражают баланс, но они могут казаться слишком стабильными и уравновешенными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что негативное пространство одинаково вокруг формы.
АСИММЕТРИИ
Асимметричным формам не хватает баланса симметричных форм, хотя вся композиция может быть асимметрично сбалансированной.![]() В природных формах довольно часто встречается асимметрия: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
В природных формах довольно часто встречается асимметрия: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия создает более динамичные взаимодействия между компонентами, что, следовательно, кажется более важным, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных фигур более активное. Формируются непредсказуемые тренды, поэтому при асимметрии у вас больше свободы слова, чем при симметрии. Компромисс в том, что этого трудно достичь.
Точно так же, как сходство и сравнение функционируют вместе, вы можете комбинировать симметрию и асимметрию для получения эффективных результатов. Баланс симметричных форм асимметричным образом или баланс асимметричных форм симметричным. Разбавьте симметричные формы случайным ярлыком, чтобы добавить привлекательности. Контрастируйте симметрию и асимметрию композиции, чтобы акцентировать внимание на компонентах.
Заключение
Идеально сбалансированный состав. Он кажется стабильным и эстетически приятным. Хотя некоторые компоненты могут быть фокусами и привлекать ваше внимание, ни одна область композиции не привлекает ваше внимание настолько, чтобы вы не могли видеть другие области. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.
Все работает как единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются быть суммой. Когда вы, наконец, овладеете искусством композиции в дизайне; вы успешно осваиваете, что значит быть графическим дизайнером. Чтобы узнать больше о композиции или записаться на один из наших курсов, пожалуйста.
Найдите больше интересных тем
Учебное пособие по эффекту светлого текста — Adobe Photoshop
18 октября 2022 г.
Учебное пособие по светлым текстовым эффектам — Adobe Photoshop В этом учебном пособии вы узнаете, как создать светлый текстовый эффект в Adobe Photoshop. Вы узнаете
Вы узнаете
Подробнее
Учебное пособие по японскому волновому паттерну — Adobe Illustrator
18 октября 2022 г.
Учебное пособие по японскому волновому паттерну — Adobe Illustrator Adobe Illustrator — редактор векторной графики, разработанный и продаваемый Adobe Inc. Он используется для создания
Подробнее
Как сделать фон черно-белым — Adobe Photoshop
17 октября 2022 г.
Как сделать фон черно-белым в Adobe Photoshop Когда дело доходит до редактирования фотографий, вы можете делать множество вещей
Подробнее
Как масштабировать изображение, защищая объект — Adobe Photoshop
17 октября 2022 г.
Как масштабировать изображение, сохраняя при этом объект — Adobe Photoshop Как графический дизайнер, вы должны знать определенные важные навыки, чтобы
Подробнее
Как легко удалить фон — Adobe Photoshop
17 октября 2022 г.
Как легко удалить фон — Adobe Photoshop Если вы графический дизайнер, рано или поздно вам понадобится удалить фон из
Подробнее
Парящая пирамида — Adobe Photoshop
15 октября 2022 г.
Плавающая пирамида — Adobe Photoshop Если вы хотите создать парящую пирамиду в Adobe Photoshop, вы обратились по адресу. В этой статье
Подробнее
Эффект раскрашивания лица — Adobe Photoshop
15 октября 2022 г.
Эффект раскраски лица — Adobe Photoshop Adobe Photoshop — это программа для редактирования графики, разработанная и опубликованная Adobe Inc. Photoshop является отраслевым стандартом для цифровых технологий
Подробнее
Двухцветный портрет — Adobe Photoshop
11 октября 2022 г.
Двухцветный портрет. Двухцветные портреты в Adobe Photoshop — это забавный и уникальный способ добавить изюминку вашим фотографиям. Адоб Фотошоп
Адоб Фотошоп
Подробнее
Начальный графический дизайн: макет и композиция
Урок 3: макет и композиция
/en/beginning-graphic-design/color/content/
Что такое композиция?
Во многих отношениях компоновка и композиция являются структурными элементами дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? короче это как устроен ваш контент . Неважно, работаете ли вы с текстом, изображениями или графическими элементами; без продуманного, хорошо составленного макета ваша работа практически развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключом к освоению макета и композиции является мышление дизайнера . К счастью, это проще, чем кажется. Есть пять основных принципов , который поможет вам преобразить вашу работу и отточить ваш взгляд на дизайн. Помните о них во время вашего следующего проекта и ищите способы их применения.
К счастью, это проще, чем кажется. Есть пять основных принципов , который поможет вам преобразить вашу работу и отточить ваш взгляд на дизайн. Помните о них во время вашего следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения взаимосвязей в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны друг с другом, должны быть разделены , чтобы визуально подчеркнуть отсутствие у них родства. В целом, это облегчает понимание вашей работы с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает буквальное пробела ; это просто означает отрицательное пространство , например, пробелы между вашим содержимым, между строками и даже внешними полями.
Теперь это не означает буквальное пробела ; это просто означает отрицательное пространство , например, пробелы между вашим содержимым, между строками и даже внешними полями.
Не существует единственного способа правильно использовать пустое пространство, но полезно понимать его назначение. Пустое пространство помогает вам определять и разделять различные разделы ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, доктор прописал небольшое пустое пространство.
Мировоззрение
Мировоззрение — это то, с чем вы постоянно имеете дело, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При самостоятельном выравнивании объектов (например, изображений или отдельных текстовых полей) сделать это правильно может быть непросто. Самое главное, чтобы соответствовало .
Самое главное, чтобы соответствовало .
Представьте, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также равномерно распределена и выровнена , с полями одинакового размера .
Именно это внимание к деталям облегчает навигацию по композиции. Без последовательного согласования ваша работа может стать неорганизованной.
Контраст
Контраст просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам сделать многое, например привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Для создания контраста в приведенном ниже примере мы использовали цвет , более одного стиля текста и объекты разных размеров . Это делает дизайн более динамичным и, следовательно, более эффективным для передачи сообщения.
Это делает дизайн более динамичным и, следовательно, более эффективным для передачи сообщения.
Иерархия
Контраст также тесно связан с иерархией , которая представляет собой визуальную технику, помогающую зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда идти дальше, используя различных уровня акцента .
Установить иерархию очень просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем сделайте их выделяются . Высокоуровневые или важные элементы обычно крупнее, смелее или чем-то привлекательнее.
Повторение
Повторение является напоминанием о том, что каждый проект должен иметь последовательный вид и ощущение . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , ищите способы передать ее через .

 Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее: