Планировка кухни — Planner 5D
Планировка кухни — Planner 5DНачать
Рейтинг пользователей
Кухня – это сердце любого дома. Люди проводят здесь значительную часть своего времени. Для многих кухня – это вторая спальня. Поэтому очень важно, чтобы планировка кухни в доме была удобной. Вам потребуется целый ряд инструментов для дизайна.
Программа для создания проекта кухни делает сделает сложный и утомительный процесс планировки максимально простым и увлекательным. Планировка кухни в квартире или доме может стать занятием для всей семьи. Все будут вовлечены в процесс и смогут делиться идеями или даже почувствовать себя профессиональными дизайнерами. Программа для дизайна кухни позволяет создать виртуальный макет в 2D или 3D формате. Именно это помогает достичь лучших результатов при создании дизайна.
Возможность создать проект кухни онлайн – одна из главных особенностей программы. Вам не потребуются навыки работы с профессиональным софтом, например, CAD.
Просто выберите предмет и перетащите его в нужное место. Разворачивайте его, меняйте цвета – в вашем распоряжении все, чтобы создать кухню мечты. Забудьте о карандашах и бумаге. Настало время технологий! Работайте с приложением с любого устройства. Planner 5D совместим с любой ОС (iOS, Windows, Android). Создавайте кухню на смартфоне, планшете или ПК.
Планировщик кухни онлайн работает довольно просто. У пользователей есть три варианта:
- Создать планировку с нуля.
- Продолжить работу над предыдущим проектом.
- Использовать уже готовые шаблоны.
Второй вариант понятен. Давайте разберемся с пунктами 1 и 3.
Если вы решили создать дизайн и планировку кухни с нуля, вам нечего бояться. Это совсем не сложно. Вам не потребуется рисовать сложные планы с чертежами и прорисованными деталями. Ничего подобного! Создать проект большой или маленькой кухни с помощью нашей программы намного проще. После добавления помещения достаточно выбрать опцию «Интерьер», затем «Кухня». Здесь вы найдете большой выбор всего необходимого для кухни. Выбирайте из каталога все, что посчитаете нужным, меняйте размер комнаты, добавляйте новый пол и т.д. Вы сможете создать не только дизайн кухни, но и интерьер для всего дома!
У Planner 5D есть масса шаблонов с уже готовыми решениями и планами для кухни. Они во многом упростят создание дизайна интерьера кухни. Их можно использовать для вдохновения, поиска новых решения для декорирования комнаты или же применить шаблон к собственному плану в качестве готового решения.
Кто-то может спросить: «для чего ему вообще нужен онлайн планировщик кухни или планировка ванной комнаты? Ведь с легкостью могу сам создать макет. Это возможно, но только в том случае, если у вас есть необходимые навыки и знания. Однако не у всех они есть. Большинству людей намного проще использовать специализированные программы, которые позволят создать кухню, о которой они мечтали всю жизнь.
Более того, с Planner 5D вы сможете легко переключаться между 2D и 3D режимами. Это позволит взглянуть на дизайн под разными углами. Вы сможете расставлять мебель, как вам нравится. Если что-то не подойдет, удалить предмет одним нажатием кнопки. Вы сможете менять цвета и материалы, проверять, все ли соответствует вашему настроению и стилю вашего дома.
Если у вас уже есть готовый план, но вы хотите внести кое-какие изменения с помощью Planner 5D, данная опция отлично вам подойдет. В программе используются ИИ алгоритмы, которые способны сканировать и воспроизводить готовый план, а также конвертировать его в цифровую версию макета. Теперь вы сможете редактировать его и вносить любые изменения с помощью инструментов Planner 5D!
Теперь вы сможете редактировать его и вносить любые изменения с помощью инструментов Planner 5D!
Иногда мы не можем определиться с мебелью, которую хотим видеть в проекте интерьера кухни. Нам приходится идти в магазин и определяться уже на месте, если, к примеру, нужна планировка кухни с диваном. С Planner 5D в этом больше нет необходимости. В нашем каталоге более 4 000 предметов мебели и декора. Расставляйте их так, как хочется именно вам. Меняйте цвет, адаптируйте размер, выбирайте материалы и многое другое! Наша программа – ваш источник вдохновения!
Но и это еще не все. Чтобы получить наиболее реалистичную картинку будущего интерьера, используйте функцию HD визуализации. Она добавит свет и тени, чтобы ваша кухня выглядела как на фото.
Переключайтесь между этими режимами, чтобы полностью контролировать процесс проектирования. Используйте 2D-режим, чтобы спланировать свой интерьер.
В 3D-режиме вы получите доступ к каждой детали вашего дизайна.
Точность
При создании кухни, очень важно провести замеры правильно. Программа обеспечит их максимальную точность.
Программа обеспечит их максимальную точность.
Гибкость
В некоторых случаях 2D макета может быть недостаточно. На помощь приходит формат 3D с четко изображенными деталями. И вы уже почти находитесь на собственной кухне!
Динамические каталоги
Как было сказано ранее, в приложении содержится обширный каталог предметов мебели и интерьера для вашей будущей кухни.
Простота
Вы легко поймете, как работает программа. Она не требует специальных навыков или знаний. Даже новичок сможет создать дизайн мечты.
100% совместимость
Работа с любого устройства в независимости от ОС.
Вступайте в многомиллионное сообщество дизайнеров по всему миру!
Начать
Удобная, интуитивно понятная программа. Хотелось бы больше моделей предметов. Спасибо!
Nikitazorro
Просто восторг! Выбор любой детали интерьера, цвета, изображения, возможность передвигаться — будто сам ходишь. А когда я смогла сделать зеркала фацетом (добавив из личных фото телефона), и золотистую венецианку на стены, любви к этому приложению нет предела!)) Дорого ли? — Да, дорого. Это скорее для специалистов, дизайнеров и т.п. Но пока у меня ремонт во всей квартире, не представляю, чтоб делала без этого приложения. Спасибо разработчику! Успехов и процветания!
Это скорее для специалистов, дизайнеров и т.п. Но пока у меня ремонт во всей квартире, не представляю, чтоб делала без этого приложения. Спасибо разработчику! Успехов и процветания!
mambanv
Очень интересно захватывает, без этой программы уже не могу, помощник хороший
элллллллллли
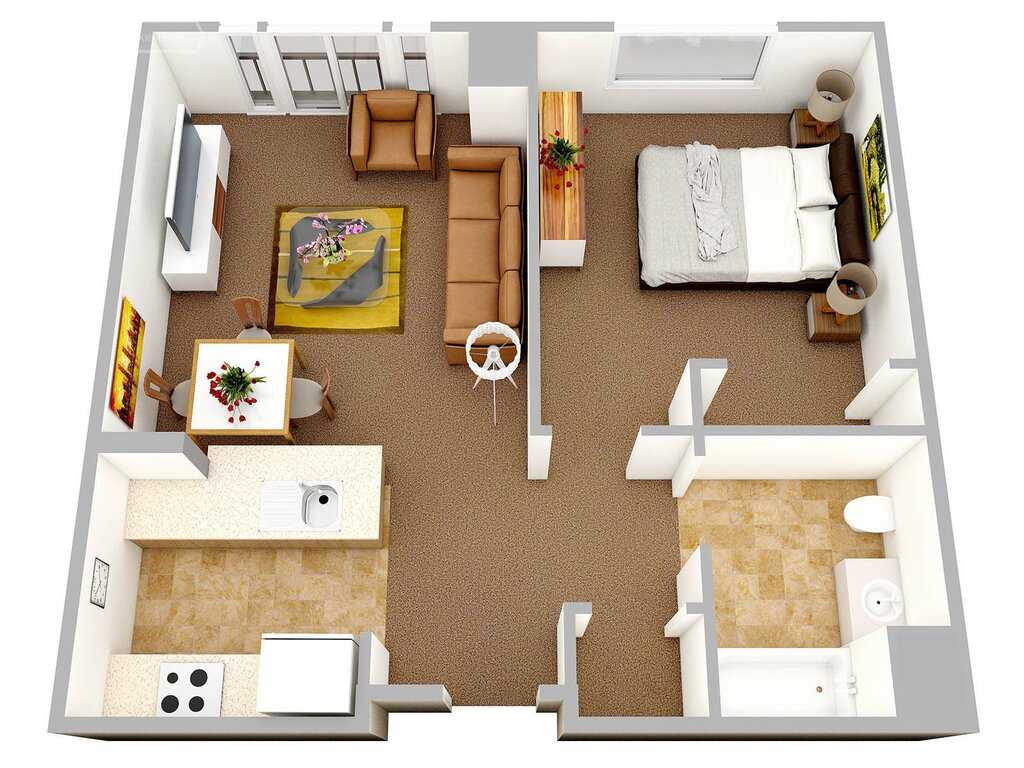
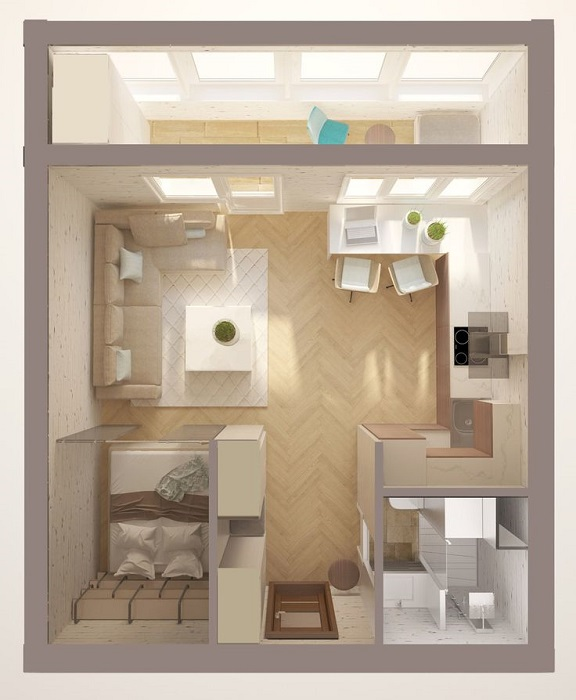
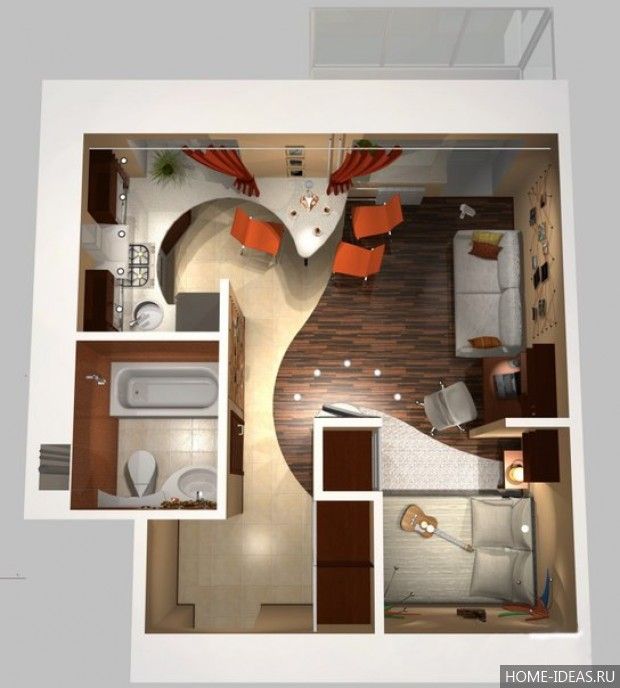
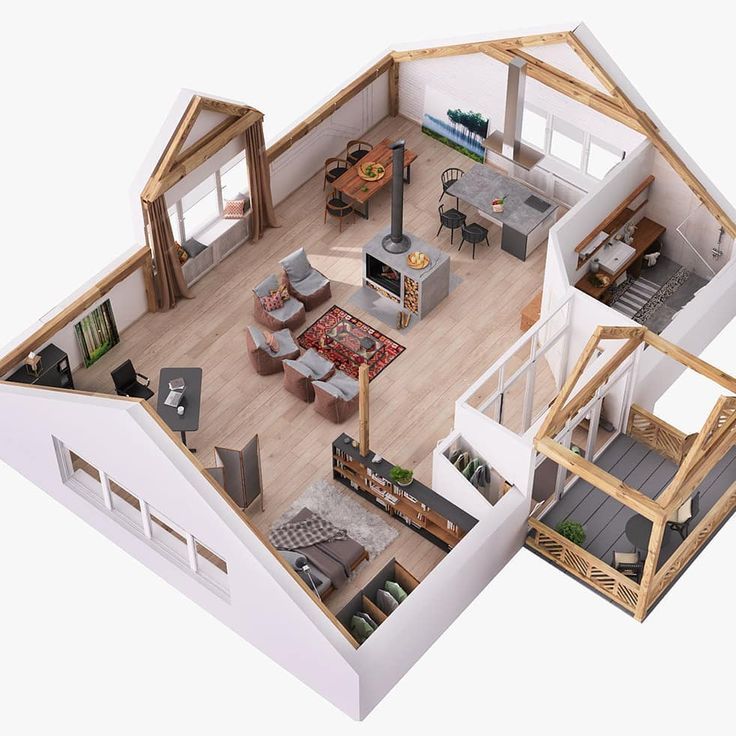
Как правильно сделать планировку кухни?
Чтобы разместить все необходимое на кухне и сделать так, чтобы помещение выглядело просторным и уютным, не стоит пытаться уместить на кухне как можно больше мебели. В небольшом пространстве нагромождение мебели визуально делает его еще меньше. Вы можете использовать специальные мебельные модули, чтобы добавить функциональности
Была ли информация полезной?
ДаНет
Какой должна быть современная кухня?
Главное, чтобы кухня была максимально комфортной лично для вас. Planner 5D поможет вам создать не только функциональное, но и стильное пространство, в котором вам будет приятно находиться.
Была ли информация полезной?
ДаНет
Что такое эргономика на кухне?
Эргономичное пространство учитывает безопасность, комфорт, эстетику, простоту и доступность.
Была ли информация полезной?
ДаНет
Как не захламлять кухню?
Правильно организованная система хранения поможет поддерживать порядок на кухне. Учтите это при создании своего проекта.
Была ли информация полезной?
ДаНет
Остались вопросы?
Напишите нам
ГОСТИНАЯ
Создайте проект гостиной
Используйте предметы из нашей обширной библиотеки
кухня
Спроектируйте любой вид кухни
Воплотите задумку в жизнь с помощью нашей программы
что угодно
Визуализируйте любую часть дома
Создайте 3D-макет в нашей программе
Внимание
Переименовать
Переименовать
Восстановление пароля
Введите электронную почту, и мы вышлем новый пароль
Новый пароль отправлен
Новый пароль был отправлен на вашу электронную почту. Авторизуйтесь, используя ваш новый пароль.
Авторизуйтесь, используя ваш новый пароль.
Вход
Что планируешь делать? Давай настроем Planner 5D для тебя!
Центр поддержки
Отмена
Дизайн и планировка частного дома
Планировка одноэтажных домов Красивые коттеджи Дизайн и планировка дома Американский стиль в интерьере
Дизайн и планировка дома Обзор планов коттеджей Американская классика в интерьере Дома из керамзитобетонных блоков
Дома из керамических блоков Все о домах из арболита Дизайн и планировка дома Двухэтажные дома в американском стиле
Дома из теплоблоков Что такое саманный дом и как его построить? Дизайн и планировка дома Особенности дачных домов размером 4 на 6 метров
Дизайн и планировка дома Квадрохаусы: особенности и проекты Что такое глиночурка и как строить дом? Все о бунгало
Одноэтажные дома в стиле шале Особенности и проекты домов в стиле шале Дизайн и планировка дома Красивые проекты кирпичных домов с мансардой
Особенности планировки одноэтажных домов с мансардой Проекты домов с мансардой и гаражом Дизайн и планировка дома Как сделать прачечную в доме?
Дизайн и планировка дома Дома в стиле «хай-тек»: современные технологии в интерьере Каркасные бассейны для дачи: виды и характеристики Проекты домов в современных стилях
Интересные идеи для дачного дома и огорода Планировка дома: необычные дизайнерские решения в интерьере Дизайн и планировка дома Интерьер деревянного дома под «старину» и другие стильные решения
Дизайн дома в стиле «шале»: приметы альпийского стиля Интерьер деревянного дома: варианты внутреннего оформления Дизайн и планировка дома Тонкости планировки одноэтажного дома
Дизайн и планировка дома Дизайн дома: примеры оформления интерьера Стильный дизайн интерьера мансарды в частном доме Интерьер дома: как создать красивый и гармоничный дизайн
Дизайн двора частного дома: как сделать проект самостоятельно
Планировка дома размера 8×10 м: примеры дизайна
Дизайн и планировка дома
Проект дома 8х6 м или площадью 48 кв. м с отличной планировкой
м с отличной планировкой
Проектируем дома в различных стилевых решениях Оформление домов в русском стиле Дизайн и планировка дома Как оформить дом в скандинавском стиле?
Дизайн и планировка дома Свежие идеи планировки дома размера 6х9 м Тонкости дизайна второго этажа в частном доме Интерьер гостиной в частном доме: красивые варианты оформления
Дизайн деревенского дома внутри: оформление своими руками Проекты домов в классическом стиле Дизайн и планировка дома Дом в стиле «лофт»: творческий беспорядок для креативных личностей
Интересные креативные идеи для дома Французский Прованс в интерьере загородного дома Дизайн и планировка дома Особенности дизайна домов снаружи
Дизайн и планировка дома Фасады домов в различных модных стилях Модная планировка дома размера 6х8 м с мансардой Тонкости планировки маленького дома
Особенности планировки дома размера 10х8 м с мансардой Оригинальные проекты оформления загородного дома Дизайн и планировка дома Дома в стиле «фахверк»: особенности европейского дизайна
Проекты домов в средиземноморском стиле Дома как в Англии: варианты дизайна в английском стиле Дизайн и планировка дома Красивые идеи оформления интерьера домов из бруса
Дизайн и планировка дома Дизайн гостиной с камином в доме: красивые примеры интерьера Дизайн интерьера частного деревенского дома Проект в стиле «замка»: дом из сказки
Проекты деревянных домов и нюансы их выбора Проекты домов из клееного бруса Кирпичный дом Одноэтажные кирпичные дома
Знакомство с его принципами и почему это так важно для визуального дизайна
Дизайн макета — это фраза, которую вы слышали в разговоре с любым графическим дизайнером. Это основа большинства визуальных элементов, на которые опираются все те красивые и крутые вещи, которые мы видели в социальных сетях, баннеры и многое другое. Цель каждого дизайна макета — передать правильное сообщение, чтобы показать информацию наиболее логичным способом. Это также помогает выделить важные сообщения и элементы и привлечь внимание клиентов. Верстка и графический дизайн вообще требуют тщательного обоснования, наряду с большим художественным чувством. Это всестороннее создание чего-то красивого, но полезного для брендов.
Это основа большинства визуальных элементов, на которые опираются все те красивые и крутые вещи, которые мы видели в социальных сетях, баннеры и многое другое. Цель каждого дизайна макета — передать правильное сообщение, чтобы показать информацию наиболее логичным способом. Это также помогает выделить важные сообщения и элементы и привлечь внимание клиентов. Верстка и графический дизайн вообще требуют тщательного обоснования, наряду с большим художественным чувством. Это всестороннее создание чего-то красивого, но полезного для брендов.
При хорошем дизайне макета зрители могут понять, о чем идет речь, без необходимости читать каждое слово. Если вы хотите достичь этого, перед началом работы необходимо немного прочитать. В сегодняшней статье мы расскажем вам все, что вы должны знать о дизайне макетов.
Что такое макетирование?
Прежде чем мы углубимся в детали, давайте убедимся, что вы понимаете, что такое дизайн макета. Вкратце, макет относится к расположению визуальных элементов на сетке для передачи определенного сообщения. Если макет трудно читается, то дизайн неэффективен, как бы великолепно он ни выглядел. Дизайн макета может определять общий внешний вид и связь между графическими элементами, чтобы обеспечить плавный поток сообщений и максимальную производительность. Другими словами, это игра в пазлы с графическими элементами, пока у вас не получится произведение искусства. Но недостаточно выглядеть красиво, ваш дизайн должен быть удобным, универсальным, уникальным и простым для понимания. Конечно, дизайн макета — это не игра вслепую, в нем есть принципы и рекомендации, которым нужно следовать, прежде чем дело дойдет до творческой части. Мы скоро к этому вернемся, не волнуйтесь!
Если макет трудно читается, то дизайн неэффективен, как бы великолепно он ни выглядел. Дизайн макета может определять общий внешний вид и связь между графическими элементами, чтобы обеспечить плавный поток сообщений и максимальную производительность. Другими словами, это игра в пазлы с графическими элементами, пока у вас не получится произведение искусства. Но недостаточно выглядеть красиво, ваш дизайн должен быть удобным, универсальным, уникальным и простым для понимания. Конечно, дизайн макета — это не игра вслепую, в нем есть принципы и рекомендации, которым нужно следовать, прежде чем дело дойдет до творческой части. Мы скоро к этому вернемся, не волнуйтесь!
1. Элементы дизайна макета
В дизайне макета множество различных элементов способствуют достижению потрясающих конечных результатов. Вы знали кого-нибудь? Не волнуйтесь, мы перечислили некоторые из наиболее распространенных прав ниже, чтобы вы могли начать с них: один хочет разместить на визуальном. Существуют также различные типы визуальных элементов, для которых требуется определенное количество текста. У вас будут заголовки, заголовки, подзаголовки и абзацы. Некоторым просто нужен слоган, в некоторые вы должны вписать абзац из 500 слов.
У вас будут заголовки, заголовки, подзаголовки и абзацы. Некоторым просто нужен слоган, в некоторые вы должны вписать абзац из 500 слов.
2. Изображения:
Чтобы дать людям передохнуть, вам понадобятся изображения. Изображения здесь могут быть фотографиями, иллюстрациями или любыми визуальными эффектами. Это ключевые элементы, которые помогут вам общаться с клиентами без слов. Они особенно эффективны в большинстве каналов коммуникации и не только хороши для пробуждения эмоций. Изображения могут улучшить текстовый контент и вывести его на новый уровень взаимодействия.
3. Линии:
Линии, длинные или короткие, могут использоваться для разделения секций. Это также эффективный способ подчеркнуть различия в содержании или изображениях. Существует широкий выбор толщины, длины и цветов для использования в дизайне макета.
4. Формы:
В макете нет недостатка в формах любого вида. Это идеальное прикосновение индивидуальности к дизайну, и это позволяет нам быть креативными настолько, насколько мы можем. Для некоторых конкретных маркетинговых материалов выбор формы может быть действительно смелым и впечатляющим.
Для некоторых конкретных маркетинговых материалов выбор формы может быть действительно смелым и впечатляющим.
5. Пустое пространство:
Мы не можем постоянно загружать дизайн опечатками и формами. Это будет очень запутанно и ошеломляюще смотреть. Вместо этого правильное использование пустого пространства даст вам больше места для отдыха глаз. Это также помогает привлечь внимание к определенному месту вашего графического дизайна.
2. Иерархия
В графических макетах иерархия — это то, как вы упорядочиваете уровень важности каждого элемента. В зависимости от вашего пространства дизайна и намерения, иерархия будет другой. Но в целом, самый большой элемент на вашем макете должен быть самой важной частью информации, и так далее. Это поможет вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что произведет на них наибольшее впечатление. Не только размер, дизайнеры также могут использовать контраст, чтобы различать важность элементов.
3. Баланс
Трудно сказать, но в основном, большинство вещей, привлекательных для человеческого глаза, содержат своего рода баланс. Это также причина, по которой ваш графический дизайн нуждается в балансе. Сбалансированная компоновка требует симметрии, асимметрии или радиальной симметрии. Симметричный и асимметричный баланс легче всего достичь, а также он наиболее распространен. Тем временем. Радиальная симметрия жизненно важна для печати, но ее очень сложно создать на веб-сайте.
Конечно, бывают исключения, когда дизайнеры решили придумать что-то необычное. Если все сделано правильно, это окажет огромное влияние. Но даже с небольшими недоделками это легко можно было бы рассматривать как грязное или неэффективное.
4. Выравнивание
В графическом дизайне существует два типа выравнивания: выравнивание по краю и по центру. Эффективный выбор выравнивания будет способствовать плавности макета. Вы можете попробовать оба, чтобы увидеть, какой из них лучше всего подходит для вашего макета.
Выравнивание по краю означает размещение элементов по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю в основном используется для текста, поскольку в большинстве языков мы обычно читаем текст слева направо. Выравнивание по центру лучше всего подходит для небольших текстовых разделов, таких как заголовок или изображения и значки.
5. Близость
Близость означает связь между визуальными элементами. Это позволяет зрителям понять контекст вашего дизайна и узнать, что связано друг с другом. Соответствующие элементы должны располагаться близко друг к другу и наоборот, чтобы избежать путаницы и недопонимания.
Насколько важен макет для графических дизайнеров
Мы просто не можем отрицать важность макета в графическом дизайне. Все дело в базовой аранжировке, на которой строится творчество. Дизайн не может просто красиво выглядеть, он должен быть связан с изображениями и сообщениями бренда. Как только ваша отправная точка — дизайн макета — не соответствует бренду, ничего не получится. В рекламе, дизайне обложек книг и во всем остальном макет является основой и основной ценностью. Чтобы добиться наилучшего результата, привлекающего клиентов, каждый дизайн должен в первую очередь иметь хороший макет. Но чтобы подсчитать, вот некоторые из наиболее очевидных преимуществ отличного макета:
В рекламе, дизайне обложек книг и во всем остальном макет является основой и основной ценностью. Чтобы добиться наилучшего результата, привлекающего клиентов, каждый дизайн должен в первую очередь иметь хороший макет. Но чтобы подсчитать, вот некоторые из наиболее очевидных преимуществ отличного макета:
- Создайте красивую гармонию из шрифтов, цветов, фона и т. д.
- Облегчение потока контента для усвоения и понимания, чтобы информация о бренде могла успешно доноситься до потребителей.
- Отметьте важную информацию в длинной статье и заинтересуйте их.
- Точная передача информации без нарушения сегмента.
- Повышение эффективности публикации сообщений и привлечение большего количества клиентов.
В дизайне, особенно для рекламы, макет является стандартным или стандартным решением. Правильное расположение и соединение между элементами являются единственным ключом к успеху дизайна. Поэтому для графических дизайнеров очень важно всегда понимать макет при создании любых визуальных элементов.
Краткое описание типов макетов страниц в графическом дизайне
Однажды познакомившись с миром дизайна, можно узнать много интересного. Во-первых, давайте рассмотрим некоторые из наиболее распространенных графических макетов, которые мы используем постоянно:
Макет по Мондриану: варианты ориентации изображений, такие как квадрат, альбомная и портретная, для создания концептуальной композиции.
Цирковая планировка: Неравномерное расположение элементов, пробуждающих творческий подход и сильное впечатление. Наш личный фаворит.
Макет силуэта: обтекание иллюстраций текстом с использованием фотографических приемов. Это здорово использовать в печатной рекламе, на обложках журналов и в социальных сетях.
Макет крупным шрифтом: использует уникальные шрифты, чтобы привлечь внимание аудитории. Вы можете несколько раз увидеть этот тип макета креативных заголовков для рекламы.
Макет, вдохновленный алфавитом: Суть этого типа дизайна заключается в расположении букв в систематическом порядке. Этот макет используется для передачи правильного впечатления или основной идеи в рекламе.
Этот макет используется для передачи правильного впечатления или основной идеи в рекламе.
Основные правила графического дизайна Макет и композиция
Существуют некоторые принципы графического дизайна, которым вы должны следовать. Выравнивание элементов в дизайне — это основной принцип, определяющий ваш дизайн. Кроме того, используйте простой шрифт, а изображения должны быть высокого разрешения и достаточно большими, чтобы привлечь внимание зрителя. Близость — еще один важный принцип, который делает ваш дизайн единым. Контраст также важен, поскольку он создает разнообразие в дизайне. Но без лишних слов давайте перейдем к некоторым из самых популярных правил дизайна макетов.
1. Правило третей
Полезным методом создания эффективного дизайна является применение правила третей. Это правило очень простое, но очень эффективное для балансировки дизайна. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии обеспечивают направляющие для всех линейных элементов в дизайне. Точки пересечения линий образуют фокусы дизайна.
Точки пересечения линий образуют фокусы дизайна.
В следующих примерах мы можем видеть, как ноутбук свободно следует левой вертикальной и нижней горизонтальной линиям на фотографии слева. Точка, где центр ноутбука встречается с кофейной чашкой в центре изображения. На изображении справа тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба изображения также эффективно используют пространство, чтобы привлечь больше внимания к основным фокусным точкам.
2. Разработка макетов с сетками
Использование сетки чрезвычайно эффективно в большинстве макетов, поскольку помогает быть более сбалансированным и организованным. Дизайн с сетками позволит вам улучшить впечатления зрителей благодаря расположению контента. Их много типов сетки для использования в дизайне, но самый простой, но самый эффективный — это сетка столбцов. Он разделит ваше рабочее пространство на секции, позволит более точно контролировать размещение каждого элемента. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Пространство также может окружать края сетки, создавая поля.
Мы выбрали 12 столбцов. Таким образом, вы можете легко разделить 12 столбцов на различные более мелкие секции для работы. Делая это, вы обеспечиваете большую гибкость макета дизайна.
3. Выход из сеток
Как и во всех областях дизайна, с сеткой не существует жестких правил. Тонкое разбиение сетки придает глубину и разнообразие дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые кажутся беспорядочно плавающими по краям дизайна.
Основная функция сеток — содержать, выравнивать и упорядочивать важное содержимое макета. Время от времени нарушать сетку декоративными элементами вполне допустимо, если это не отвлекает от общего дизайна.
Некоторые конструкции не просто исчезают из сети; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен для определенных контекстов, таких как веб-сайт художника или фотокнига, он не рекомендуется для большинства дизайнерских проектов. Вот пример привлекательной целевой страницы, на которой не используется сетка, но при этом эффективно передается сообщение дизайна.
Хотя этот вид эффективен для определенных контекстов, таких как веб-сайт художника или фотокнига, он не рекомендуется для большинства дизайнерских проектов. Вот пример привлекательной целевой страницы, на которой не используется сетка, но при этом эффективно передается сообщение дизайна.
Пока все!
Для дизайна макета это, вероятно, все, что вам нужно знать. Если вы новичок в дизайне или владелец бизнеса, пытающийся экспериментировать с чем-то новым, понимание важности визуального макета всегда полезно. Зная, почему дизайн так важен, вы можете создавать более эффективные дизайны, привлекательные для клиентов. С рекламой, дизайном упаковки продукта и многим другим, наличие хорошего макета дизайна означает, что вы уже достигли 50% своей цели. Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принципы — это всего лишь основа для творчества, чтобы возвысить свой голос.
5 правил композиции и компоновки дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Брошюра о тортах от Luz Viera Конечно, шеф-повар может бросить все в миску и назвать это хорошим. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
1. Сетка
—
Сетки задают порядок графическому дизайну. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.— @troytempleman
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Дизайн веб-сайта Be My Travel Muse от DSKY Сетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении цвет и масштаб используются для того, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Баланс
— Этот веб-дизайн идеально уравновешивает элементы разного размера, поддерживая их с одинаковым пустым пространством. By TeeBox ™. Что происходит, когда у вас нет свободного места. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.
Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется обманом: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу. Через Фрешиннет.
Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.
